ugui使用自带功能实现反向遮罩
不需要编写额外的shader和任何代码,只使用自带的功能
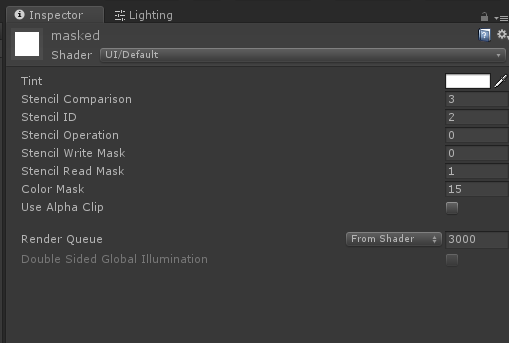
新建一个材质球,取名为mask,选择自带的UI/Default,调节参数如下图

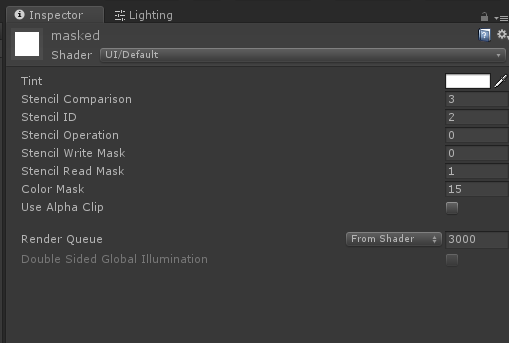
再新建一个材质球,取名为masked,调节参数如下图

如下图所示,
背景图为Panel
遮罩图为Image_m
注意层级关系!

即可实现

来源:https://answers.unity.com/questions/1066291/invertreverse-ui-mask.html
不需要编写额外的shader和任何代码,只使用自带的功能
新建一个材质球,取名为mask,选择自带的UI/Default,调节参数如下图

再新建一个材质球,取名为masked,调节参数如下图

如下图所示,
背景图为Panel
遮罩图为Image_m
注意层级关系!

即可实现

来源:https://answers.unity.com/questions/1066291/invertreverse-ui-mask.html
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~