json跨域原理及解决方法(转)
原文:https://www.cnblogs.com/beidan/p/5269817.html
这一篇文章呢,主要是之前一直听别人讲json跨域跨域,但是还是一头雾水,只知其一,于是一怒之下,翻阅各种资料,如果有不正确的地方,劳烦指正一下^_^
首先,先了解浏览器有一个很重要安全性限制,即为同源策略:不同域的客户端脚本在无明确授权的情况下不能读些对方资源。跨域也就是不同源~
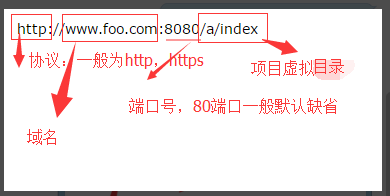
举个例子:

只要协议,端口,域名有一个不同,即为跨域!
然而,当进行一些比较深入的前端编程的时候,不可避免地需要进行跨域操作,这时候“同源策略”就显得过于苛刻。
解决方法:
1.使用jsonp解决跨域 :(仅适用于GET请求)
实现原理:<script> 标签是不受同源策略的限制的,它可以载入任意地方的 JavaScript 文件,而并不要求同源。
所以 JSONP 的理念就是,我和服务端约定好一个函数名,当我请求文件的时候,服务端返回一段 JavaScript。这段 JavaScript 调用了我们约定好的函数,并且将数据当做参数传入。非常巧合的一点(其实并不是),JSON 的数据格式和 JavaScript 语言里对象的格式正好相同。所以在我们约定的函数里面可以直接使用这个对象。
使用JavaScript代码解决
1 var eleScript = document.createElement("script");
2 eleScript.type = "text/javascript";
3 eleScript.src = "http://example2.com/getinfo.php";
4 document.getElementsByTagName("HEAD")[0].appendChild(eleScript);
使用jquery解决
1 $.ajax({
2 url: http://跨域的dns/document!searchJSONResult.action,
3 type: "GET",
4 dataType: 'jsonp', //主要是这里和原来的json改变了!
5 jsonp: 'jsoncallback',
6 })
2.使用HTML5的window.postMessage方法来跨域传送数据 (只兼容IE8+、FireFox、Chrome、Opera等浏览器)
1 window.postMessage(message,targetOrigin)
- windowObj : 接受消息的 Window 对象。
- message : 在最新的浏览器中可以是对象。
- targetOrigin : 目标的源,
*表示任意。
可以使用它来向其它的window对象发送消息,功能非常强大,无视域名无视端口……无论这个window对象是属于同源或不同源。
例子:
1 var windowObj = window; // 可以是其他的 Window 对象的引用
2 var data = null;
3
4 addEventListener('message', function(e){
5 if(e.origin == 'http://jasonkid.github.io/fezone') {
6 data = e.data;
7
8 e.source.postMessage('Got it!', '*');
9 }
10 });
message 事件就是用来接收 postMessage 发送过来的请求的。函数参数的属性有以下几个:
- origin : 发送消息的 window 的源。
- data : 数据。
- source : 发送消息的 Window 对象。
这个方法非常强大,无视协议,端口,域名的不同。下面是烤熟的栗子:
|
1
2
3
4
5
6
7
8
9
10
|
varwindowObj=window;// 可以是其他的 Window 对象的引用
vardata=null;
addEventListener('message',function(e){
if(e.origin=='http://jasonkid.github.io/fezone'){
data=e.data;
e.source.postMessage('Got it!','*');
}
});
|
message 事件就是用来接收 postMessage 发送过来的请求的。函数参数的属性有以下几个:
- origin : 发送消息的 window 的源。
- data : 数据。
- source : 发送消息的 Window 对象。





