js技术之运用"typeof()"运算符校验变量类型
一、简介
typeof();个人的理解就是可以判断出对应的变量类型,而且是用统一的类型
如:数字,小数等..... 都用Number来表示
而:所有对象都用object表示
二、探索到 typeof的返回值
包括如下几种
1、 'undefined' --未定义的变量或值 2、 'boolean' --布尔类型的变量或值 3、 'string' --字符串类型的变量或值 4、 'number' --数字类型的变量或值 5、 'object' --对象类型的变量或值,或者null 6、 'function' --函数类型的变量或值
三、格式
1.用括号将变量括起来(常用方式)
格式:typeof(变量名);
例子:typeof(1);
2.直接写变量
格式:typeof 变量名;
例子:typeof 1;
四、例子
1.返回undefined的例子
代码
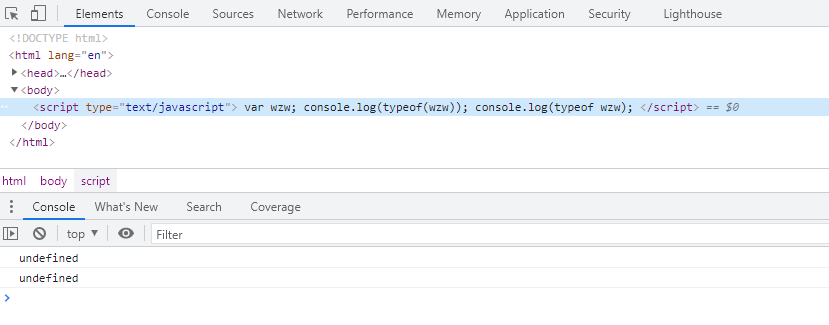
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>返回undefined例子</title> </head> <body> </body> <script type="text/javascript"> var wzw; console.log(typeof(wzw)); // 只声明未赋值,所以返回undefined console.log(typeof wzw); // 第二种格式,只声明未赋值,所以返回undefined console.log(typeof(undefined));// undefined //为声明未赋值,返回undefined </script> </html>
结果

2.返回boolean的例子
代码
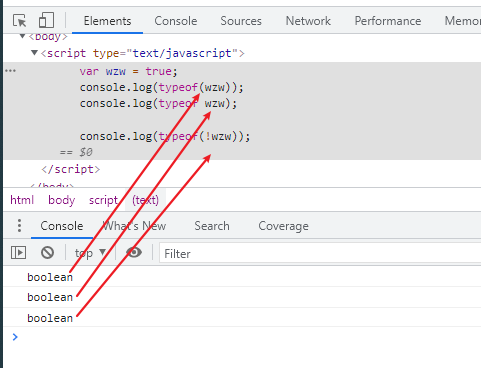
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> <script type="text/javascript"> var wzw = true; console.log(typeof(wzw)); console.log(typeof wzw); console.log(typeof(!wzw)); </script> </html>
结果

3.返回string的例子
代码
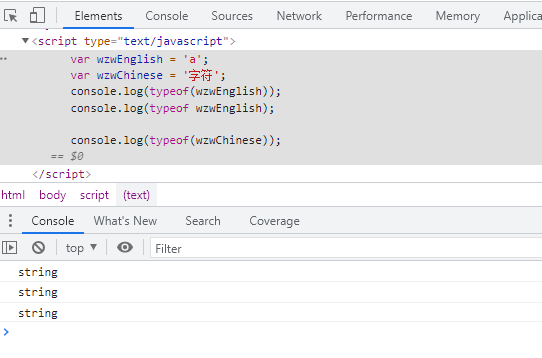
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> <script type="text/javascript"> var wzwEnglish = 'a'; var wzwChinese = '字符';
var wzwNumber = '1'; console.log(typeof(wzwEnglish)); // 英文字符,返回string console.log(typeof wzwEnglish); // 第二格式,英文字符,返回string console.log(typeof(wzwChinese)); // 中文字符串,返回string
console.log(typeof(wzwNumber)); // 数字字符,返回string
</script> </html>
结果

4.返回number的例子
代码
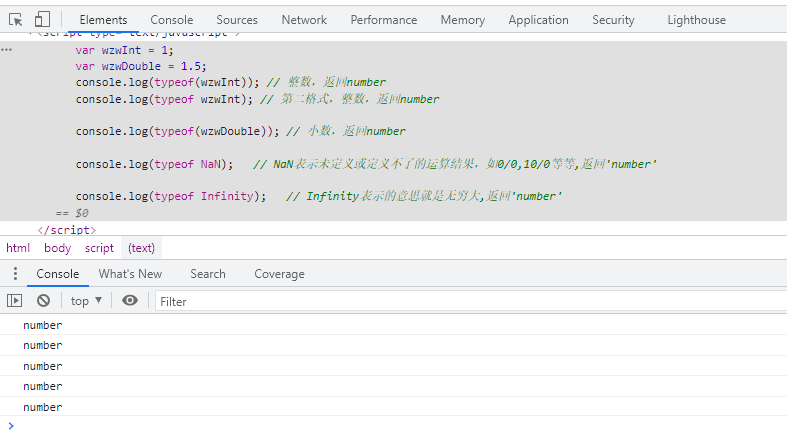
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> <script type="text/javascript"> var wzwInt = 1; var wzwDouble = 1.5; console.log(typeof(wzwInt)); // 整数,返回number console.log(typeof wzwInt); // 第二格式,整数,返回number console.log(typeof(wzwDouble)); // 小数,返回number console.log(typeof NaN); // NaN表示未定义或定义不了的运算结果,如0/0,10/0等等,返回'number' console.log(typeof Infinity); // Infinity表示的意思就是无穷大,返回'number' </script> </html>
结果

5.返回object的例子
代码
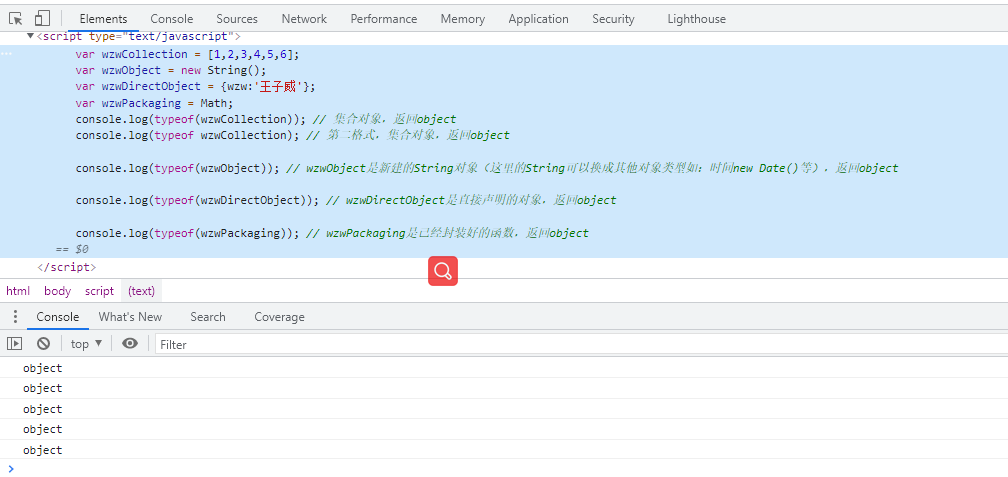
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> <script type="text/javascript"> var wzwCollection = [1,2,3,4,5,6]; var wzwObject = new String(); var wzwDirectObject = {wzw:'王子威'}; var wzwPackaging = Math; console.log(typeof(wzwCollection)); // 集合对象,返回object console.log(typeof wzwCollection); // 第二格式,集合对象,返回object console.log(typeof(wzwObject)); // wzwObject是新建的String对象(这里的String可以换成其他对象类型如:时间new Date()等),返回object console.log(typeof(wzwDirectObject)); // wzwDirectObject是直接声明的对象,返回object console.log(typeof(wzwPackaging)); // wzwPackaging是已经封装好的函数,返回object </script> </html>
结果

6.返回function的例子
代码
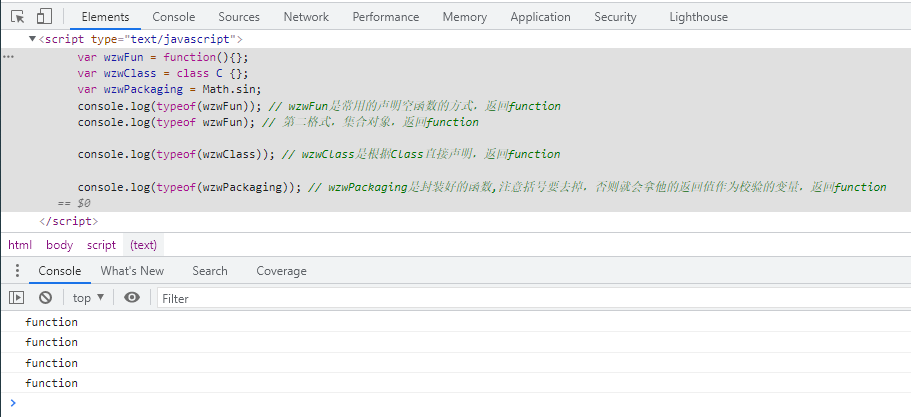
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> <script type="text/javascript"> var wzwFun = function(){}; var wzwClass = class C {}; var wzwPackaging = Math.sin; console.log(typeof(wzwFun)); // wzwFun是常用的声明空函数的方式,返回function console.log(typeof wzwFun); // 第二格式,集合对象,返回function console.log(typeof(wzwClass)); // wzwClass是根据Class直接声明,返回function console.log(typeof(wzwPackaging)); // wzwPackaging是封装好的函数,注意括号要去掉,否则就会拿他的返回值作为校验的变量,返回function </script> </html>
结果

* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com




