shader graph实现冰冻效果
上图

先分析物体结冰的原理
1.色值会比之前更加亮一些
2.色调偏蓝白
3.有结晶感
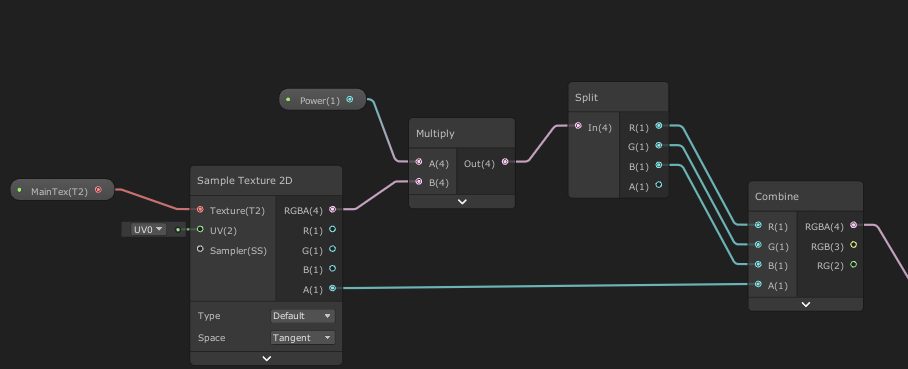
首先实现第一步

我们首先对图片的RGB进行一个乘法运算,让贴图颜色变得更亮,注意,Alpha值是不处理的,所以用Combine节点连接原本的Alpha值
Power值就是图片的亮度调节。实现了第一步

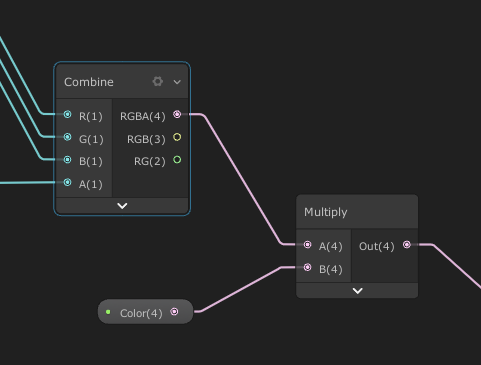
为了偏蓝,我们对组合出来的节点进行一个乘法运算,直接与一个颜色相乘,即可实现第二步

然后我们给冰块一个贴图节点,将我们上面得到的结果与冰块进行Lerp运算,即可将冰块的图片混合进行

直接对接Color节点,大功告成
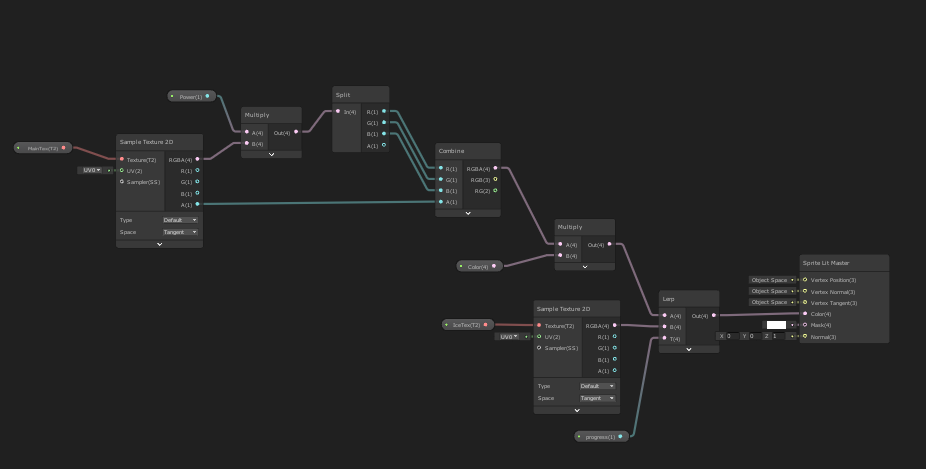
整体节点图

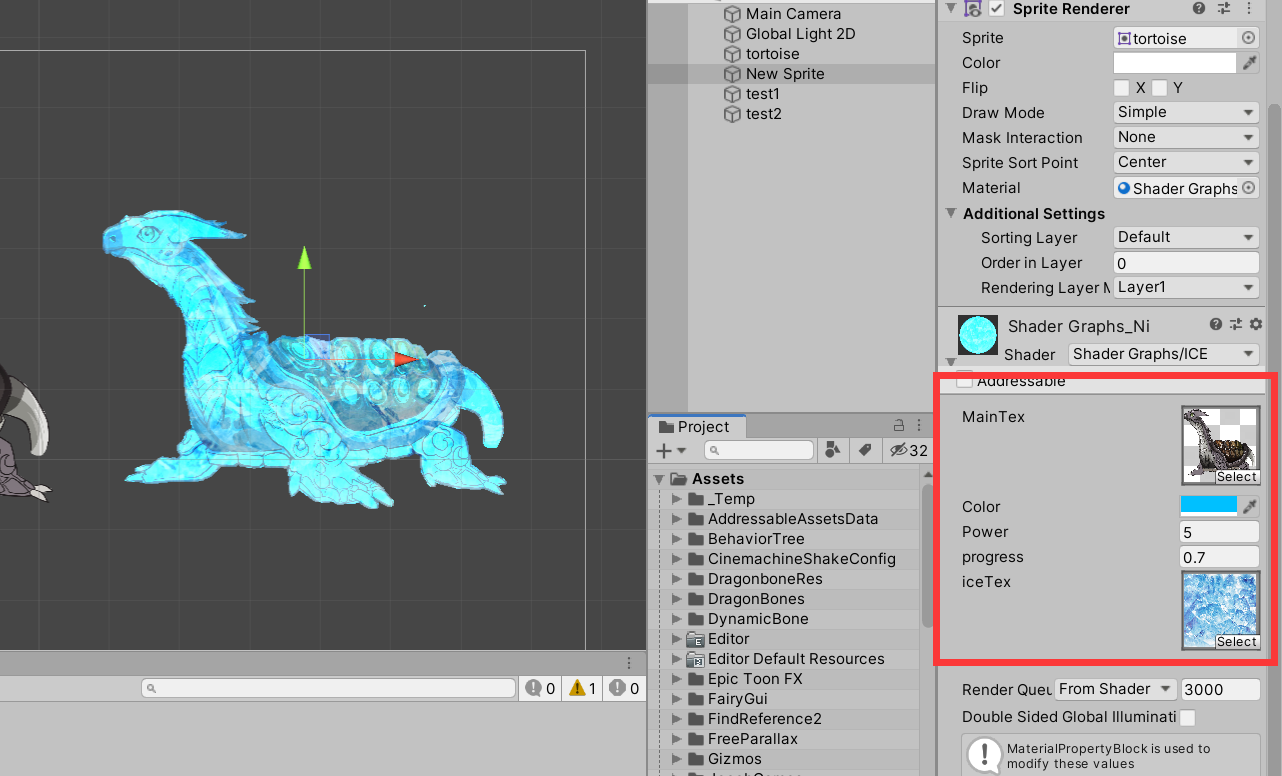
对其变量进行调节

附一张冰块的图





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~