提交Form表单,submit之前做js判断处理
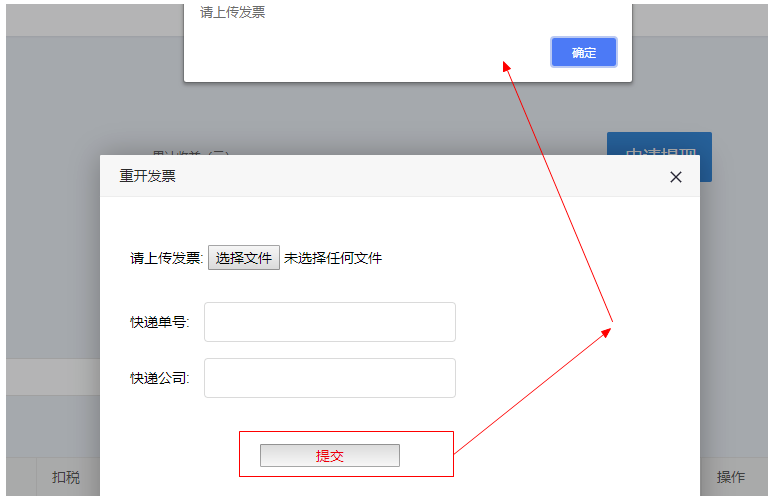
效果:

在点击提交按钮时,首先进行js判断, 如果不符合条件,则alert出提示信息,并return false.
主要点就在于给form表单添加一个onsubmit事件. 在onsubmit事件中定义的函数里进行js验证处理.
代码 :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="/static/layui/css/layui.css"> <script src="/static/layui/jquery.min.js"></script> <script src="/static/layui/layui.js"></script> </head> <body> <div id="up_image"> <form action="" method="post" enctype="multipart/form-data" οnsubmit="return verify()"> <br> <br> <br> <p>请上传发票: <input type="file" name="invo" value="" id="file"></p><br/><br /> <p>快递单号: <input type="text" name="OrderNu" value="" id="OrderNu" /></p><br /> <p>快递公司: <input type="text" name="Expre" value="" id="Expre"/></p><br /> <input type="submit" value="提交" style="width: 140px;height:40;color:red;margin-top: 30px;margin-left: 130px;"> </form> </div> </body> </html> <script type="text/javascript"> function verify() { var file = $("#file").val(); var order = $("#OrderNu").val(); var Expre = $("#Expre").val(); if (file == '' || file==null) { alert('请上传发票'); return false; } if(order==''){ alert('请补全快递单号'); return false; } if(Expre==''){ alert('请填写快递公司'); return false; } } </script>
版权声明:本文为CSDN博主「haveyb」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/m_nanle_xiaobudiu/article/details/79667661
* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通