Vue父组件数据流向子组件:通过prop传递数据
如何体现单向数据流的思想:
“所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。”
“data是组件对内使用的数据,prop是组件对外使用的数据(向子组件)”
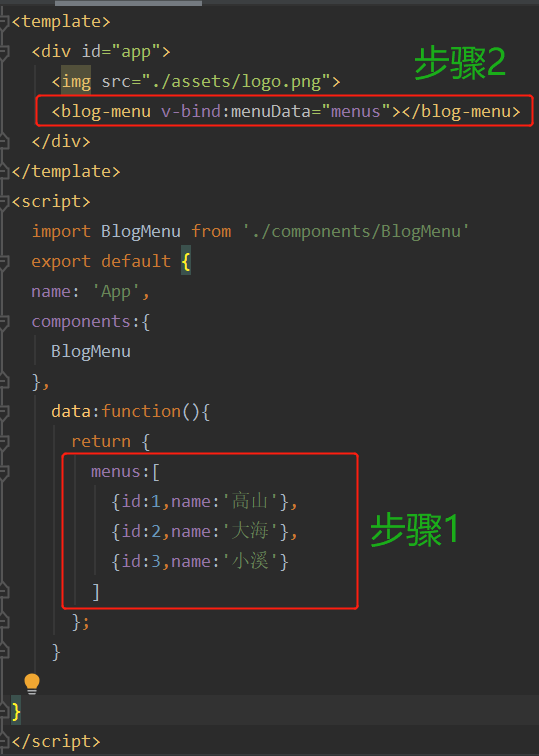
1、父组件中定义data数据
2、在父组件中使用子组件时,将data中的数据作为子组件的属性(v-bind)传递过去
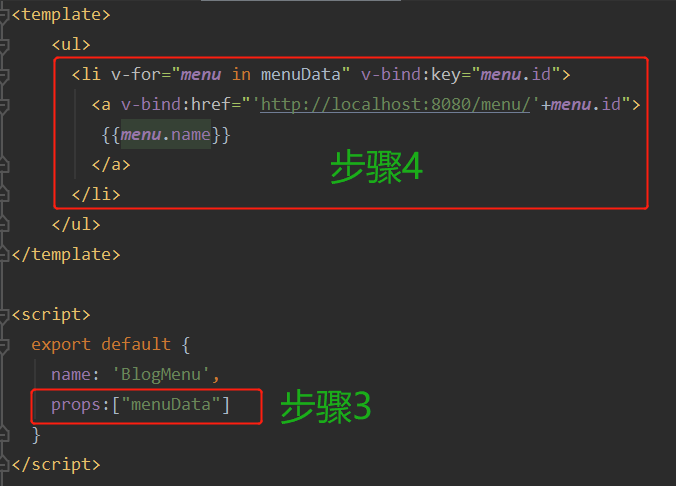
3、在子组件中声明可接受的prop属性(数组)
4、在子组件中就像使用data一样使用prop属性(也就是在methods中也可通过this.属性名访问prop属性,就像使用本组件的data一样)
父组件
“data是组件对内使用的数据,prop是组件对外使用的数据(向子组件)”
1、父组件中定义data数据
2、在父组件中使用子组件时,将data中的数据作为子组件的属性(v-bind)传递过去
3、在子组件中声明可接受的prop属性(数组)
4、在子组件中就像使用data一样使用prop属性(也就是在methods中也可通过this.属性名访问prop属性,就像使用本组件的data一样)
父组件

子组件