js技术之“input输入框转成下拉框,且保留可输入能力”
一.jsp前端控件
<td class="form-label"> <label class="control-label">供货商货号<span class="required">*</span></label> </td> <td> <app:input id="wzwSupplierNo" placeholder="供货商货号" name="product.supplierNo" required="required" maxLen="24"></app:input> <%-- 常规方式也可以 --%> <%-- <input id="wzwSupplierNo" placeholder="供货商货号" name="product.supplierNo" maxLen="24" /> --%> </td>
jQuery(document).ready(function() { const wzwOptions = []; console.log(wzwOptions) wzwOptions.push({id: "wzw1", text: "wzw2"}) console.log(wzwOptions) $("#wzwSupplierNo").select2({ createSearchChoice:function(term, data) { if ($(data).filter(function() { return this.text.localeCompare(term)===0; }).length===0) { return { id:term, text:term }; } }, multiple: false, data: wzwOptions, allowClear : true }); });
三.效果
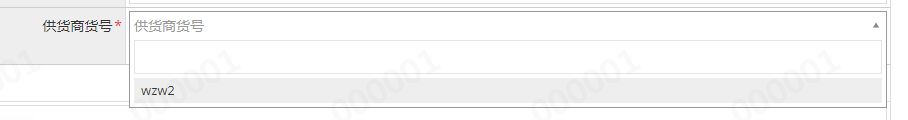
下拉框

可输入

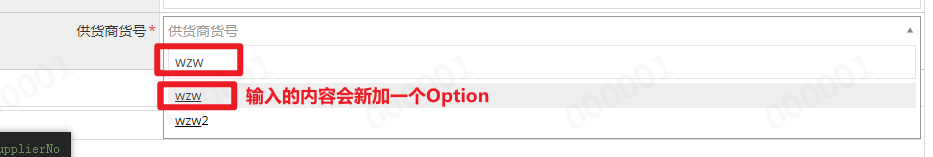
下拉中没有却可选中输入的(实现下拉框中可输入)

总结
- 这里的数据存储感觉可以优化,但我技术好像跟不上,没有优化成功(思路:直接发起ajax,返回map,让后直接将data值附上就好)
- 这里的过滤有的选项,并且返回输入本身
- 我这里试了下用val好像是没有效果的,如果有人是有有效果可以评论我来看看
- createSearchChoice函数重定义的方案是学习到了,这里源码中其实也有,但不太符合我们的业务要求
* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com


