CSS - 删除 input 在 IE 上右边显示的叉
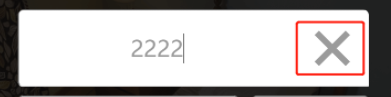
在 IE10 之后, input 的 type=‘text’ 输入内容之后右边就会有个叉 = =

所以要把他清除掉
// 清除input 右边显示的叉
input::-ms-clear, input::-ms-reveal {
display: none;
}
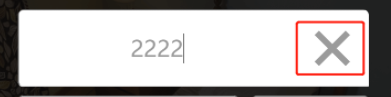
在 IE10 之后, input 的 type=‘text’ 输入内容之后右边就会有个叉 = =

所以要把他清除掉
// 清除input 右边显示的叉
input::-ms-clear, input::-ms-reveal {
display: none;
}
