vue钩子函数的妙用之“created()和activated()”
一、created()
在创建vue对象时,当html渲染之前就触发;
但是注意,全局vue.js不强制刷新或者重启时只创建一次,
也就是说,created()只会触发一次;
二、activated()
在vue对象存活的情况下,进入当前存在activated()函数的页面时,一进入页面就触发;可用于初始化页面数据等
也就是说activated每次进页面都刷新,
所以一般查询列表、刷缓存的方法 要写在activated中,
就是为了数据刷新,不然编辑或其他操作后返回 数据不刷新
vue中keep-alive和activated需要相互搭配使用,keep-alive可能会封装,我们封装到component: RouteView 这个布局中,只有使用才会生效
具体测试可以参考:https://blog.csdn.net/qq_38861711/article/details/98185106
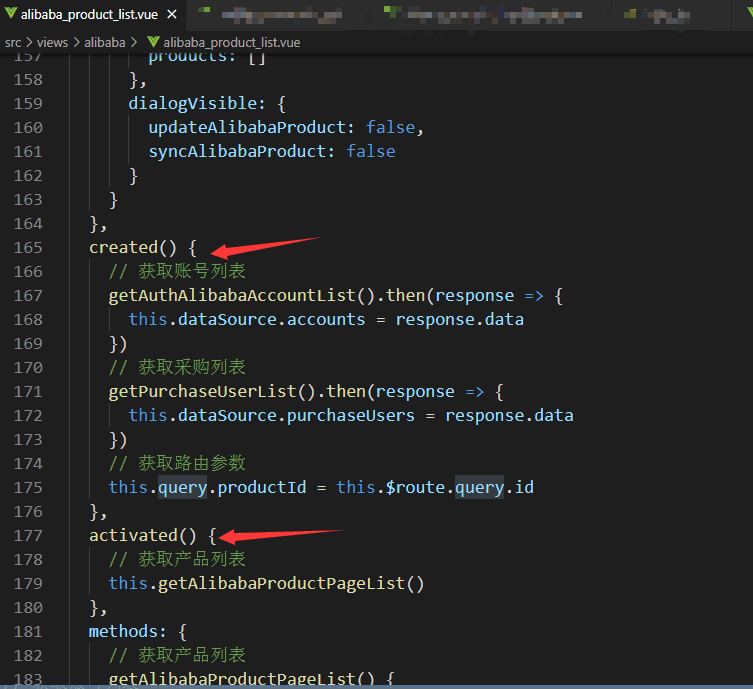
三、案例
没必要刷新的,就放上面created()
需要刷新的,就放到下面activated()

* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com




