js技术之拖动table标签
一.js技术之拖动table标签
起因:前几天公司,突然安排一个任务
任务描述:要求尺码table列表要像Excel表中一样可以直接移动整行尺码到任意行位置
技术点:采用ui的sortable技术来helper进行移动
所需ui的js:<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
注意:这只是讲述拖动的技术点,并非整个功能,因为还有下标等缺陷未加入其中
二.代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 </head> 6 <body> 7 <!--用于定位--> 8 <div id="product-sizechart-list"> 9 <!--table表--> 10 <table class="table table-bordered table-condensed"> 11 <!-- 公司格式(同样用于定位)--> 12 <tbody class="ui-sortable"> 13 <!--第一行--> 14 <tr id="sizechart-item-0" class="ui-sortable-handle"> 15 <td width="100"> 16 <input id="13756" class="form-control input-small" type="text" 17 name="product.productSizeChart.sizeChartItemList[0].sizePropertyList[0].attrValue" placeholder="" 18 onblur="sizeConversion(this)" value="1"> 19 </td> 20 21 <td> 22 <input id="13758" class="form-control input-small" type="text" 23 name="product.productSizeChart.sizeChartItemList[0].sizePropertyList[1].attrValue" placeholder="" 24 onblur="sizeConversion(this)" value="1"> 25 </td> 26 27 <td> 28 <input id="13760" class="form-control input-small" type="text" 29 name="product.productSizeChart.sizeChartItemList[0].sizePropertyList[2].attrValue" placeholder="" 30 onblur="sizeConversion(this)" value="1"> 31 </td> 32 33 </tr> 34 <!--第二行--> 35 <tr id="sizechart-item-1" class="ui-sortable-handle"> 36 <td> 37 <input id="13772" class="form-control input-small" type="text" 38 name="product.productSizeChart.sizeChartItemList[1].sizePropertyList[2].attrValue" placeholder="" 39 onblur="sizeConversion(this)" value="11cm/4.33''"> 40 </td> 41 42 <td> 43 <input id="13774" class="form-control input-small" type="text" 44 name="product.productSizeChart.sizeChartItemList[1].sizePropertyList[3].attrValue" placeholder="" 45 onblur="sizeConversion(this)" value="11cm/4.33''"> 46 </td> 47 48 <td> 49 <input id="13776" class="form-control input-small" type="text" 50 name="product.productSizeChart.sizeChartItemList[1].sizePropertyList[4].attrValue" placeholder="" 51 onblur="sizeConversion(this)" value="11cm/4.33''"> 52 </td> 53 </tr> 54 <!--第三行--> 55 <tr id="sizechart-item-2" class="ui-sortable-handle"> 56 <td> 57 <input id="13784" class="form-control input-small" type="text" 58 name="product.productSizeChart.sizeChartItemList[2].sizePropertyList[2].attrValue" placeholder="" 59 onblur="sizeConversion(this)" value="1"> 60 </td> 61 62 <td> 63 <input id="13786" class="form-control input-small" type="text" 64 name="product.productSizeChart.sizeChartItemList[2].sizePropertyList[3].attrValue" placeholder="" 65 onblur="sizeConversion(this)" value="1"> 66 </td> 67 68 <td> 69 <input id="13788" class="form-control input-small" type="text" 70 name="product.productSizeChart.sizeChartItemList[2].sizePropertyList[4].attrValue" placeholder="" 71 onblur="sizeConversion(this)" value="1"> 72 </td> 73 </tr> 74 <!--第四行--> 75 <tr id="sizechart-item-3" class="ui-sortable-handle"> 76 <td> 77 <input id="13796" class="form-control input-small" type="text" 78 name="product.productSizeChart.sizeChartItemList[3].sizePropertyList[2].attrValue" placeholder="" 79 onblur="sizeConversion(this)" value="11cm/4.33''"> 80 </td> 81 82 <td> 83 <input id="13798" class="form-control input-small" type="text" 84 name="product.productSizeChart.sizeChartItemList[3].sizePropertyList[3].attrValue" placeholder="" 85 onblur="sizeConversion(this)" value="1"> 86 </td> 87 88 <td> 89 <input id="13800" class="form-control input-small" type="text" 90 name="product.productSizeChart.sizeChartItemList[3].sizePropertyList[4].attrValue" placeholder="" 91 onblur="sizeConversion(this)" value="1"> 92 </td> 93 </tr> 94 </tbody> 95 </table> 96 </div> 97 </body> 98 <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script> 99 <!--导入ui的js--> 100 <script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> 101 <script type="text/javascript"> 102 <!--局部刷新--> 103 $(document).ready(function () { 104 // 获取id为product-sizechart-list下的table下tbody标签,进行排序操作 105 $("#product-sizechart-list table tbody").sortable({ 106 helper: function (e, ui) { 107 // ui.辅助定位函数.为每个匹配元素规定运行的函数(这样就可以移动尺码行了) 108 ui.children().each(function () { 109 // 设置宽度和上下宽度和浏览器框为一致 110 $(this).width($(this).width()); 111 }); 112 // 返回ui 113 return ui; 114 } 115 }); 116 // 获取id为product-sizechart-list下的table下tbody标签 设置文本为禁用选择 117 // 因为他们要拖动,所以尽量设置他们的文字不能选择 118 $("#product-sizechart-list table tbody").disableSelection(); 119 }); 120 </script> 121 </html>
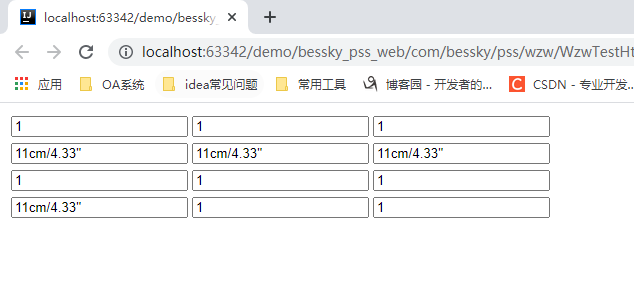
三.结果图
选择第一行

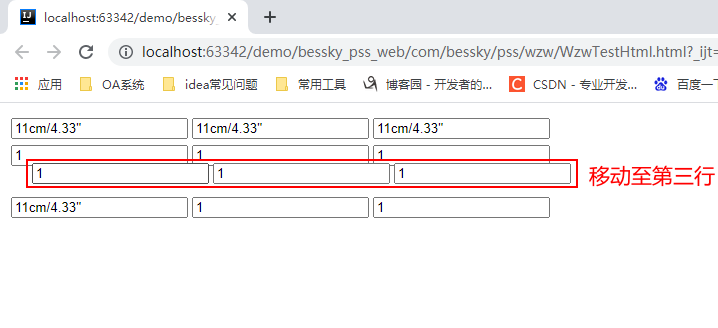
移动第三行

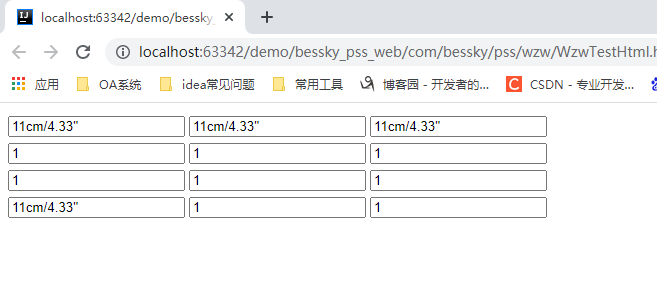
移动后结果图

四.总结
- 个人觉得这是一个技术升级
- 这里的js版本不能太低,我记得是需要3以上的版本越高越好
- 除了table的移动,在jquery菜鸟训练营中还有<li></li>的案例
- sortable 下面的方法还有很多,由于本人技术未过关,部分还未校验出效果
- helper这个给我的感觉更新定位时限制的框,
* 博客文章部分截图及内容来自于学习的书本及相应培训课程,仅做学习讨论之用,不做商业用途。
* 如有侵权,马上联系我,我立马删除对应链接。
* 备注:王子威
* 我的网易邮箱:wzw_1314_520@163.com




