Vue报错之"[Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number with value NaN, got String with value "fuNum"."
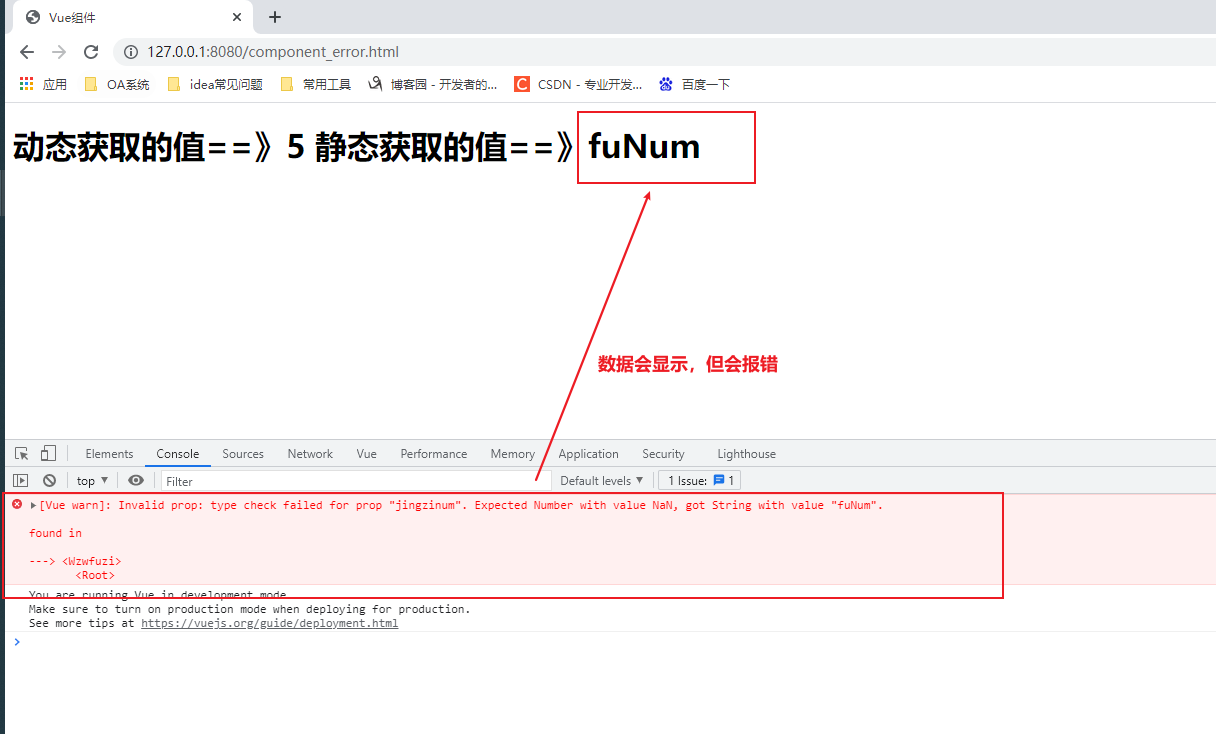
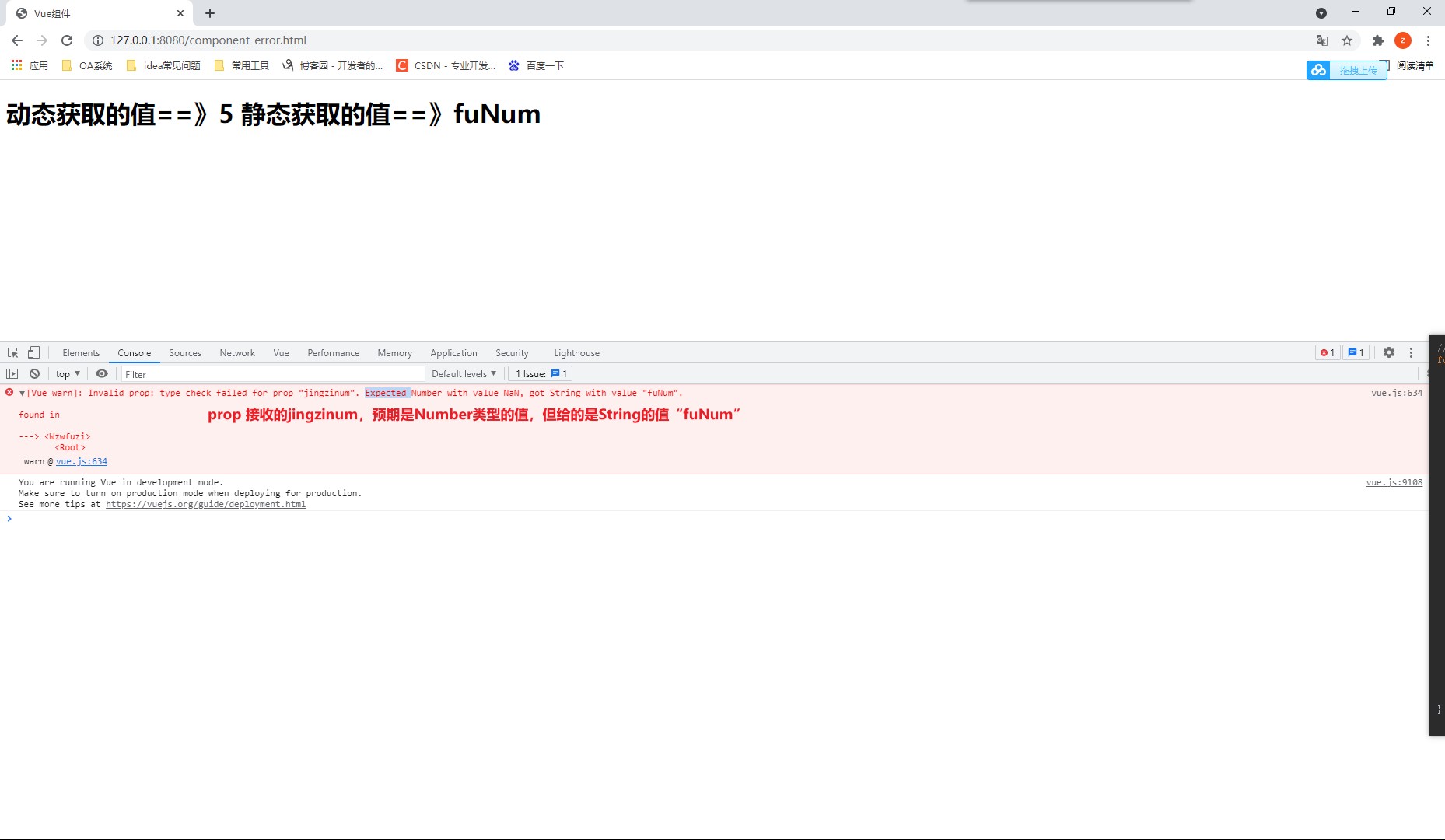
一.报错截图
[Vue warn]: Invalid prop: type check failed for prop "jingzinum". Expected Number with value NaN, got String with value "fuNum".

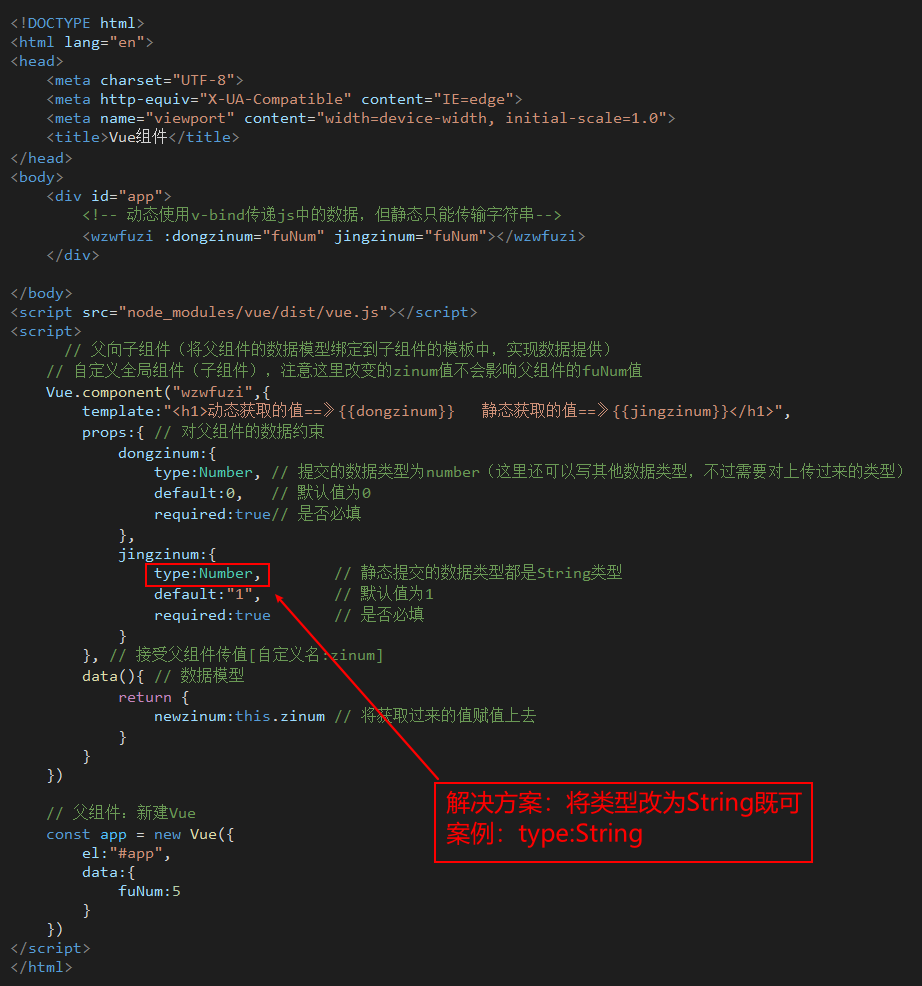
二.报错代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue组件</title> </head> <body> <div id="app"> <!-- 动态使用v-bind传递js中的数据,但静态只能传输字符串--> <wzwfuzi :dongzinum="fuNum" jingzinum="fuNum"></wzwfuzi> </div> </body> <script src="node_modules/vue/dist/vue.js"></script> <script> // 父向子组件(将父组件的数据模型绑定到子组件的模板中,实现数据提供) // 自定义全局组件(子组件),注意这里改变的zinum值不会影响父组件的fuNum值 Vue.component("wzwfuzi",{ template:"<h1>动态获取的值==》{{dongzinum}} 静态获取的值==》{{jingzinum}}</h1>", props:{ // 对父组件的数据约束 dongzinum:{ type:Number, // 提交的数据类型为number(这里还可以写其他数据类型,不过需要对上传过来的类型) default:0, // 默认值为0 required:true// 是否必填 }, jingzinum:{ type:Number, // 静态提交的数据类型都是String类型[错误位置] default:"1", // 默认值为1 required:true // 是否必填 } }, // 接受父组件传值[自定义名:zinum] data(){ // 数据模型 return { newzinum:this.zinum // 将获取过来的值赋值上去 } } }) // 父组件:新建Vue const app = new Vue({ el:"#app", data:{ fuNum:5 } }) </script> </html>
二.分析的原因
因为【静态传递】的数据类型都是String类型
所以我们在定义jingzinum的type为数字类型number后
它接收的【数据类型不同】就出现了问题
导致了该报错的发生
解析:
- 静态传递:就是没有用v-bind调用父组件中的js数据类型来传值,直接传递了写入的value值
- props的形式有两种,还有一种是数组的形式,上面的这种是为了数据约束

三.解决方案
将静态传递的jingzinum中的type值改为String既可
格式==》 type:String

* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com




