显示器文本模式
键盘生成通码,断码->bios/操作系统接收通码,断码,逻辑处理是产生一个字符还是组合键,功能键,->如果是字符则数据应该是放在应用程序提供的缓存地址上并且发送字符到显示器缓存地址,显示->按回车的时候,应用程序继续执行
图形模式
有ime的情况:
键盘生成通码,断码->bios/操作系统接收通码,断码->应用程序接收->ime先接收显示->ime处理通码,断码,在界面上展示输入的字符并显示输入待选内容->应用程序接收ime最终确定的字符(unicode编码)->转成自己需要的字符存储在程序->转成unicode发送到显示缓存
无ime的情况:
键盘生成通码,断码->bios/操作系统接收通码,断码->应用程序接收->处理通码,断码,并转成自己需要的字符存储在程序->转成unicode发送到显示缓存
组合键,是操作系统或者程序自己根据逻辑判断出来的。没有断码之前,存着这个字符,再有一个通码产生的时候,算是组合键产生。
一个逻辑例子:键盘A按下,一直产生通码,按下B,则A不再产生通码,B开始一直产生通码,松开B,B产生断码,A不会恢复产生通码,松开A,A产生断码。
chrome,gdi,还有其他图形编程都有keypress事件,可能是从操作系统继承来的事件。
<html> <head> <title></title> </head> <script type="text/javascript"> var isAlt = 0; var isEnt = 0; document.onkeydown = function(e){ var evn = e||event; var code = evn.keyCode||evn.which||evn.charCode; if(code==13){ isEnt = 1; } if(code==18){ isAlt = 1; } // 判读Alt+Enter组合键 if(isAlt==1&&isEnt==1){ console.log("Alt+Enter"); }else if(isAlt==1&&isEnt==0){ console.log("Alt"); }else if(isAlt==0&&isEnt==1){ console.log("Enter"); } console.log(e); } document.onkeypress = function(e){ console.log(e); } document.onkeyup = function(e){ console.log(e); if(e.keyCode==13){ isEnt = 0; } if(e.keyCode==18){ isAlt = 0; } } </script> <body> </body> </html>
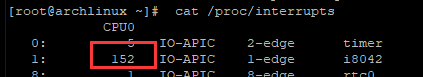
linux测试中断次数

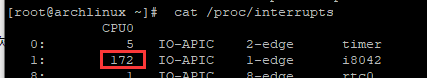
目前是152次,切换到虚拟里(切换的时候用鼠标操作,不要用键盘),按下a键10次,再次查看


可以得出验证每次按键有两次中断产生,也可以看出key press应该是操作系统或者应用程序自己产生的。


