css技术之用最高和最宽的限制“max-height和max-width”做图片同比例缩放,达到图片不变形目的,做出批量打印图片功能,页面打印“window.print()”
一、简介
他们是为流而生的,像width/height这种定死的砖头式布局,min-width/max-width就没有存在的意义 ,min-width/max-width一定是自适应布局或流体布局中。常应用于表格或图片
目的
最近有个需求是想“批量打印图片”,而因此在打印时就会出现,图片过大,不能达到一张图一张纸的效果,
而有些图过小,让其一张纸容纳了两张图,同样不满足要求,那怎么做到符合要求的,我的想法是:将图片比例设置成符合长宽既可,
但新的问题又来了,如果强行设置长宽,就会导致一些图片变形,这也不是我们想要的效果,
接着才想到,将图片同比例缩放,保证图片的完整性,至于一张容纳多张的问题,我们就加个div来进行高度限制死的设置,让其满足一张纸,
思路建设好后,就找打印的方法,结果发现打印的方式有好几种, 如:
第一种:桌面图片右击打印【我在java中掉不出来,希望评论区有大神可以教下小弟】


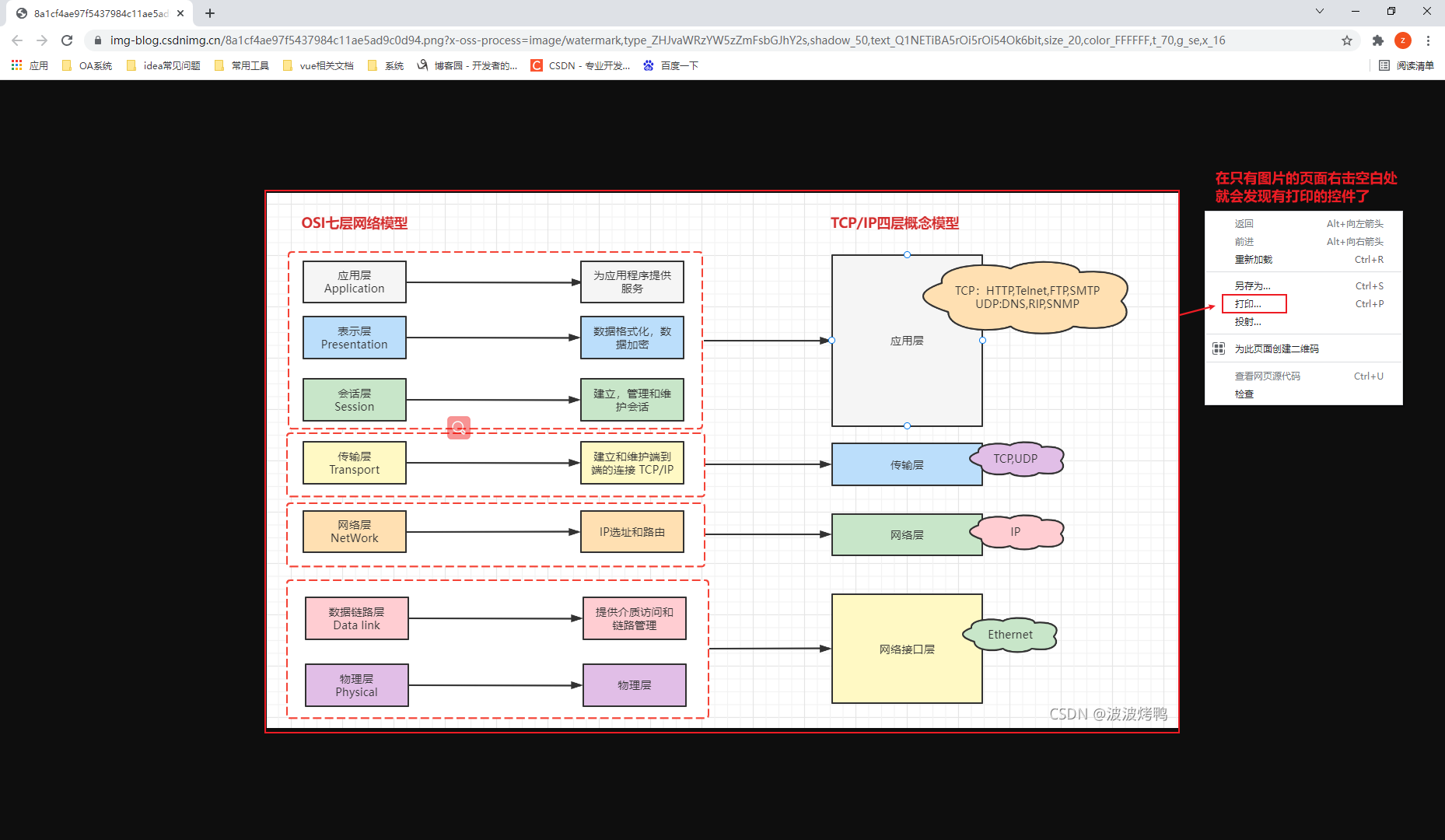
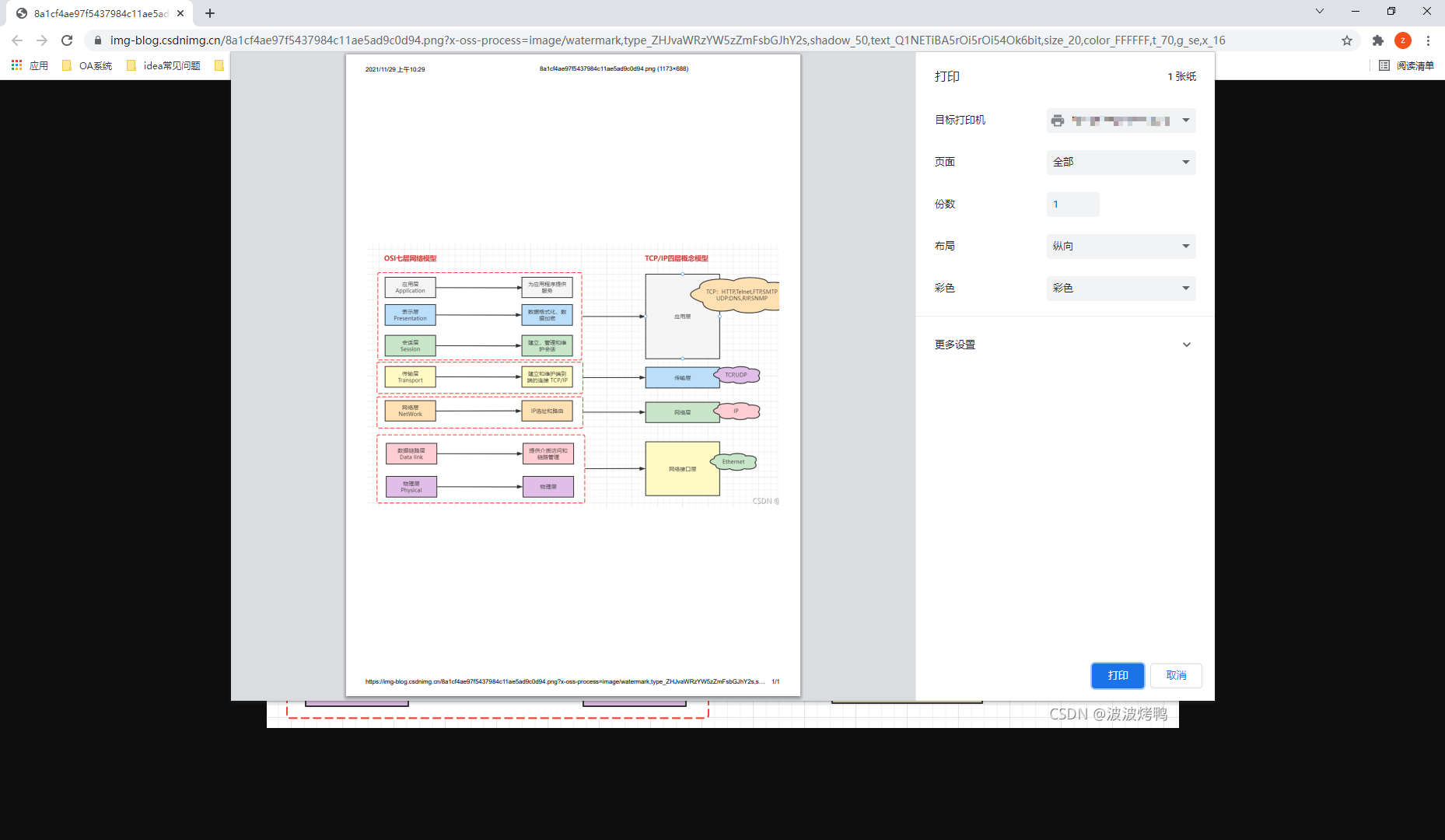
第二种:页面打印【这种我就会了,这里是html的js中用window就可以获取到当前页面对象,然后调用print()方法就可以使用了(代码:window.print();)】


二、最大高度【max-height】
可以让图片限制到最大高度
其他案例可参考:https://picker.blog.csdn.net/article/details/120449941
三、最大宽度【max-width】
可以让图片限制到最大宽度
其他案例可参考:https://picker.blog.csdn.net/article/details/120449941
四、属性值
| 值 | 描述 |
|---|---|
| none | 默认。定义对元素的最大宽度没有限制。 |
| length | 定义元素的最大宽度值。 |
| % | 定义基于包含它的块级对象的百分比最大宽度。 |
| inherit | 规定应该从父元素继承 max-width 属性的值。 |
五、案例
代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div style="height: 250mm;" align="center"> <img style="max-height: 250mm; max-width: 210mm" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fup.enterdesk.com%2Fedpic%2F12%2F1f%2Fa0%2F121fa0f4730a034237c13b7595db3a16.jpg&refer=http%3A%2F%2Fup.enterdesk.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1640749219&t=4c17df14b38735aa3f3a17a137c0e15e"/> </div> <div style="height: 250mm;" align="center"> <img style="max-height: 250mm; max-width: 210mm" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1114%2F0512210S939%2F2105120S939-12-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1640749249&t=e7e056fdac27c859e4d618f73629069e"/> </div> </div> </body> <script> window.print(); </script> </html>
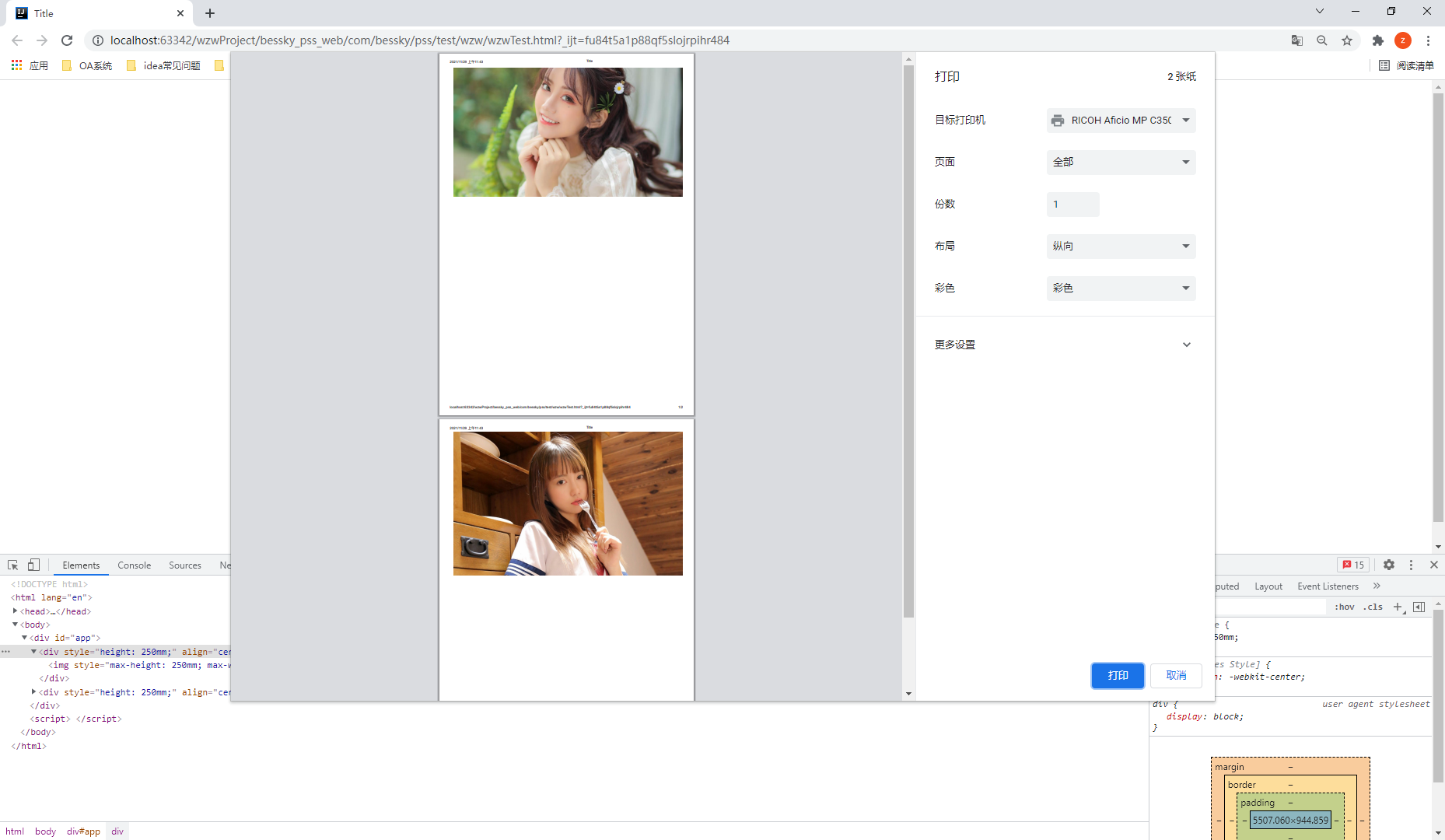
结果
一张图一张A4纸效果


* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com




