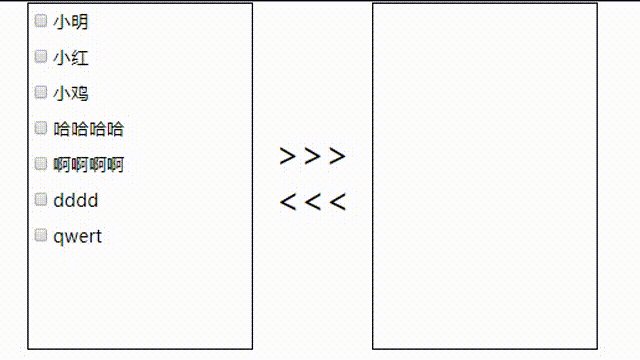
Vue - 实现穿梭框功能
Vue - 实现穿梭框功能

css
.transfer{
display: flex;
justify-content: center;
align-items: center;
}
.transfer>.list {
width: 200px;
height: 300px;
border: 1px solid #000;
list-style: none;
}
.content{
font-size: 30px;
margin: 0 20px;
}
.list>li{
padding: 5px;
box-sizing: border-box;
}
HTML
<div class="transfer" >
<!-- 左框 -->
<ul class="list left">
<template v-for="(item, index) in info">
<li :key="index">
<input type="checkbox" :id=`checkbox${item.id}` name="checkbox" :checked="item.select" @click="item.select=!item.select" />
<label :for=`checkbox${item.id}` >{{ item.name }} </label>
</li>
</template>
</ul>
<!-- 添加/删除 -->
<div class="content">
<p class="push" @click='push' >>>></p>
<p class="del" @click='del' ><<<</p>
</div>
<!-- 右框 -->
<ul class="list right">
<template v-for="(item, index) in new_info">
<li :key="index" >
<input type="checkbox" :id=`newcheckbox${item.id}` name="newcheckbox" :checked="item.select" @click="item.select=!item.select" />
<label :for=`newcheckbox${item.id}`>{{ item.name }} </label>
</li>
</template>
</ul>
</div>
JS
data(){
return{
// 原数据,左框数据
info:[
{id:'1',name:'小明'},
{id:'2',name:'小红'},
{id:'3',name:'小鸡'},
{id:'4',name:'哈哈哈哈'},
{id:'5',name:'啊啊啊啊'},
{id:'6',name:'dddd'},
{id:'7',name:'qwert'},
],
new_info: [],// 新数据,右框数据
}
},
methods:{// 添加数据
push(){
let that = this;
let info = JSON.parse(JSON.stringify(that.info)); // 拷贝原数据, 深拷贝
info.forEach((item, index )=>{
// 执行 select 为true 的数据
if (item.select){
that.new_info = that.new_info.concat(item).sort((a,b)=>{ return a.id - b.id }); // 添加到新数据框, 排序
delete info[index]; // 删除数据
item.select = false;
}
})
info = info.filter(function (val) { return val }); // 过滤 undefined
that.info = info; // 更新原数据\
},
// 移除数据
del(){
let that = this;
let info = JSON.parse(JSON.stringify(that.new_info)); // 拷贝原数据, 深拷贝
info.forEach((item, index )=>{
// 执行 select 为true 的数据
if (item.select){
that.info = that.info.concat(item).sort((a,b)=>{ return a.id - b.id }); // 添加到新数据框, 排序
delete info[index]; // 删除数据
item.select = false;
}
})
info = info.filter(function (val) { return val }); // 过滤 undefined
that.new_info = info; // 更新原数据
},
},
mounted(){
let that = this;
// 给原始数据添加一个 select 字段,判断是否选中
that.info.map((val,key)=>{ that.$set(val,'select',false) });
}
********************************************************************************************************************************************************
这里使用 splice 删除数据会有问题 this.info.splice(index,1);
当选中多个元素时,会发现只删除掉其中一些元素,而还有一些选中的元素还存在
因为当删除掉了一个元素后,数组的索引发生的变化,造成了程序的异常。
所以就使用了 delete清除数据,然后再 filter 过滤 undefined
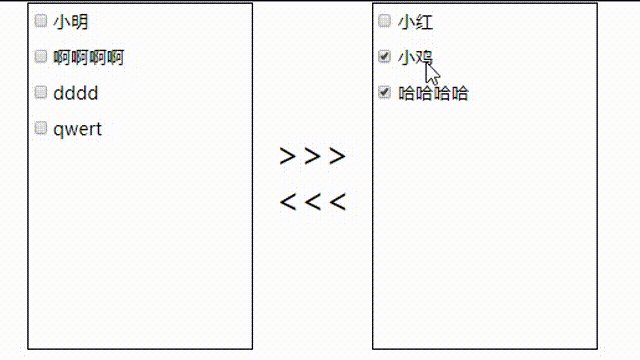
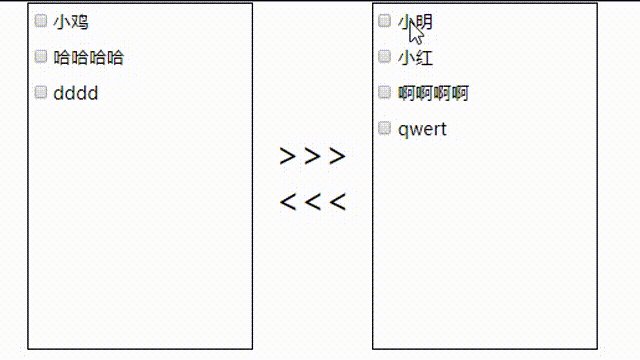
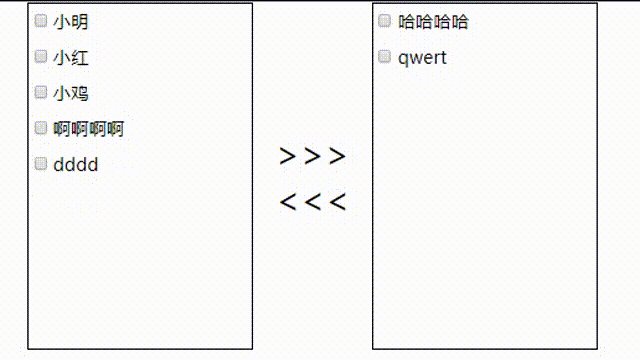
大概思路: 给数据添加一个 select 字段,用多选框的 checked 绑定, click 的时候该字段实现取反
转移数据时,只执行 select 为 true 的数据,添加到新数据框中,再把原先的删除


