Vue父组件数据流向子组件:通过prop传递方法
适用于子组件需要使用父组件方法的场景,常见于事件回调。方法实质也是对象数据,所以和通过prop传递数据相类似
1、父组件中定义methods方法;
2、在父组件中使用子组件时,将methods中的方法作为子组件的属性(v-bind)传递过去。
3、在子组件中声明可接受的prop属性(数组);
4、在子组件中就像使用自身methods一样使用传递过来的prop属性,例如作为事件监听器(v-on)的事件监听方法(回调)中使用;
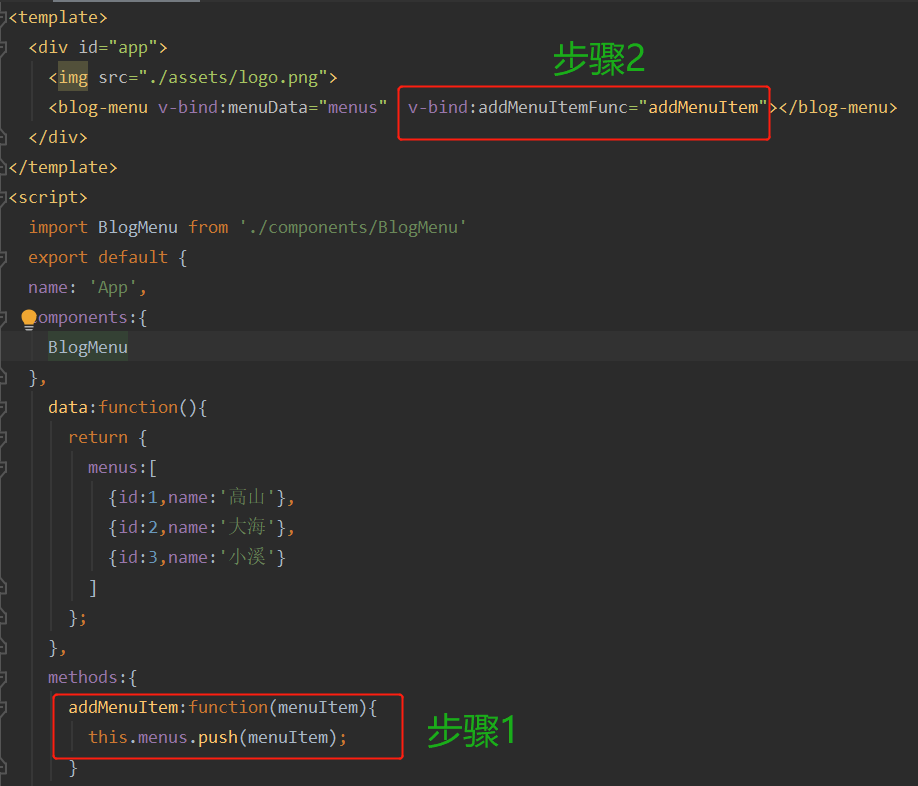
1、父组件中定义methods方法;
2、在父组件中使用子组件时,将methods中的方法作为子组件的属性(v-bind)传递过去。
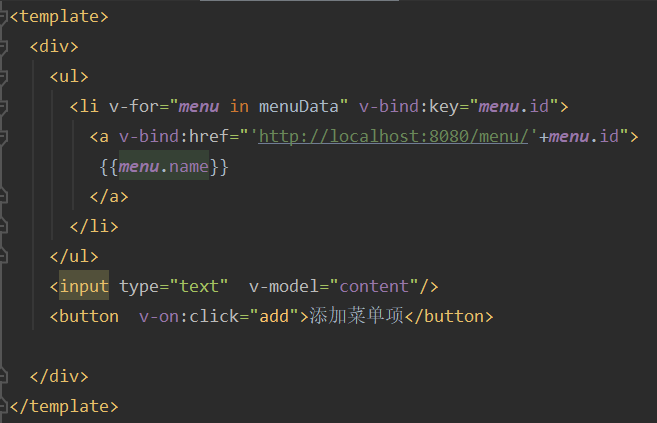
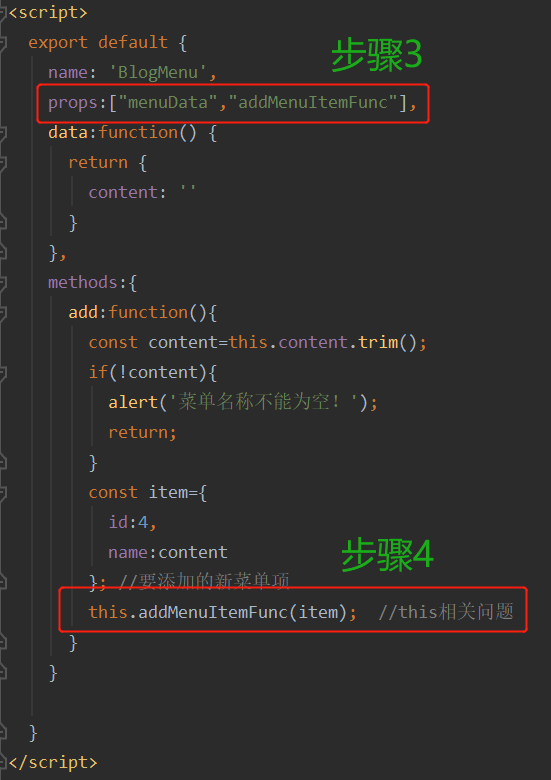
3、在子组件中声明可接受的prop属性(数组);
4、在子组件中就像使用自身methods一样使用传递过来的prop属性,例如作为事件监听器(v-on)的事件监听方法(回调)中使用;
函数传递过程中this指向变化问题
父组件

子组件
Button元素绑定了鼠标单击事件监听器,鼠标单击是触发add事件处理器,再事件处理器中使用了父组件传递过来的方法