适用于IE的固定表头和列的表格样式[CSS]
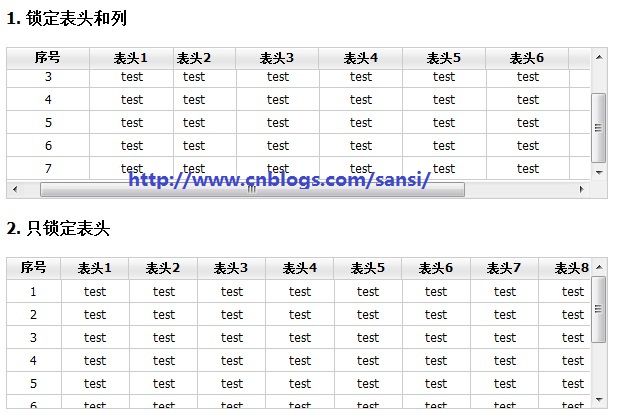
先给个图,如下:

解决如下需求:
1. 当数据记录多的时候不希望分页,或者希望一页显示多一些数据的时候,表格出现纵向滚动条,要求表头不随着滚动条的滚动而滚动。
2. 当数据列比较多的时候,出现横向滚动条,要求序号列、操作列等相关的列不随着横向滚动条滚动而滚动。
本文给出的解决办法仅适用于IE,支持IE6/7/8,是CSS的,没有啥好说的,直接给出列出代码并提供下载:FixTable.rar
 FixTable.html
FixTable.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>适用于IE的固定表头表格样式</title>
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<link href="FixTable.css" rel="Stylesheet" type="text/css" />
</head>
<body>
<h4>1. 锁定表头和列</h4>
<div class="fixbox">
<table class="fixtable">
<tr>
<th class="lockcolumn">序号</th>
<th class="lockcolumn">表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
<th>表头5</th>
<th>表头6</th>
<th>表头7</th>
<th>表头8</th>
</tr>
<tr>
<td class="lockcolumn">1</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">2</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">3</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">4</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">5</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">6</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">7</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
</table>
</div>
<h4>2. 只锁定表头</h4>
<div class="fixbox xscroll">
<table class="fixtable fullwidth">
<tr>
<th>序号</th>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
<th>表头5</th>
<th>表头6</th>
<th>表头7</th>
<th>表头8</th>
</tr>
<tr>
<td>1</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>2</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>3</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>4</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>5</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>6</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>7</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>8</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>9</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>10</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
</table>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>适用于IE的固定表头表格样式</title>
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<link href="FixTable.css" rel="Stylesheet" type="text/css" />
</head>
<body>
<h4>1. 锁定表头和列</h4>
<div class="fixbox">
<table class="fixtable">
<tr>
<th class="lockcolumn">序号</th>
<th class="lockcolumn">表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
<th>表头5</th>
<th>表头6</th>
<th>表头7</th>
<th>表头8</th>
</tr>
<tr>
<td class="lockcolumn">1</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">2</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">3</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">4</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">5</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">6</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td class="lockcolumn">7</td>
<td class="lockcolumn">test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
</table>
</div>
<h4>2. 只锁定表头</h4>
<div class="fixbox xscroll">
<table class="fixtable fullwidth">
<tr>
<th>序号</th>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
<th>表头4</th>
<th>表头5</th>
<th>表头6</th>
<th>表头7</th>
<th>表头8</th>
</tr>
<tr>
<td>1</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>2</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>3</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>4</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>5</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>6</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>7</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>8</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>9</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
<tr>
<td>10</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
<td>test</td>
</tr>
</table>
</div>
</body>
</html>
 FixTable.css
FixTable.css
/*
* 锁定表头表格样式,仅适用于IE6/7/8
* Create by Aries BLOG: http://www.cnblogs.com/sansi/
*/
body
{
font-family: Tahoma;
font-size: 12px;
}
.fixbox
{
border:1px solid #ccc;
width:600px;
height:150px;
overflow:auto;
position:relative;
z-index:202;
}
.fixtable
{
width:750px;
z-index:1001;
position:relative;
overflow:auto;
border-spacing:0;
border-collapse:collapse;
border:0;
}
.fixtable tr
{
background-color:#fff;
}
.fixtable th
{
top:expression(this.parentElement.parentElement.parentElement.parentElement.scrollTop - 0);
position:relative;
z-index:10;
background:url(headbg.jpg) repeat-x top left;
border-bottom:1px solid #ccc;
border-right:1px solid #ccc;
height:19px;
}
.fixtable td
{
height:20px;
border-bottom:1px solid #ccc;
border-right:1px solid #ccc;
text-align:center;
}
th.lockcolumn
{
left:expression(this.parentElement.parentElement.parentElement.parentElement.scrollLeft - 0);
z-index:99;
width:80px;
}
td.lockcolumn
{
position:relative;
left:expression(this.parentElement.parentElement.parentElement.parentElement.scrollLeft - 0);
}
.fullwidth
{
width:100%;
}
.xscroll
{
overflow-x:hidden;
}
* 锁定表头表格样式,仅适用于IE6/7/8
* Create by Aries BLOG: http://www.cnblogs.com/sansi/
*/
body
{
font-family: Tahoma;
font-size: 12px;
}
.fixbox
{
border:1px solid #ccc;
width:600px;
height:150px;
overflow:auto;
position:relative;
z-index:202;
}
.fixtable
{
width:750px;
z-index:1001;
position:relative;
overflow:auto;
border-spacing:0;
border-collapse:collapse;
border:0;
}
.fixtable tr
{
background-color:#fff;
}
.fixtable th
{
top:expression(this.parentElement.parentElement.parentElement.parentElement.scrollTop - 0);
position:relative;
z-index:10;
background:url(headbg.jpg) repeat-x top left;
border-bottom:1px solid #ccc;
border-right:1px solid #ccc;
height:19px;
}
.fixtable td
{
height:20px;
border-bottom:1px solid #ccc;
border-right:1px solid #ccc;
text-align:center;
}
th.lockcolumn
{
left:expression(this.parentElement.parentElement.parentElement.parentElement.scrollLeft - 0);
z-index:99;
width:80px;
}
td.lockcolumn
{
position:relative;
left:expression(this.parentElement.parentElement.parentElement.parentElement.scrollLeft - 0);
}
.fullwidth
{
width:100%;
}
.xscroll
{
overflow-x:hidden;
}
本博客已不再更新,欢迎访问新地址




