H5 - 本地储存 localStorage 与 sessionStorage
Storage
web存储使用localStorage和sessionStorage
localStorage -- 永久存储,需要手动删除,否则一直存在
sessionStorage -- 临时储存,关闭浏览器时自动清除
以 key/val 的形式储存数据
localStorage
1. 创建 使用 localStorage.setItem("key",val)
localStorage.setItem("name","Sanyekyi");
2. 读取 使用 localStorage.getItem("key")
let name = localStorage.getItem("name");
console.log(name); // Sanyekyi
3. 删除 移除某一个 key 使用 localStorage.removeItem("key");
localStorage.removeItem("name");
4.清空localStorage
localStorage.clear();
sessionStorage
1.创建 使用 sessionStorage.setItem("key",val)
sessionStorage.setItem("name","Sanyekyi");
2.读取 使用 sessionStorage.getItem("key")
let name = sessionStorage.getItem("name");
console.log(name); // Sanyekyi
3.删除 移除某一个 key 使用 sessionStorage.removeItem("key");
sessionStorage.removeItem("name");
4.清空sessionStorage
sessionStorage.clear();
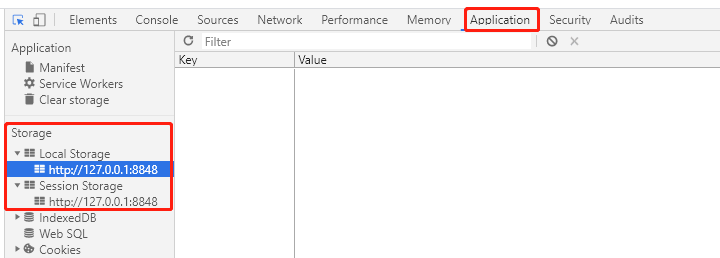
查看 storage
控制台 > Application > Storage