js dom .style.backgroundImage不起作用
document.getElementById(“DOM object ID”).style.backgroundImage不起作用
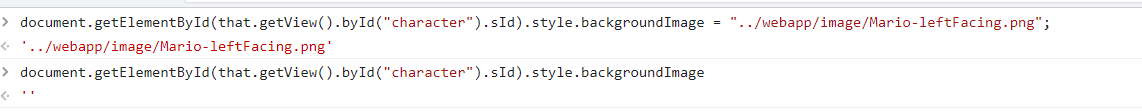
我想在js代码里根据条件改变对象的背景图片,使用document.getElementById(“DOM object ID”).style.backgroundImage时候发现一直没更新成功,chrome调试板结果如下,可以看到给了个新值**"…/webapp/image/Mario-leftFacing.png",但是document.getElementById(that.getView().byId(“character”).sId).style.backgroundImage**还是空的。
原因:document.getElementById(“DOM object ID”).style.backgroundImage是直接读路径的,如果路径不对的话就不会显示,所以归根结底还是path不对,然后查了下写法要加上url(‘path for background image’);如下,
document.getElementById(that.getView(


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架