遇到的问题之“input的值感觉没有设置上去,却有值”
案例一.批量设置参数
1.被设置的框
改为下拉框的问题可参考:https://www.cnblogs.com/saoge/p/16985318.html
<td> <app:input name="product.variations[${loopVarStatus.index }].supplierNo" required="true" maxLen="25" classes="input-medium supplier-no" onchange="setSupplierNo(this)"></app:input> </td>
2.批量设置框
<span class="control-inline ml10">拿货价(¥)</span> <input id="batch-buying-value" class="form-control input-xsmall"> <button type="button" class="btn btn-sm btn-default"onclick="batchSet('#batch-buying-value', '.buying-price')">批量设置拿货价</button>
3.js函数
//批量设置 function batchSet(id, clazz){
// 获取选择的被设置框 var checkedVariations = $("#product-variations-table").find("input[name='variationId']:checked"); if(checkedVariations.length == 0) { alert("请选择要操作的子SKU"); return; }
// 用于循环 checkedVariations.each(function() {
// 获取tr下的class中包含supplier-no的val值(这里前端看可能会没有修改,不知道是不是select2的特性),和class中有select2-shosen的文本(这里是select2显示的文本位置) $(this).closest("tr").find('.supplier-no').val(skuCode).find('.select2-chosen').text(skuCode) }); }
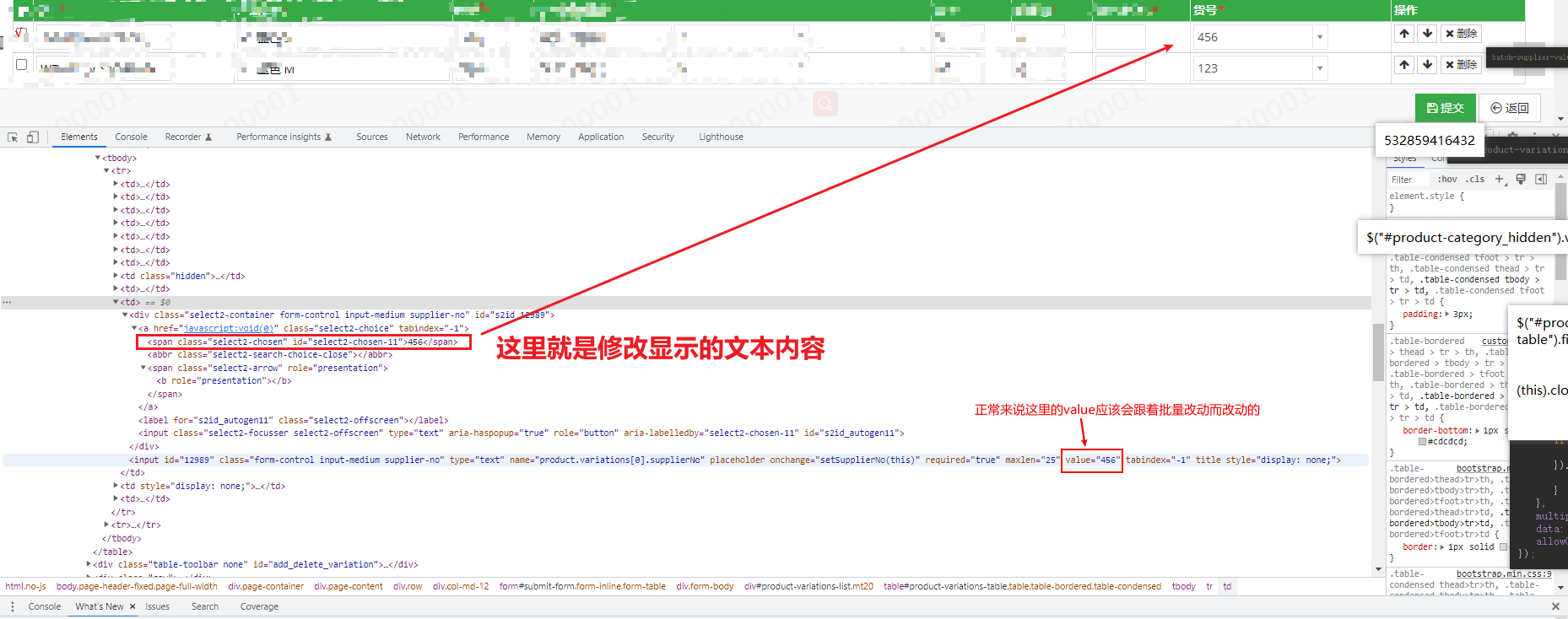
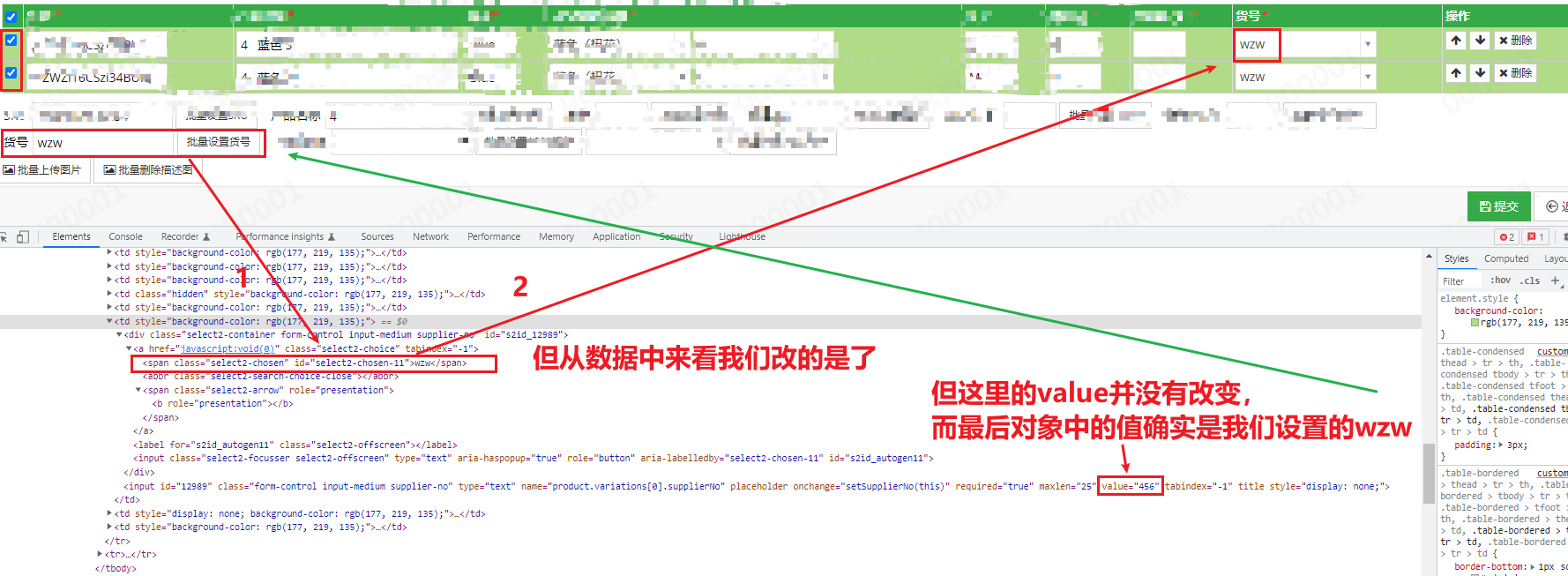
4.结果图
设置前

设置后

希望有大佬能解答下疑惑:input的值感觉没有设置上去,却有值
* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com




