Vue报错之" [Vue warn]: Unknown custom element: <wzwzihello> - did you register the component correctly? For recursive components, make sure to provide the "name" option."
一.报错截图
[Vue warn]: Unknown custom element: <wzwzihello> - did you register the component correctly? For recursive components, make sure to provide the "name" option.

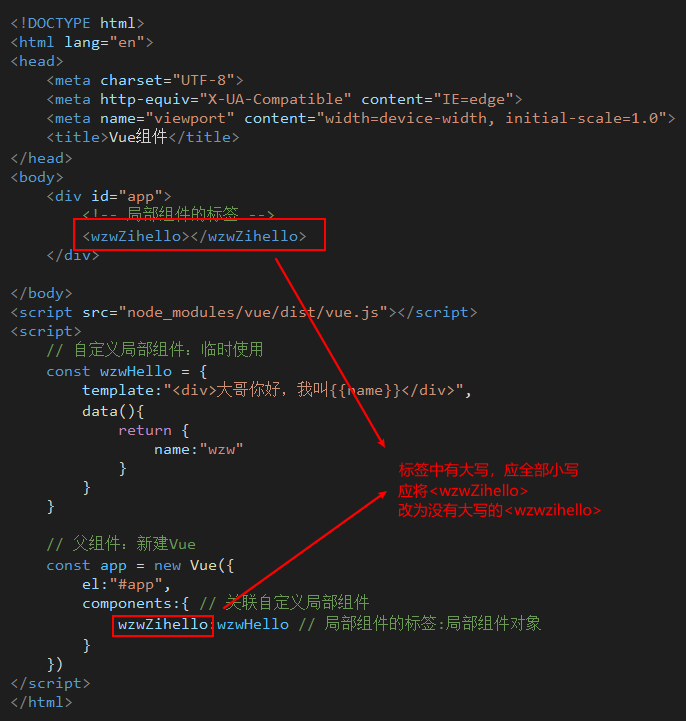
错误代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue组件</title> </head> <body> <div id="app"> <wzwZihello></wzwZihello> </div> </body> <script src="node_modules/vue/dist/vue.js"></script> <script> // 自定义局部组件:临时使用 const wzwHello = { template:"<div>大哥你好,我叫{{name}}</div>", data(){ return { name:"wzw" } } } // 父组件:新建Vue const app = new Vue({ el:"#app", components:{ wzwZihello:wzwHello } }) </script> </html>
二.分析可能的原因
-
import语句导入组件时from后面的路径写错
-
注册组件时括号内的组件名称写错,与import声明的不一致
-
注册组件关键字components写错导致无法使用
-
使用组件时名称写错,与注册组件的名字不一致
-
使用组件时没有使用 / 反斜杠结尾
-
标签中包含大写
三.解决方案(我的问题代码)
-
标签中包含大写

* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王先生
* 我的网易邮箱:wzw_1314_520@163.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号