JavaScript的取值小技巧之“中括号[]取值法”
一、简介
做下记录,今天看了一篇很有意思的文章,学到了这个取值的小技巧
正常的话我们一般都是用对象直接去'.'对应的属性名(也就是键值对的键)来获取对应的值
这里记录的是另一种取值方式,他是采用中括号'[]'来获取对应属性的值
这样写的好处有:
- 如果事先属对象性的名称未知,或者说调用的属性是动态变化的,
- 而且这里的属性不存在,也不会报错,只会给出undefined未定义,就可以摆脱点的束缚
- 用中括号的方式可以最大程度地提升对象调用属性的灵活度!
二、格式
例子:pro["dakeai"]
解析:对象名["属性"]
注意:这里也可以写单引号
三、代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> <script type="text/javascript"> //创建对象 var pro = { xiaokeai: '小可爱', dakeai: '大可爱', bujin: false }; // 常用取值方式 var xiaokeai = pro.xiaokeai; console.log(xiaokeai); // 打印pro对象中bujin的值 console.log(pro["dakeai"]); // 打印pro对象中bujin的值 console.log(pro["bujin"]); // 打印判断取出的bujin的值类型 console.log(typeof (pro["bujin"])); // 打印不存在的属性 console.log(pro["bucunzai"]); // 取出pro的bujin属性作为条件 if(pro["bujin"]) { console.log(pro['xiaokeai']); }else { console.log(pro); } </script> </html>
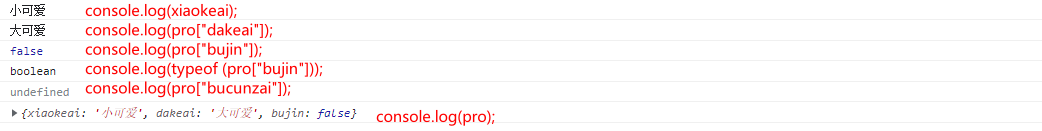
效果

* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com




