1. filter()
都是数组方法,这个方法和forEach()的方法的区别又是什么呢?
2. 先说结论
filter() 和 forEach() 都是遍历数组的方法,甚至它们匿名函数的形参都是一样的,
而区别就在于 filter()是专门用来筛选数组内容的,
调用了filter()方法的之后,是需要接收一下的。
比如说拿一个新的变量来接受一下,或者拿原来那个调用了filter()方法的数组变量来接收一下
3. 直接上代码吧
点击查看代码
var myArr = [1, 2, 3]
var newArr = myArr.filter(function(currentValue, index, array) {
return currentValue > 1
})
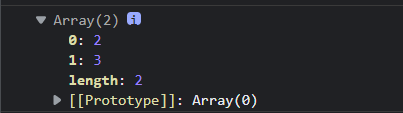
console.log(newArr);
这段代码的意思,就是筛选myArr数组里面大于1的元素,然后用一个新的变量来接受filter()返回的结果

结果就是这么简单。
实际上filter方法一遍只用写一个参数,
也就是默认的第一个参数当前循环数组的项currentValue,
上面的代码精简写法如下:
点击查看代码
var newArr = myArr.filter(item => {
return item > 1
})
console.log(newArr);
同样的这里贴一个视频讲解地址:https://www.bilibili.com/video/BV1DY41177dM?p=40





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通