VS CODE 使用ABAP
最开始学习html的时候被推荐的是使用editplus,后来工作后逐渐转换成了VS CODE,为什么使用VS CODE呢,当然是因为他支持ABAP啊~~~,语法高亮看起来简直不要太爽好么?而且很轻便,安装只有几M,还可以当临时记事本,而且支持超多主流的语言,什么js、html、php、甚至ui5都支持!!!
那么VS CODE怎么使用ABAP呢?首先是下载VS CODE,然后就是一直next的安装,这个没什么好说的。安装完后你可以在
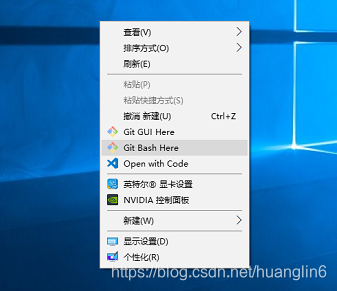
桌面右键发现它

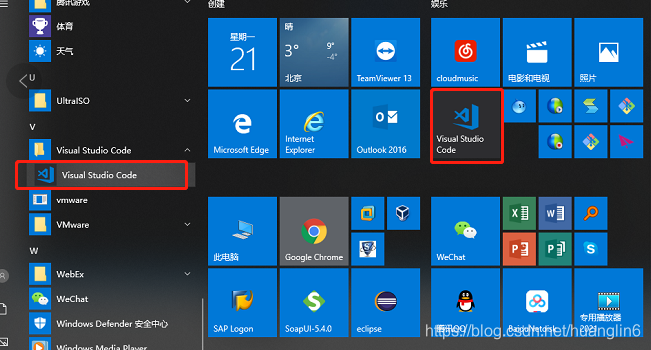
或者在windows软件里找到它

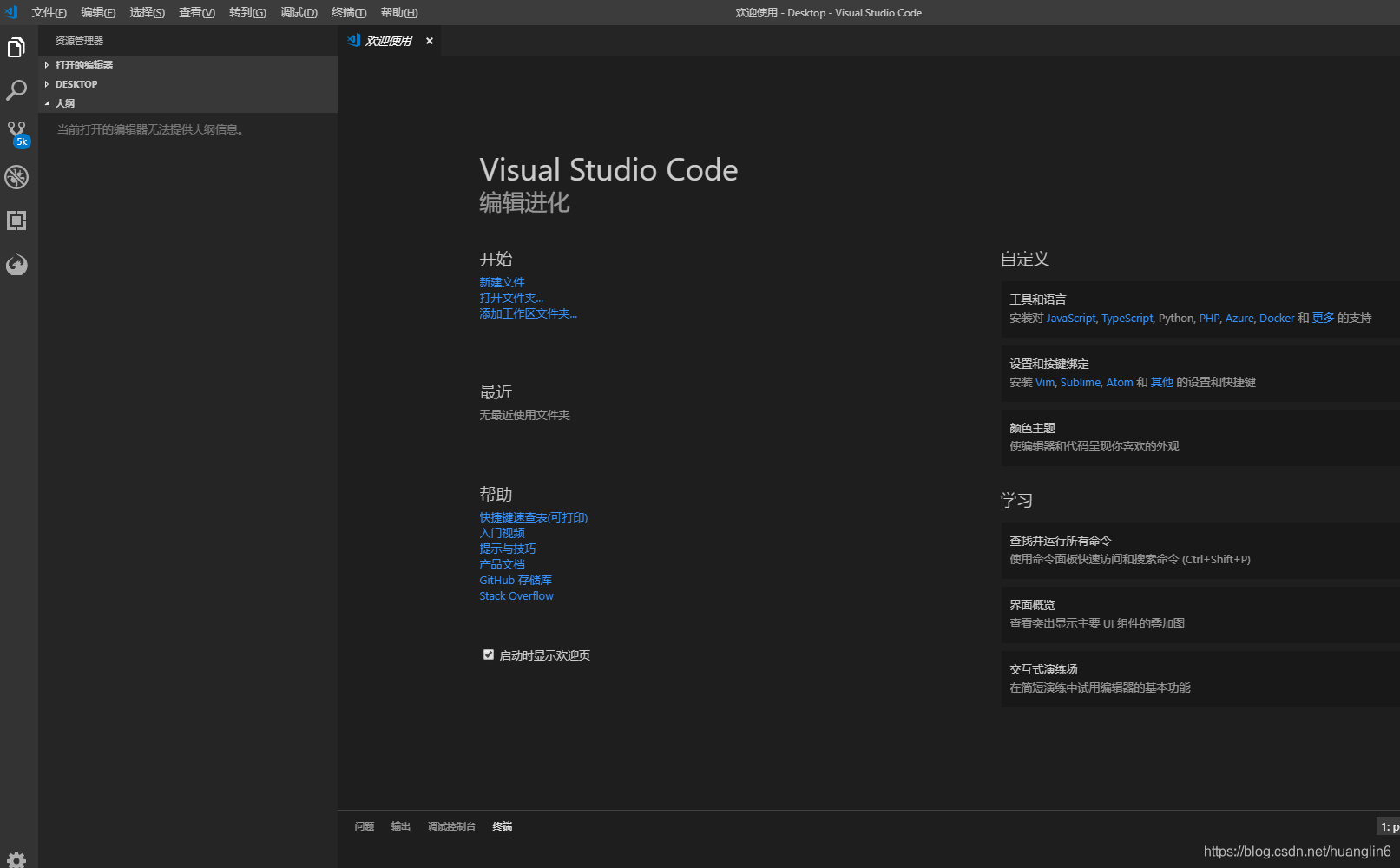
直接打开,是不是一股古朴的气息飘过来~

当然如果你是英文或者其他语言需要转成中文的话,需要设置一下。
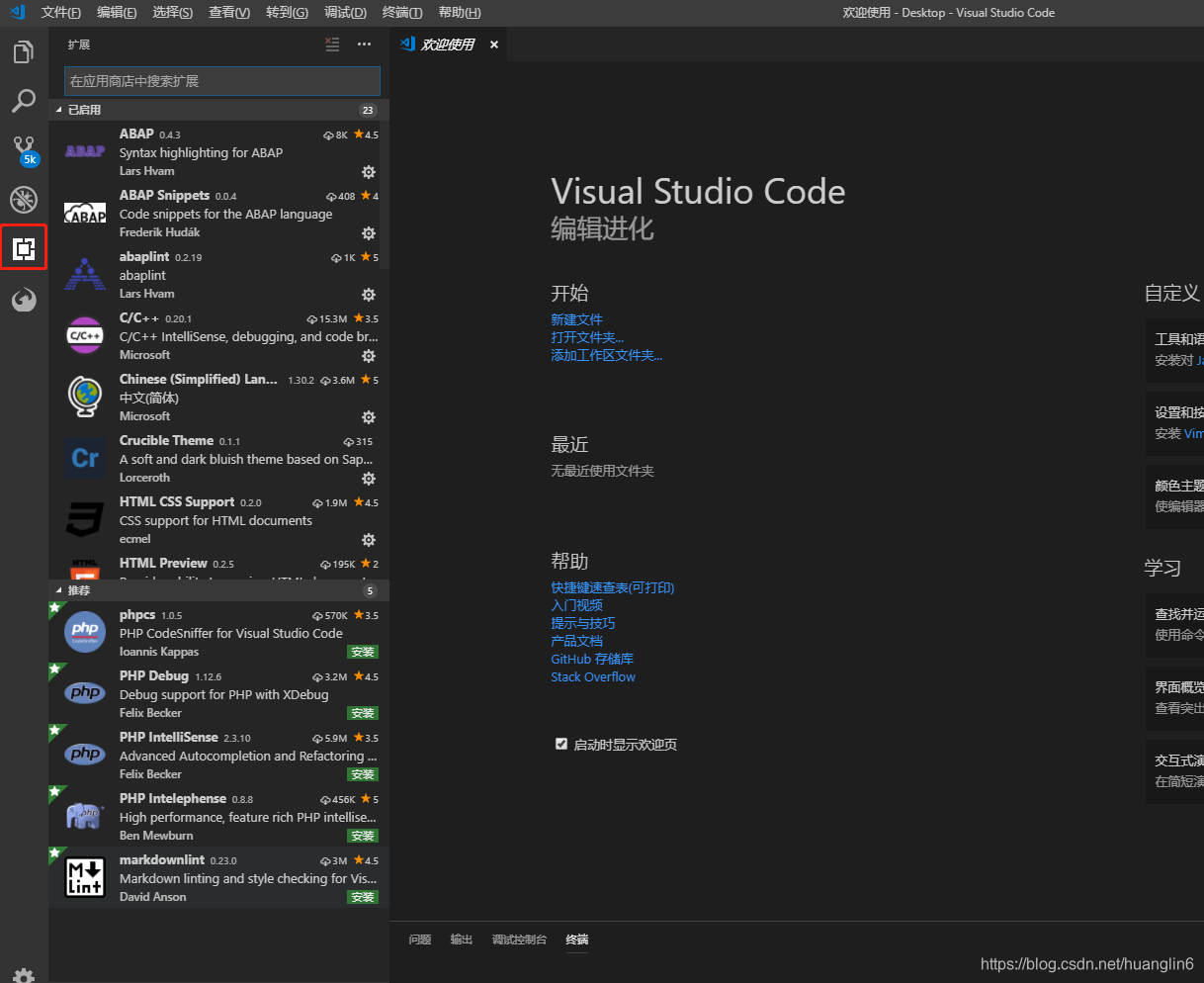
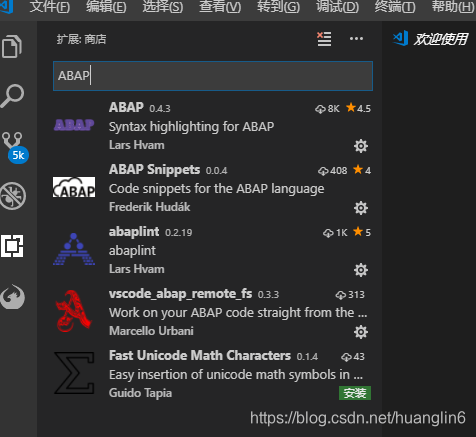
开始安装软件,点击扩展

将ABAP先装起来,为啥?因为i am ABAPer~

装完后重启,试试看我们装的插件
点击文件-新建

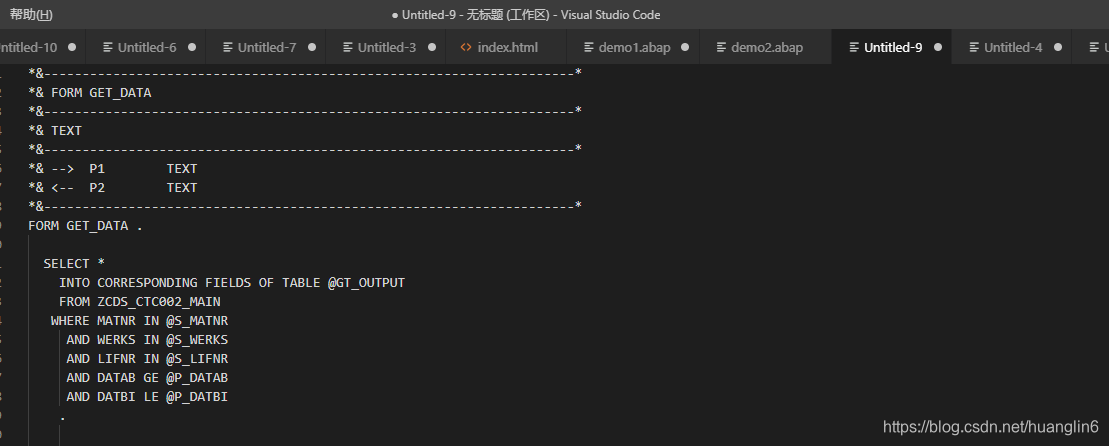
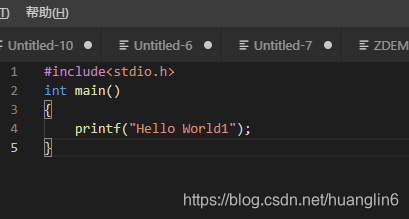
贴上代码

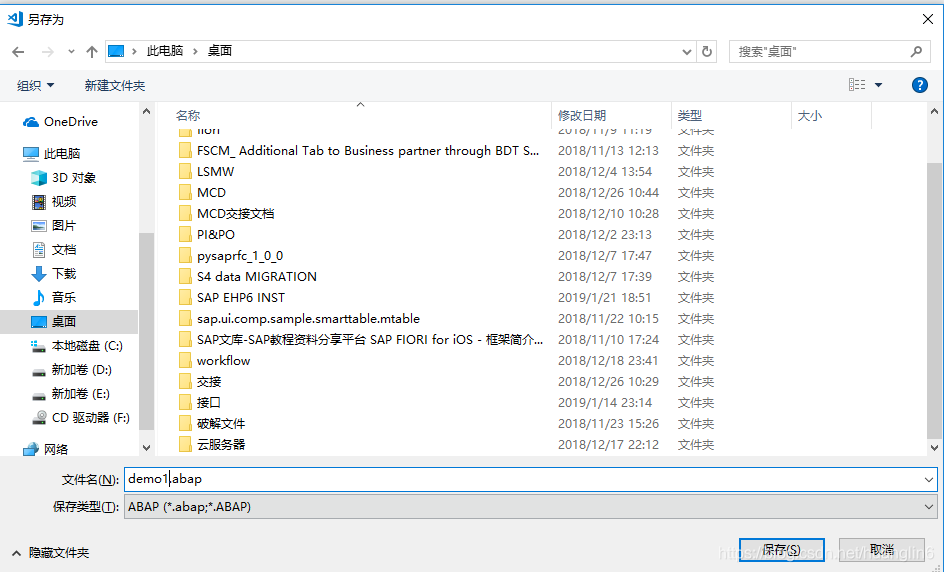
保存成ABAP

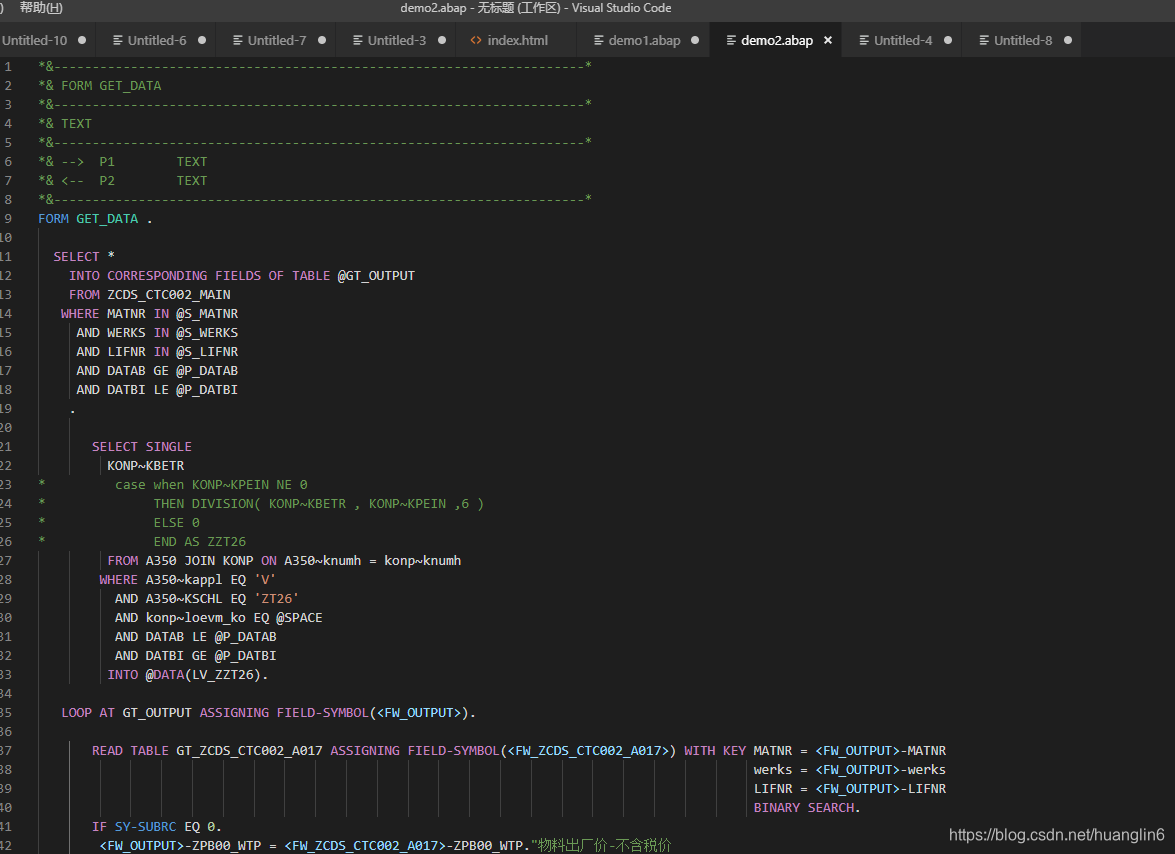
高亮了~

当然,真是最简单的基本功能了,接下来来点进阶版的~
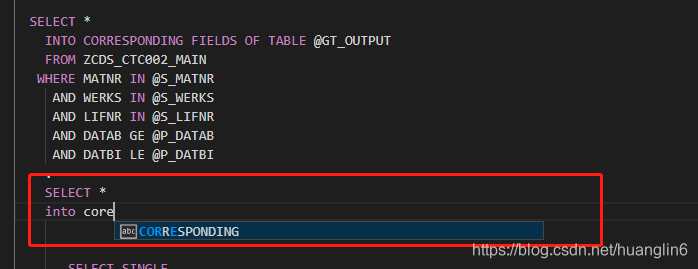
首先是编辑器都有的自动补全

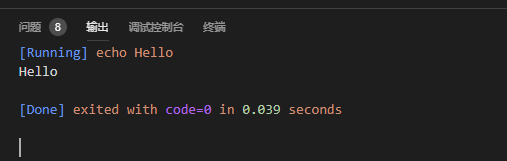
其实,编辑器一般来说都是文本编辑器+上高亮,VS code不一样,它可以直接调试/运行!!!可以调试你知道嘛。这已经可以满足基本IDE的功能了。


还可以直接连git
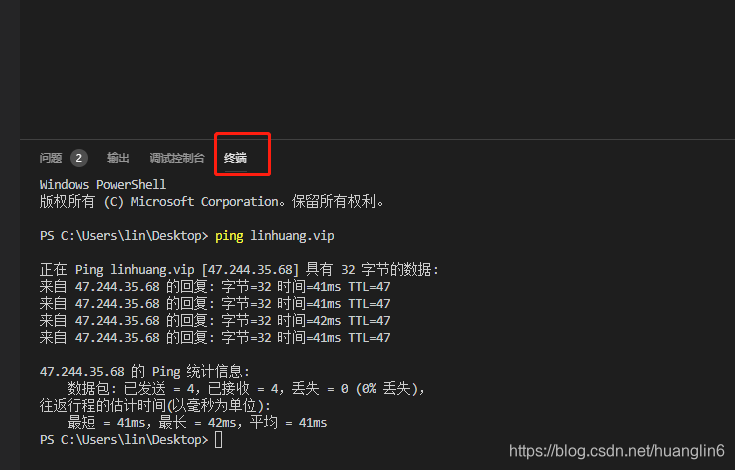
可以方便使用windows命令

更高级一点,可以直接连SAP 的测试系统!
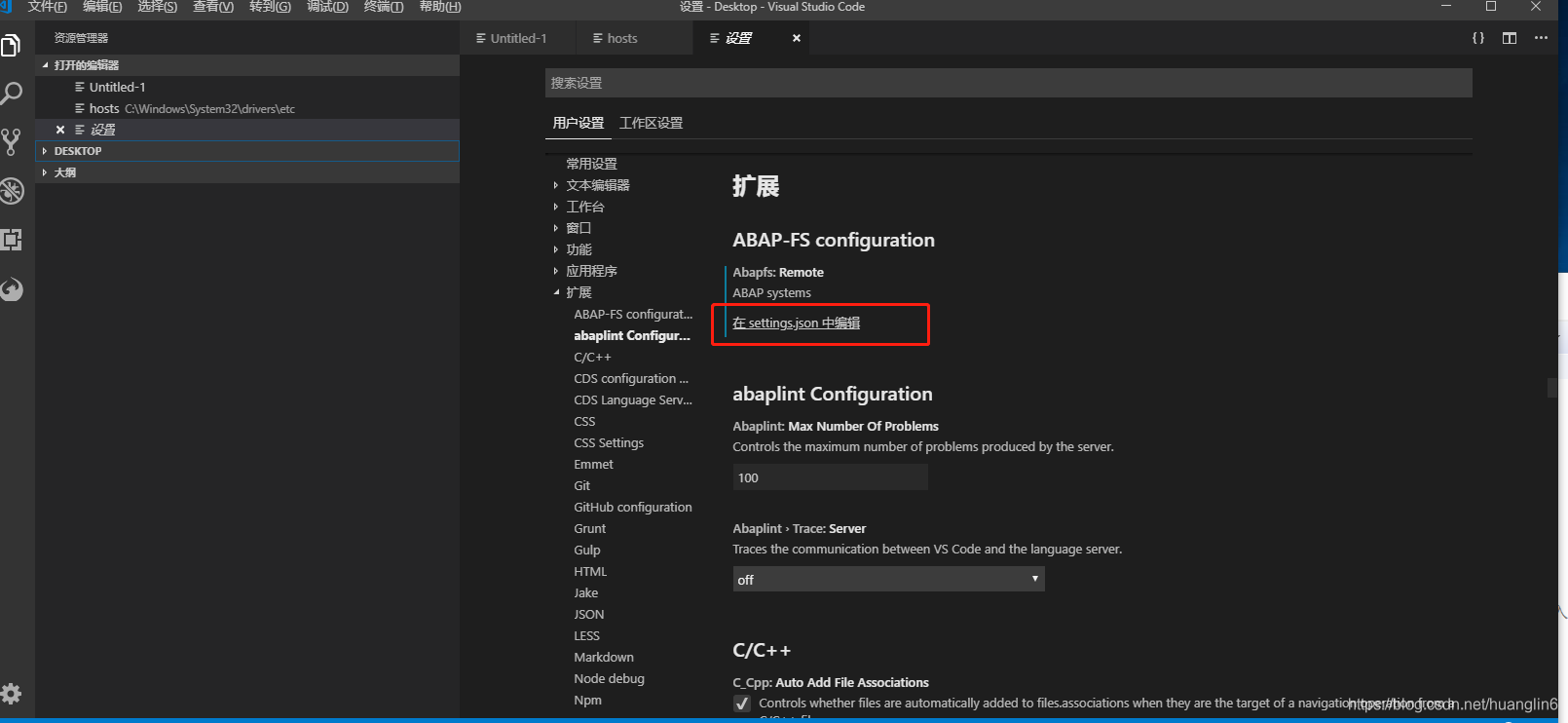
首先先配置系统
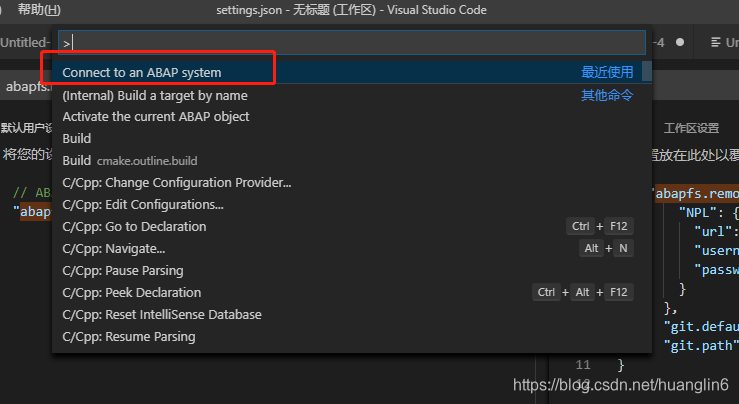
在设置里里点击


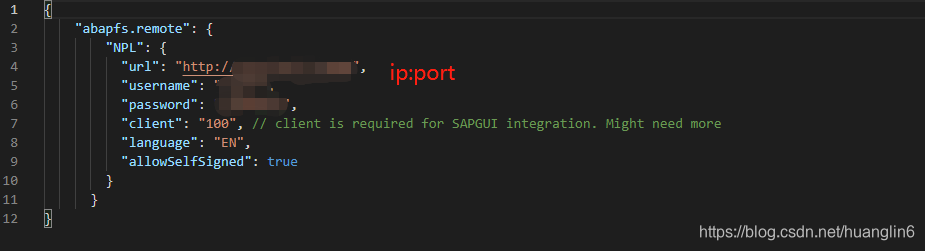
然后打开测试系统NPL

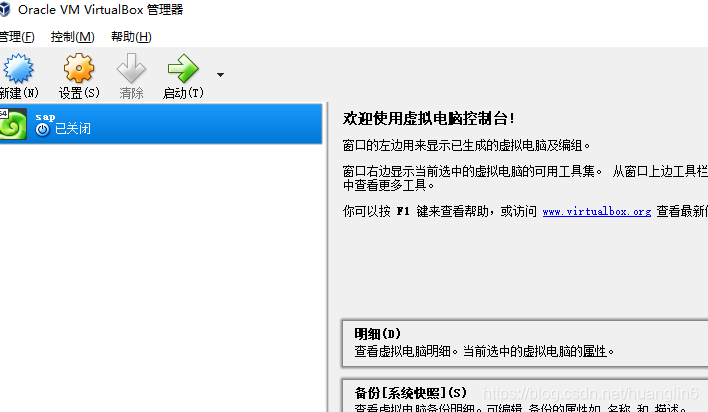
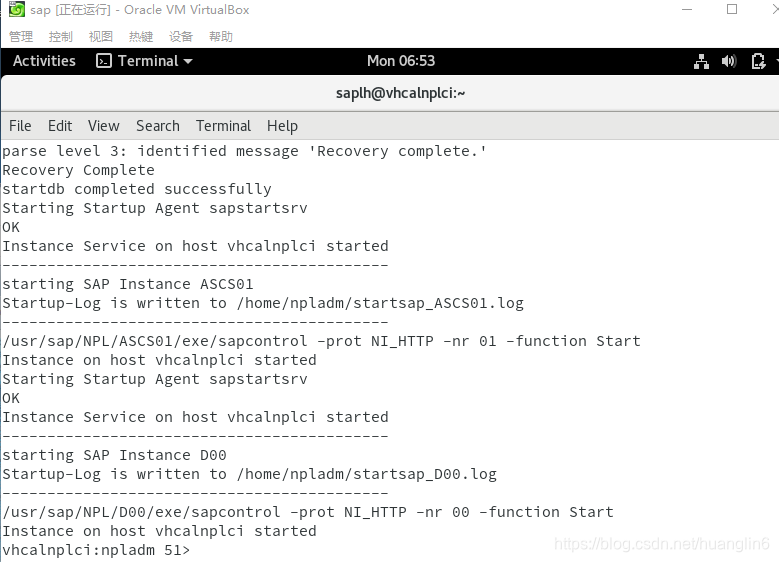
启动SAP

vs code连接 SAP

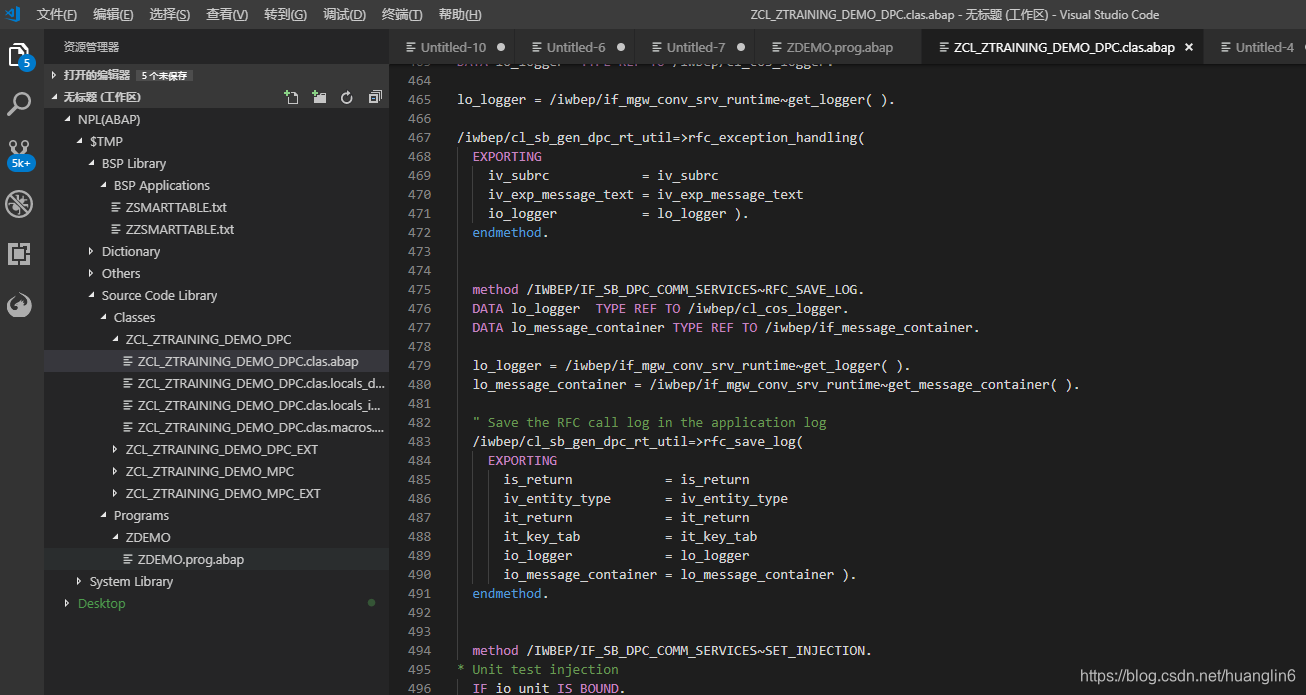
连接上

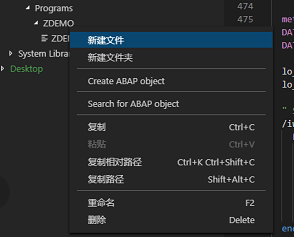
右键新建一个程序

输入程序名和描述,保存

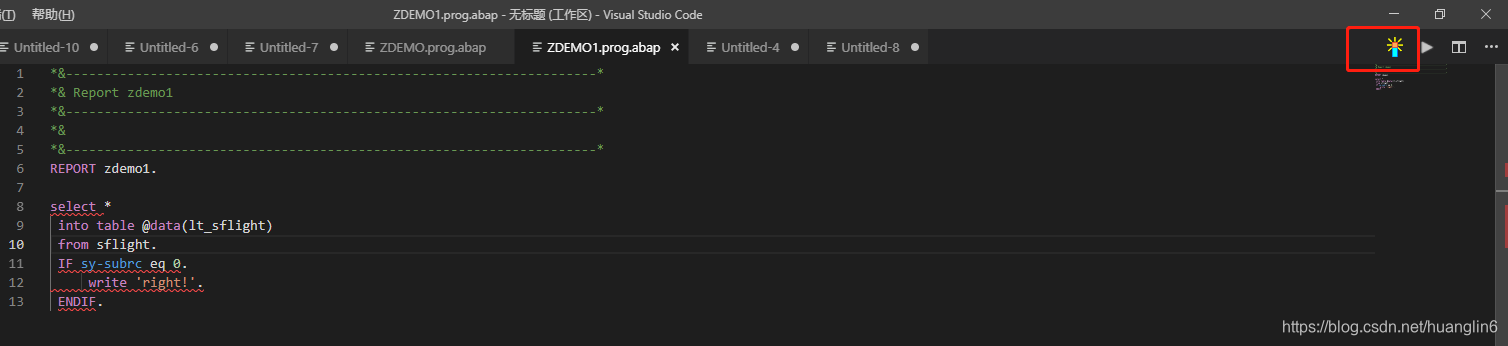
写入代码然后右上角激活

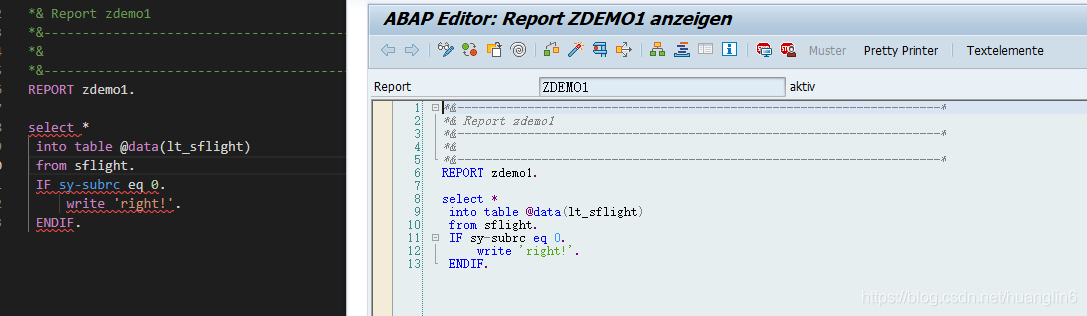
可以发现代码确实写进来了,不过在VS CODE里目前好像并不支持SAP 的运行,以后应该会可以的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号