JavaScript基础
JavaScript概述
JavaScript 是脚本语言 js是一个既能做前端又能做后端的语言
ECMAScript的历史
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加"strict mode"严格模式添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**)增加Array.prototype.includes |
注:ES6就是指ECMAScript 6。
JavaScript引入方式
第一种方式
在head标签里面可以写,在body标签里面也可以写,放到head标签里面和放到body标签里面到底有什么区别???
<script>
// 在这里写你的JS代码
//console.log('小白出征') #f12建打开浏览器的调试窗口,然后在console这个调试台就能看到这个内容了
//alert('小白出征') #这个是浏览器窗口一打开咱们这个文件,就弹出一个窗口
</script>
第2种方式
引入额外的JS文件 src写js文件地址
<script src="myscript.js"></script>
JavaScript语言规范
注释(注释是代码之母)
// 这是单行注释
/*
这是
多行注释
*/
结束符
JavaScript中的语句要以分号(;)为结束符。也就是说和缩进没关系了
JavaScript语言基础
变量声明
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.声明变量使用 var 变量名; 的格式来进行声明
3.函数类声明的变量是局部变量
a='小白'全部全局变量 不用
var name = "小白";
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。首字母大写
保留字不能用做变量名。
了解~ ES6新增const用来声明常量。一旦声明,其值就不能改变。这个东西就是为了定义一个固定的常量,供大家使用,这个常量不会改变
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only
保留字列表*
abstract
boolean
byte
char
class
const
debugger
double
enum
export
extends
final
float
goto
implements
import
int
interface
long
native
package
private
protected
public
short
static
super
synchronized
throws
transient
volatile
打印查看类型
console.log(a)控制台打印
alert('小白出征') #这个是浏览器窗口一打开咱们这个文件,就弹出一个窗口
查看类型
typeof 变量;
typeof(变量);
console.log('小宝贝') #f12建打开浏览器的调试窗口,然后在console这个调试台就能看到这个内容了
JavaScript数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
JavaScript拥有动态类型(python也是动态的)
var x;
typeof x
// 此时x是undefined 静态语言比如c:创建变量的时候,要指定变量的类型,python3.6也出现了类型注解的新特性def func(x:int,y:int) --> int: return x + y,意思是参数是int类型,返回值也是int类型的,就是个注释的作用
var x = 1; // 此时x是数字
typeof x
"number"
var x = "小白" // 此时x是字符串
typeof x
"string"
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
整数 var a = 1 #"number"
小数 var b = 1.237 #"number"
保留小数 b.toFixed(2) //1.24
var c = 123e5; # 12300000 "number"
var d = 123e-5; # 0.00123 "number"
e代表幂
Not a Number
表示不是一个数字(Not a Number),也就是说是一个值,但不是数字。
parseInt 将字符串转换成整数
parseFloat 将字符串转换成浮点数
parseInt("123")
typeof s #"number"
parseInt("ABC") //返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符串(String)
字符串可以存储一系列字符,如 "John Doe"。
字符串可以是插入到引号中的任何字符。你可以使用单引号或双引号:
注意字符串不可变要重新赋值
var s1 = '单引号'
var s2 = '双引号都是字符串的表达方式'
拼接字符串一般使用“+”
var a = "Hello";
var b = "world";
var c = a + b;
console.log(c); // 得到Helloworld
字符串属性
| 属性 | 描述 |
|---|---|
| constructor | 返回创建字符串属性的函数 |
| length | 返回字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
字符串方法
| 方法 | 说明 |
|---|---|
| .length #不加括号的是属性 | 返回长度 |
| .trim() #得到一个新值 | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) #n类似索引,从0开始,超过最大值返回''空字符串 | 返回第n个字符 |
| .concat(value, ...) #s1='hello';s.concat('xx');得到helloxx | 拼接 |
| .indexOf(substring, start) #这个start是从索引几开始找,没有返回-1 | 子序列位置 |
| .substring(from, to) #不支持负数,所以一般都不用它,了解一下就行了 | 根据索引获取子序列 |
| .slice(start, end) #var s1='helloworld';s1.slice(0,-5)看结果,就用它 | 切片 |
| .toLowerCase() #全部变小写 | 小写 |
| .toUpperCase() #全部变大写 | 大写 |
| .split(delimiter, limit)#分隔,s1.splite(' '),后面还可以加参数s1.split(' ',2),返回切割后的元素个数 | 分割 |
更多方法实例可以参见:JavaScript String 对象。
length 属性 返回长度实列
.length #不加括号的是属性 返回长度
var a='123';
a.length;#3
.trim()方法移除左右空白符实列
var a=' a '
.trim() #得到一个新值移除空白
a=a.trim();
console.log(a);#a
.trimRight()移除右边的空白实列
.trimRight()#移除右边的空白
var a='fsadf '
a=a.trimLeft();
console.log(a);#'fsadf '
.charAt(n)索引取值实列
.charAt(n) #n类似索引,从0开始,超过最大值返回''空字符串返回第n个字符
var a='123456'
a=a.charAt(4);
console.log(a);#4
a=a.charAt(7);
console.log(a);
.concat()拼接字符串实列
.concat(value) #拼接一般用+
var a='123';
a=a.concat('4556');
console.log(a);#'123456'
indexOf()索引取值 实列
.indexOf(substring, start) #这个start是从索引几开始找,没有返回-1
.indexOf()
var a='123456789'
b=a.indexOf(2);
console.log(b);#1
b=a.indexOf(2,5);
console.log(b);#-1
slice()切片实列
.slice(start, end) #就用它切片
var s1='helloworld';
s1.slice(0,-5);#"hello"
s1.slice(0,-1);#"helloworl"
s1.slice(0,1);#"h"
s1.slice(1,2);#’e'
s1.slice(0);#"helloworld"
s1.slice(2,1);#""
大小写转化实列
.toLowerCase() #全部变小写小写
var s1='Helloworld';
s1.toLowerCase();#"helloworld"
.toUpperCase() #全部变大写大写
var s1='Helloworld';
s1.toUpperCase();#"HELLOWORLD"
split()分割方法实列
.split(delimiter, limit)#分隔,后面还可以加参数s1.split(' ',2),返回切割后的元素个数
var s1='Hello world';
s1.split(' ');(2)["Hello", "world"]
s1.split(' ',1)#["Hello"]
slice(切片)和substring(根据索引获取子序列)的区别:
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
多行文本与字符串格式化
var a=`这是
多行文本`;
可以用字符串格式化
var name='小白';
var z=`${a}使用了字符串`;
z;
布尔值(Boolean)
区别于Python,true和false都是小写。
true : [] {}
false : undefined null NaN 0 ''
var a = true;
var b = false;
Boolean([])#true
""(空字符串)、0、null、undefined、NaN都是false。
对空(Null)未定义(Undefined)
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
实例
var a
typeof(a);#"undefined
var a=1;
typeof (a)#"number"
a=null;
typeof(a);#"object"
对象(Object)
1.JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。**
2.对象只是带有属性和方法的特殊数据类型。
3.JavaScript 提供多个内建对象,比如 Number、String、Date、Array 等等,通过new实例化的对象都是object类型(var s = new String('hello'),var n = new Number(12)等),数组不需要new声明,类型就是object类型。 **
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。

数组(类似pythonz中列表)
数组对象是使用单独的变量名来存储一系列的值 可索引 切片。
创建一个数组
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
两种创建方式:
var arr = ['a','b','c'];
var arr2 = new Array();
索引操作:
arr[0] 查看
arr2[0] = '小白' 赋值操作
访问数组
通过指定数组名以及索引号码,你可以访问某个特定的元素。
以下实例可以访问myCars数组的第一个值:
var name=myCars[0];
以下实例修改了数组 myCars 的第一个元素:
myCars[0]="Opel";
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 按照索引删除 与获取尾部的元素 有返回值 默认最后一个 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() #在原数组上改的 | 反转 |
| .join(seq)#a1.join('+'),seq是连接符 得到新值 | 将数组元素连接成字符串 |
| .concat(val, ...) #连个数组合并,得到一个新数组,原数组不变 a.concat( b) | 连接数组 |
| .sort() | 排序 |
| .forEach() #讲了函数再说 | 将数组的每个元素传递给回调函数 |
| .splice() #参数:1.从哪删(索引), 2.删几个 3.删除位置替换的新元素(可多个元素) | 删除元素,并向数组添加新元素。 |
| .map() #讲了函数再说 | 返回一个数组元素调用函数处理后的值的新数组 |
.length 数组长度 实列
.length 数组长度
var a=[1,2,3,4];
b=a.length;
console.log(b);
.push(ele) 尾部追加元素实列
.push(ele) 尾部追加元素
var a=[1,2,3,4];
a.push(55);
console.log(a);#[1, 2, 3, 4, 55]
.pop() 按照索引删除实列
.pop() 按照索引删除 与获取尾部的元素 有返回值 默认最后一个
var a=[1,2,3,4];
b=a.pop();
console.log(a);#[1, 2, 3]
console.log(b);#4
删除索引为1的元素
var a=[1,2,3,4];
undefined
a.pop(1);
console.log(a)#[1, 2, 3]
.unshift(ele)头部插入元素实列
.unshift(ele)头部插入元素 有返回值 返回的是插入后的元素长度
var a=[1,2,3,4];
a.unshift(1);
console.log(a)#[1,2,3,4]
.shift()头部移除元素实列
.shift()头部移除元素 有返回值 返回被插入的元素
var a=[1,2,3,4];
a.shift();
console.log(a)#[2,3,4]
.slice(start, end) 切片实列
.slice(start, end) 切片原数组不变 顾头不顾尾
var a=[1,2,3,4,5,6]
b=a.slice(0,1);
console.log(b)#[1]
.reverse() 反转 实列
.reverse() #反转 在原数组上改的 有返回值 返回值是被反转的列表
var a=[1,2,3,4,5,6]
b=a.reverse()
console.log(b)#[6, 5, 4, 3, 2, 1]
console.log(a)#[6, 5, 4, 3, 2, 1]
.join(seq)连接实列
.join(seq)#seq是连接符 得到新值 类似python中的jong 不是字符串也可以 而在python中必须要是字符串
var a=[1,2,3,4,5,6]
b=a.join('_');
console.log(b);#1_2_3_4_5_6
.sort()排序实列
.sort(),默认是按照字符编码的顺序进行排序。如果要按照大小排序 利用匿名函数实现
实列1
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)#[11, 22, 33, 44, 55, 100]
从大到小返回值改为 b-a
实例2 利用匿名函数实现排序
var arr= [
{ 'sortNo': 2},
{ 'sortNo': 1},
{ 'sortNo': 5},
{ 'sortNo': 0}
];
arr.sort(function(a, b){
return a.sortNo - b.sortNo;
});
console.log(arr);
.splice() 删除元素并添加实列
.splice() #删除元素,并向数组添加新元素 参数:1.从哪删(索引), 2.删几个 3.删除位置替换的新元素(可多个元素)
实列1
var a = [11, 100, 22, 55, 33, 44]
a.splice(0,1,789);
console.log(a);#[789, 100, 22, 55, 33, 44]
实列2
var a = [11, 100, 22, 55, 33, 44]
a.splice(0,0,789);
console.log(a);#[789, 11, 100, 22, 55, 33, 44]
concat合并多个数组 原数组不比实列
concat合并多个数组 原数组不比
实例1
var a=[1,2,3];
b=a.concat(4,5,6);
console.log(b);#[1, 2, 3, 4, 5, 6]
实例2
var a=[1,2];
b=a.concat([4,5,6]);
console.log(b);#[1, 2, 4, 5, 6]
数组拼接实列
神奇 数组想变为字符串
var a=[1,3]
var b=[7,8]
c=a+b;#"1,37,8"
var a=[4,'77']
var b=[6,'4']
c=a+b
"4,776,4"
typeof (c);
"string"
遍历数组中的元素
var a = [10, 20, 30, 40];
#方式一
for (var i=0;i<a.length;i++) {
console.log(a[i]);
}
#方式二
for (var i in a){
console.log(a[i])
}
补充:
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
数据类型之间的转换
string --> int 整数
parseInt('123') //123
parseInt('123abc') //123
parseInt('abc') //NaN not a number
string --> float 浮动
parseFloat('1.233')
float/int --> String
var num = 123
String(123)
var str = num.toString()
任意类型 --> Boolean
Boolean(数据)
字符串和数字相加 --> 字符串
字符串和数字相减 --> 数字
注意字符串转int
‘1bbb’---int 1
bbbb1---nan 不是一个数字
自定义对象(类似Python中字典)
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
取值的2种方式
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
for循环遍历对象中的内容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
javascript中的数据类型
对象都有一个类型
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 typeof NAN // "number"
typeof undefined //undefined
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 变量是 Undefined 类型的
- boolean - 变量是 Boolean 类型的
- number - 变量是 Number 类型的
- string - 变量是 String 类型的
- object - 变量是一种引用类型或 Null 类型的,需要注意的是
typeof null返回为object,因为特殊值null被认为是一个空的对象引用。

运算符
算数运算符
+ - * / %取余 ++ --
i++,是i自加1,i--是i自减1
i++的这个加1操作优先级低,先执行逻辑,然后再自加1,
而++i,这个加1操作优先级高,先自加1,然后再执行代码后面的逻辑
实列i++
定义a=100 比较a===100如果返回true则先执行逻辑
var a=100
a++===100#true
console.log(a);#101
实列++i
定义a=100 比较a===101如果返回true则先执行运算
var a=100;
++a === 101;#true
console.log(a);#101
比较运算符
> < >= <=
== != 不比较类型
=== !== 比较类型和值(常用)
注意:
1 == “1” // true #弱等于,将1转换为字符串'1',在=号两个数据类型不同的时候,会自动给你变成相同的,具体怎么一个变换规则,先不用理他,因为这种比较不好,因为以后咱们就尽量用===。
1 === "1" // false #强等于,比较类型也比较值
逻辑运算符
&& 逻辑与 ||逻辑或 !逻辑非
true && true //true
true || false //true
!true //false
赋值运算符
= += -= *= /= #n += 1其实就是n = n + 1
三元运算符
var 结果 = boolean表达式 ? 为true返回的值:为false返回的值
实列
var a=10;
var b=11;
var c=a>b ? a:b;
console.log(c);
如果条件成立返回 a n 否则返回b
流程控制
特点:
所有的代码块都是用{}标识的
所有的条件都是用()标识的
if-else
()里面是条件判断 {}里面是执行语句
var a = 10;
if (a > 5){
console.log("yes");
}else {
console.log("no");
}
if-else if-else
都不成立走 else
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
switch 切换
switch (值或运算式) //这里day这个参数必须是一个值或者是一个能够得到一个值的算式才行,这个值和后面写的case后面的值逐个比较,满足其中一个就执行case对应的下面的语句,然后break,如果没有加break,还会继续往下判断
可以想象break就是水龙头的阀门
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
语法
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
实列1
var a=1;
switch(a++){
case 1:
console.log('等于1');
break;
case 2:
console.log('等于2');
break
case 3:
console.log('等于3');
break;
}
console.log(a);
上列结果先打印 等于1 在打印a=2 因为 a++是先运行逻辑在运行自加
实列2
var a=1;
switch(a++){
case 1:
console.log('等于1');
case 2:
console.log('等于2');
case 1:
console.log('等于33');
}
上列结果
等于1
等于2
等于33
实列3
var a=1;
switch(a++){
case 6:
console.log('等于1');
case 2:
console.log('等于2');
case 1:
console.log('等于33');
}
上列结果
等于33
for
循环数组 i是索引:
var l2 = ['aa','bb','dd','cc']
方式1
for (var i in l2){
console.log(i,l2[i]);
}
方式2
for (var i=0;i<l2.length;i++){
console.log(i,l2[i])
}
循环自定义对象:
var d = {aa:'xxx',bb:'ss',name:'小明'};
for (var i in d){
console.log(i,d[i],d.i) #注意循环自定义对象的时候,打印键对应的值,只能是对象[键]来取值,不能使用对象.键来取值。
}
var a = [10, 20, 30, 40];
#方式一
for (var i=0;i<a.length;i++) {
console.log(a[i]);
}
#方式二
for (var i in a){
console.log(a[i])
}
模拟range
方式1
for (var i=0;i<3;i++){
console.log(i);
}
以上实列运行结果
0
1
2
方式2
for (var i=0;i<3;){
console.log(i);
i++;
}
以上实列运行结果
0
1
2
2
while
var i = 0;
while (i < 2) {
console.log(i);
i++;
}
运行结果
0
1
1
var i = 0;
while (i++ < 2) {
console.log(i);
}
运行结果
1
2
三元运算
var a = 1;
var b = 2;
var c = a > b ? a : b //如果a>b这个条件成立,就把冒号前面的值给c,否则把冒号后面的值给c //python中的:a = x if x>y else y
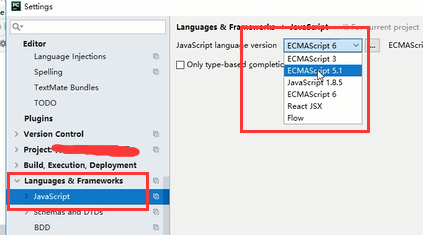
在我们的pycharm中可以更改js的版本

函数
函数定义
function 函数名(参数){
函数体
return 返回值
}
函数名(参数)
//注意 : 传递的参数可以和定义的个数不一样,但是不要这么写
// 返回值只能有一个
// 普通函数定义
function f1() {
console.log("Hello world!");
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b; //在js中返回多个值是不行的,比如return a ,b;只能给你返回最后一个值,如果就想返回多个值,你可以用数组包裹起来 return [a,b];
}
sum(1, 2); // 调用函数 sum(1,2,3,4,5)参数给多了,也不会报错,还是执行前两个参数的和,sum(1),少参数或者没参数也不报错,不过返回值就会是NAN
// 匿名函数方式,多和其他函数配合使用,后面我们就会用到了
var sum = function(a, b){ //在es6中,使用var,可能会飘黄,是因为在es6中,建议你使用let来定义变量,不过不影响你使用
return a + b;
}
sum(1, 2);
// 自调用函数,页面加载到这里,这个函数就直接执行了,不需要被调用执行
(function(a, b){
return a + b;
})(1, 2); //python中写可以这么写:ret=(lambda x,y:x+y)(10,20) 然后print(ret)
函数中的arguments参数
arguments伪数组类似于python中的args
console.log(arguments.length) //获取传入的参数的个数,arguments就是指的你传入的所有的实参,放在一个数组里面,这个arguments.length是统计这个数组的元素的个数。
function add(){
console.log(arguments);
}
add(1,2,3,4)
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
匿名函数
var add = function(){
console.log('hello,world');
}
//add()调用
自调用函数
(function(a,b){
console.log(a,b)
})(1,2)
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
实列1
var city = "最外层";
function f() {
var city = "内层";
function inner(){
var city = "最内层";
console.log(city);
}
inner();
}
f(); //输出结果是? ---> 最内层
分析过程 先调用f函数 从新定义var city = "内层" 在调用inner函数 从新定义var city = "最内层" 打印city 此时city为 最内层
var city = "外层";
function Bar() {
console.log(city);
}
function f() {
var city = "f函数中city";
return Bar;
}
var ret = f();
ret(); // 打印结果是?---> 外层
分析过程 调用函数f 返回值Bar 在调用Bar函数 打印city
3.闭包
var city = "外层";
function f(){
var city = "f中city";
function f2(){
console.log(city);
}
return f2;
}
var ret = f();
ret(); ---> f中city
词法分析
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作,但是一般有参数的时候,我们在执行函数的时候就把参数赋值给了这个参数,所以不会打印出undefined的效果。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
实列1 证明了函数参数,如果有,则将此参数赋值给AO,且值为undefined
var age = 18;
function foo(){
console.log(age,'这是第一个打印');
var age = 22;
console.log(age,'这是第二个打印');
}
foo();
上列运行结果
undefined "这是第一个打印"
VM228:5 22 "这是第二个打印"
var age = 18;
function foo(){
console.log(age,'这是第一个打印');
console.log(age,'这是第二个打印');
}
foo();
上列运行结果
18 "这是第一个打印"
VM234:4 18 "这是第二个打印"
第二题:
var age = 18;
function foo(){
console.log(age,'foo中的age1');
var age = 22;
console.log(age,'foo中的age2');
function age(){
console.log("呵呵",'age函数的内容');
}
console.log(age,'foo函数是age');
}
foo(); // 执行后的结果是?
结果:
ƒ age(){
console.log("呵呵",'age函数的内容');
} "foo中的age1"
22 "foo中的age2"
22 "foo函数是age"
分析过程
1、分析参数,有一个参数,形成一个 AO.age=undefine;
2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理
3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...};
最终,AO上的属性只有一个age,并且值为一个函数声明
执行过程:
注意:执行过程中所有的值都是从AO对象上去寻找
1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数
2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 22
3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了
创建对象:
面向对象,在ES5中没有类的概念,只有个构造函数,命名的首字母要大写,实例化的时候使用new关键字进行实例化
function Person(name){
this.name = name;//封装person对象的name属性
};
//调用p对象中name属性
var p = new Person('小白');
console.log(p.name);
//封装绑定一个方法 sum是方法名
Person.prototype.sum = function(a,b){
return a+b;
};
//调用p对象中的sum方法
p.sum(1,2);
3
注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
map的使用:(map也是了解内容,有兴趣的可以研究一下)
var m = new Map();
var o = {p: "Hello World"}
m.set(o, "content")
m.get(o) // "content"
m.has(o) // true
m.delete(o) // true
m.has(o) // false
扩展:JavaScript面向对象之继承:(目前作为了解,大家有兴趣的可以自行研究一下)
// 父类构造函数
var Car = function (loc) {
this.loc = loc;
};
// 父类方法
Car.prototype.move = function () {
this.loc ++;
};
// 子类构造函数
var Van = function (loc) {
Car.call(this, loc);
};
// 继承父类的方法
Van.prototype = Object.create(Car.prototype);
// 修复 constructor
Van.prototype.constructor = Van;
// 扩展方法
Van.prototype.grab = function () {
/* ... */
};
Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date(); //获取当前时间
console.log(d1.toLocaleString()); //当前时间日期的字符串表示
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");#得到这个指定时间对象
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12"); #月/日/年(可以写成04/03/2020)
console.log(d3.toLocaleString());
//方法3:参数为毫秒数,了解一下就行
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期 ,数字表示(0-6),周日数字是0
//getMonth () 获取月(0-11,0表示1月,依次类推)
//getFullYear () 获取完整年份
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜),时间戳
练习:
编写js代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
详细Date对象方法:点我
JSON对象
var str1 = '{"name": "chao", "age": 18}';
var obj1 = {"name": "chao", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
RegExp对象
//RegExp对象
//创建正则对象方式1
// 参数1 正则表达式(不能有空格)
// 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写)
// 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。
// 创建RegExp对象方式(逗号后面不要加空格),假如匹配用户名是只能字母开头后面是字母加数字加下划线的5到11位的
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); //注意,写规则的时候,里面千万不能有空格,不然匹配不出来你想要的内容,除非你想要的内容本身就想要空格,比如最后这个{5,11},里面不能有空格
// 匹配响应的字符串
var s1 = "bc123";
//RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。
reg1.test(s1); // true
// 创建方式2,简写的方式
// /填写正则表达式/匹配模式(逗号后面不要加空格)
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/;
reg2.test(s1); // true
注意,此处有坑:如果你直接写一个reg2.test(),test里面啥也不传,直接执行,会返回一个true,用其他的正则规则,可能会返回false,是因为,test里面什么也不传,默认传的是一个undefined,并且给你变成字符串undefined,所以能够匹配undefined的规则,就能返回true,不然返回false
// String对象与正则结合的4个方法
var s2 = "hello world";
s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 ,/o/g后面这个g的意思是匹配所有的o,
s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置,返回第一个配到的元素的索引位置,加不加g效果相同
s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割,得到一个新值,原数据不变
s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换
// 关于匹配模式:g和i的简单示例
var s1 = "name:Alex age:18";
s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"
s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配
s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写
// 注意事项1:
// 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。
// 该属性值默认为0,所以第一次仍然是从字符串的开头查找。
// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。
// 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。
// 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。
var reg3 = /foo/g;
// 此时 regex.lastIndex=0
reg3.test('foo'); // 返回true
// 此时 regex.lastIndex=3
reg3.test('xxxfoo'); // 还是返回true
// 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号,把匹配规则写的确定一些,尽量不用上面这种的写法/xxx/。
// 注意事项2:
// 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test(undefined),然后将这个undefined又转为字符串"undefined",去进行匹配了, 并且/undefined/.test()默认返回true。
var reg4 = /^undefined$/;
reg4.test(); // 返回true
reg4.test(undefined); // 返回true
reg4.test("undefined"); // 返回true
Math对象(类似于python的内置函数)
Math:不需要new来创建对象,直接使用Math.下面的方法
Math.abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 小数部分进行直接舍去。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号