unity小地图上的动态图标
unity制作小地图简单,用rawImage 再来个摄像机就行
但是现在一个需求就是地图上一些东西要加上图标,图标会随着地图物体的移动而移动
然后去网上下载了个小地图插件 UGUI MiniMap(蛮牛可下) 但是他比较复杂,在研究了下他的代码,实现了一套自己的 简单小地图。
主要参考他的 bl_MiniMapItem 脚本
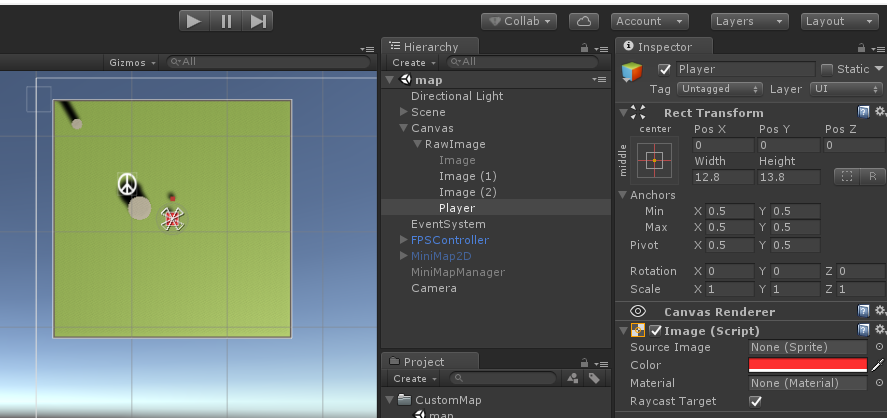
第一步:搭建好小地图

RawImage就是显示小地图的render texture
Player作为子物体为玩家的图标
FPSController为玩家
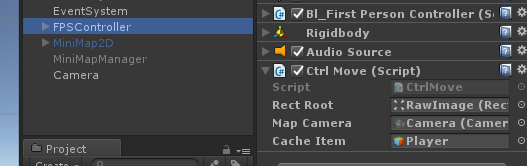
挂上脚本 CtrlMove.CS

做好关联
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class CtrlMove : MonoBehaviour { public RectTransform RectRoot;//rawImage public Camera mapCamera;//小地图的摄像机 private Vector3 position;//只是一个变量,存储一些值 public GameObject cacheItem;//ui图标 private Image Graphic = null;//Image组件 /// <summary> /// 取自身坐标的x z坐标 /// </summary> public Vector3 TargetPosition { get { return new Vector3(transform.position.x, 0, transform.position.z); } } // Use this for initialization void Start () { Graphic = cacheItem.GetComponent<Image>();//图标 Graphic.GetComponent<RectTransform>().anchoredPosition = Vector2.zero;//重置xy坐标 } // Update is called once per frame void Update () { RectTransform rt = Graphic.GetComponent<RectTransform>(); Vector3 CorrectPosition = TargetPosition;//自己的x z坐标 Vector2 vp2 = mapCamera.WorldToViewportPoint(CorrectPosition);//将三维物体的世界坐标转换为视口坐标 position = new Vector2((vp2.x * RectRoot.sizeDelta.x) - (RectRoot.sizeDelta.x * 0.5f), (vp2.y * RectRoot.sizeDelta.y) - (RectRoot.sizeDelta.y * 0.5f)); //小地图的图标会根据实际物体的图标移动而移动 rt.anchoredPosition = position; } }
其实原理就是把实际物体的xz坐标 用WorldToViewportPoint转换成小地图坐标
即可实现这种功能
UGUI MiniMap 插件还可以继续研究下,里面还是有很多东西可取的,他的物体直接挂上一个bl_MiniMapItem脚本,会在小地图上自动生成一个小图标,和物体进行关联,这样物体动,小地图图标就会动,很方便
分类:
Unity





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~