遇到的问题之“前端html中div设置边框border属性无效,解决方案”
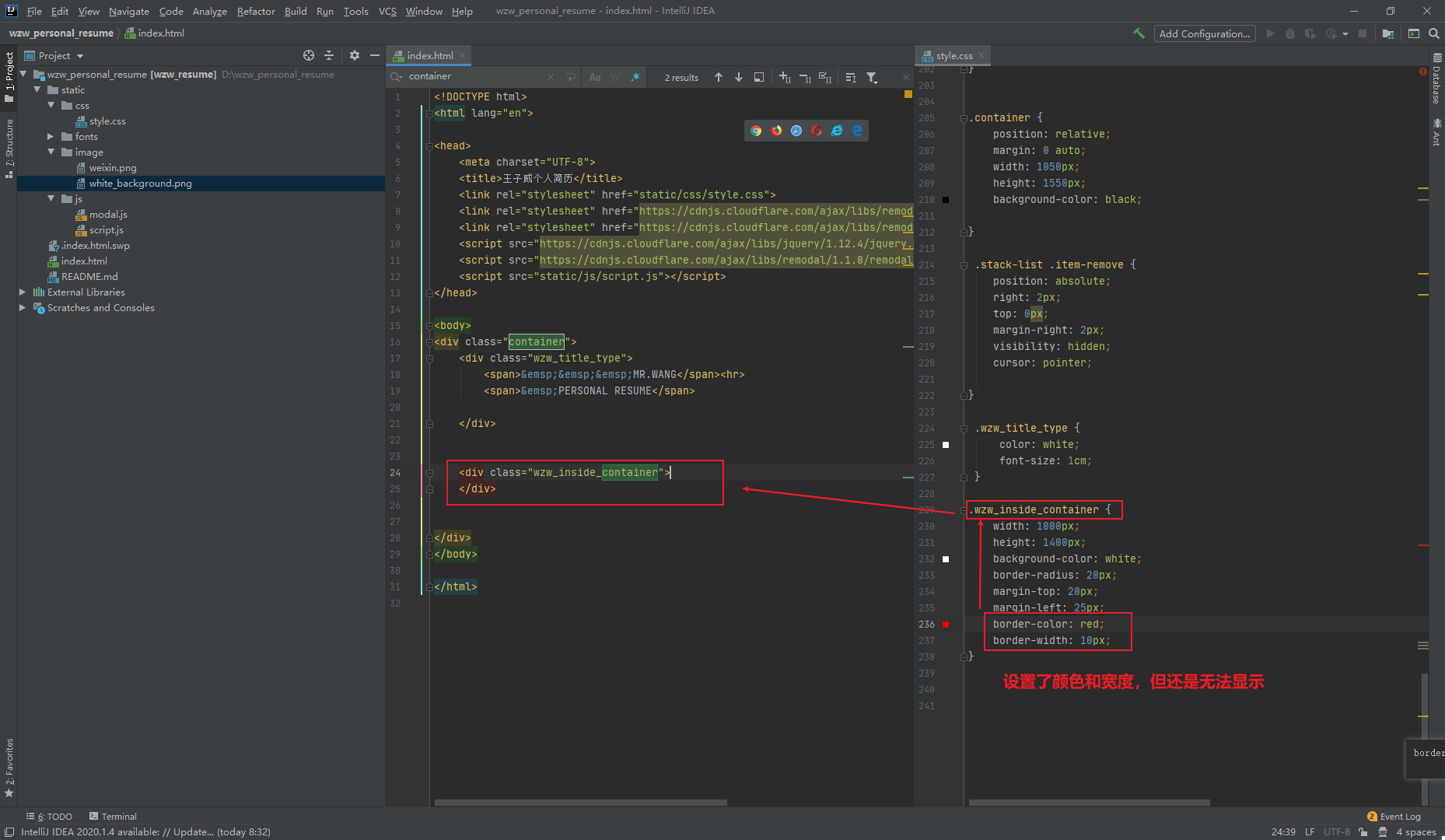
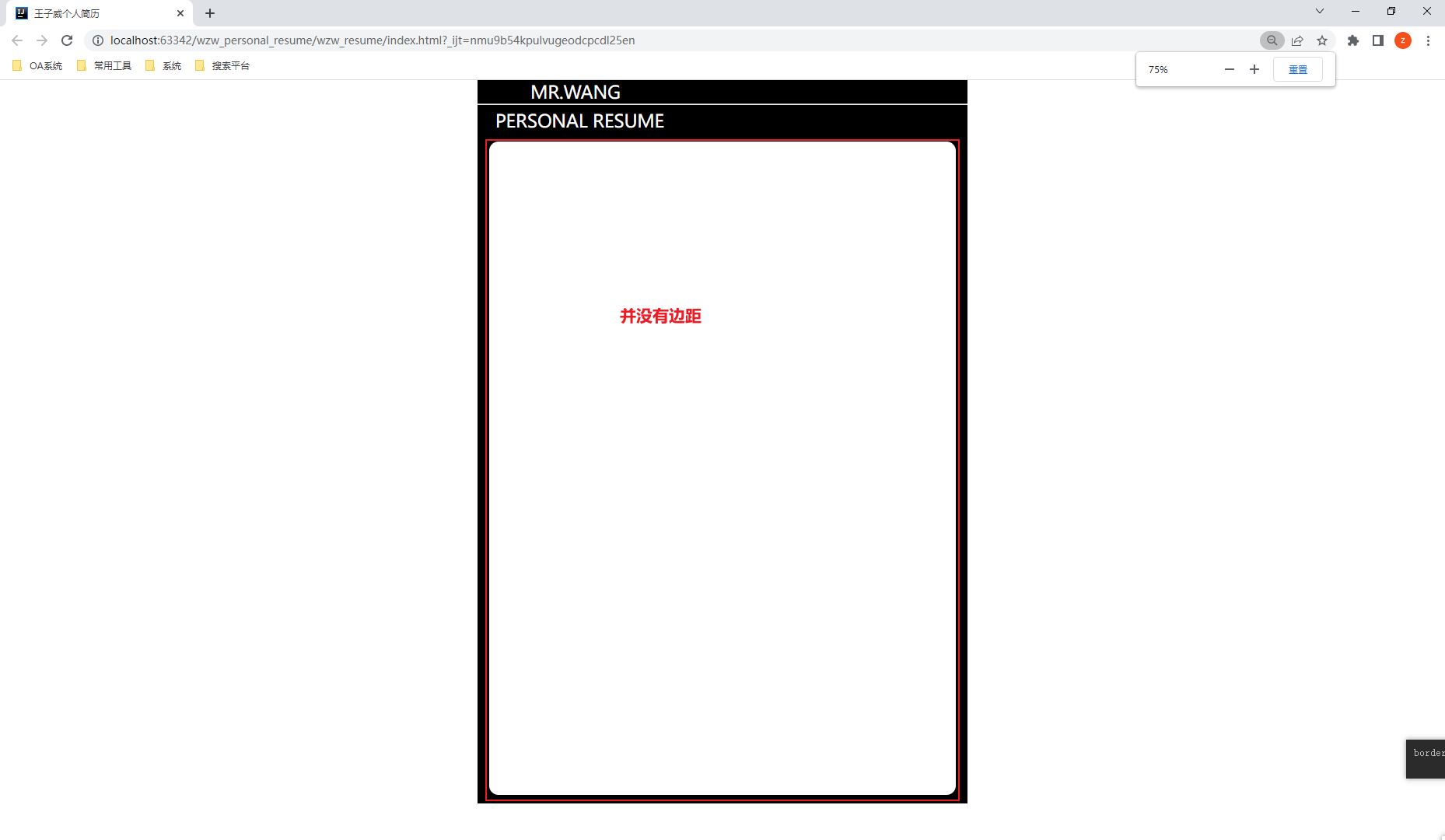
一、问题


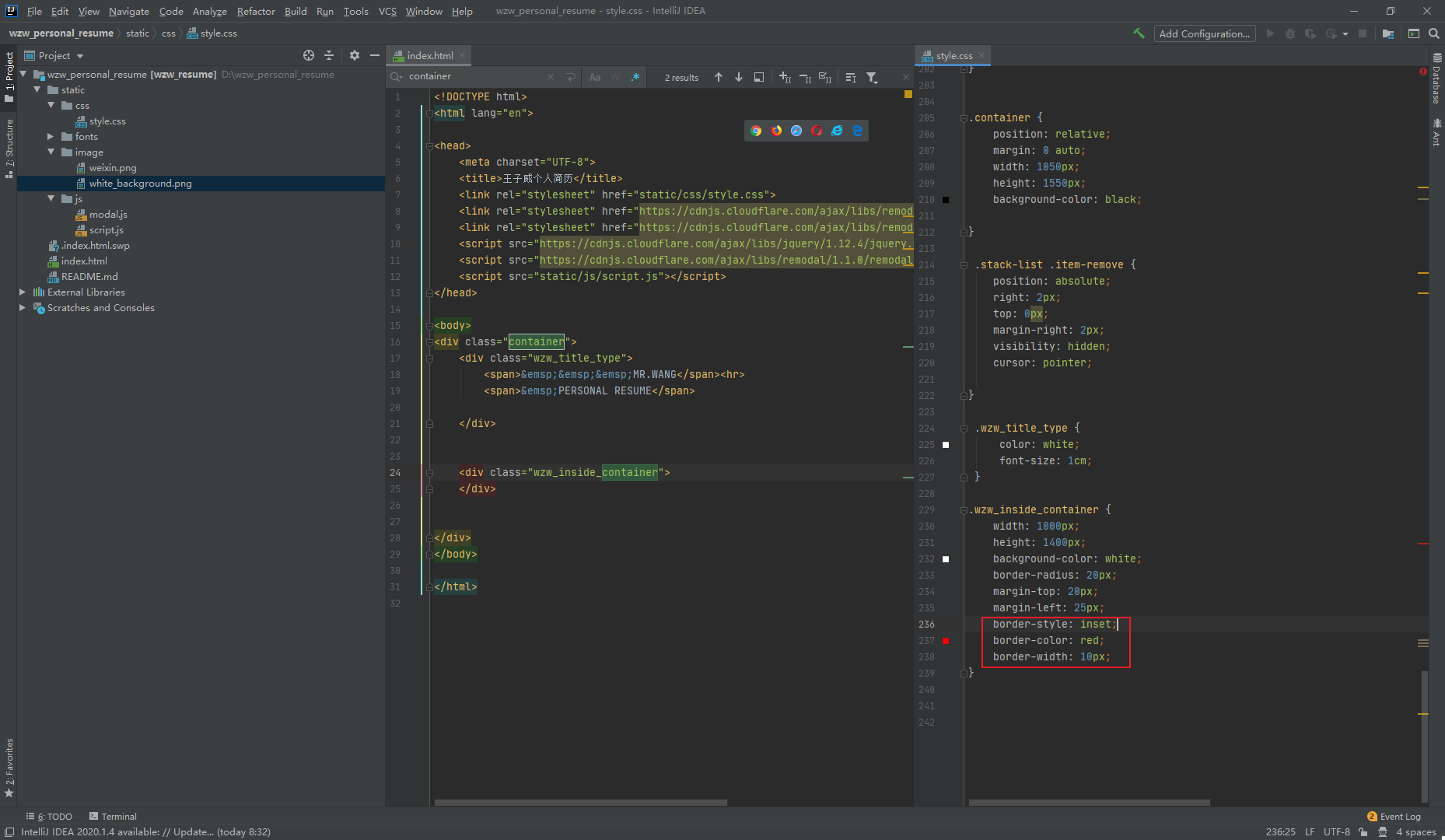
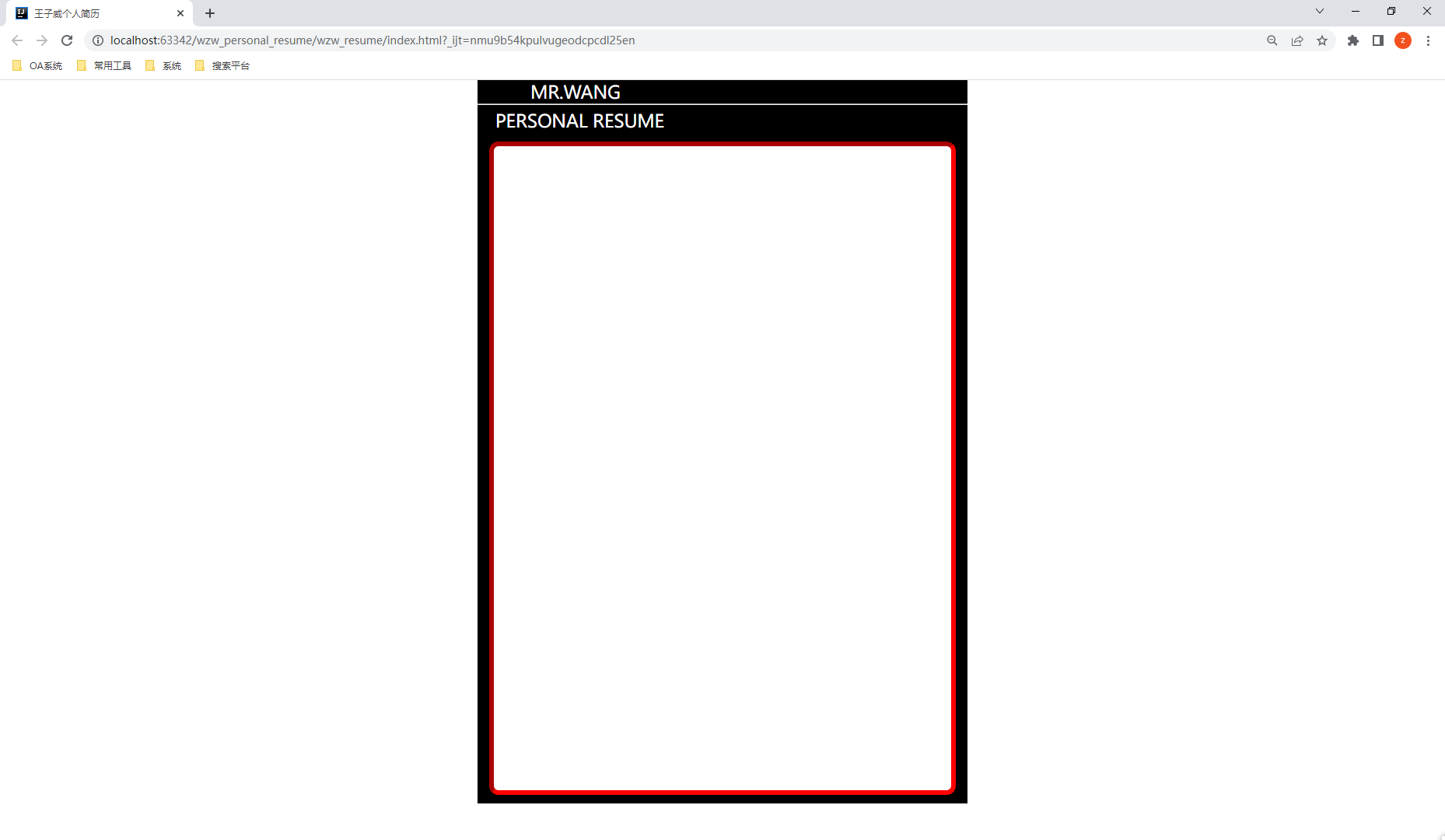
二、解决方案
这里是漏了border-style属性,少了这个属性就不会显示边框了,加上就有边框了,这里是建议三个属性都要有完整
# 边距样式
border-style: inset;
# 边距颜色
border-color: red;
# 边距宽度
border-width: 10px;


* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com



