页面回发速度由 6 秒减少为 0.6 秒的真实案例!
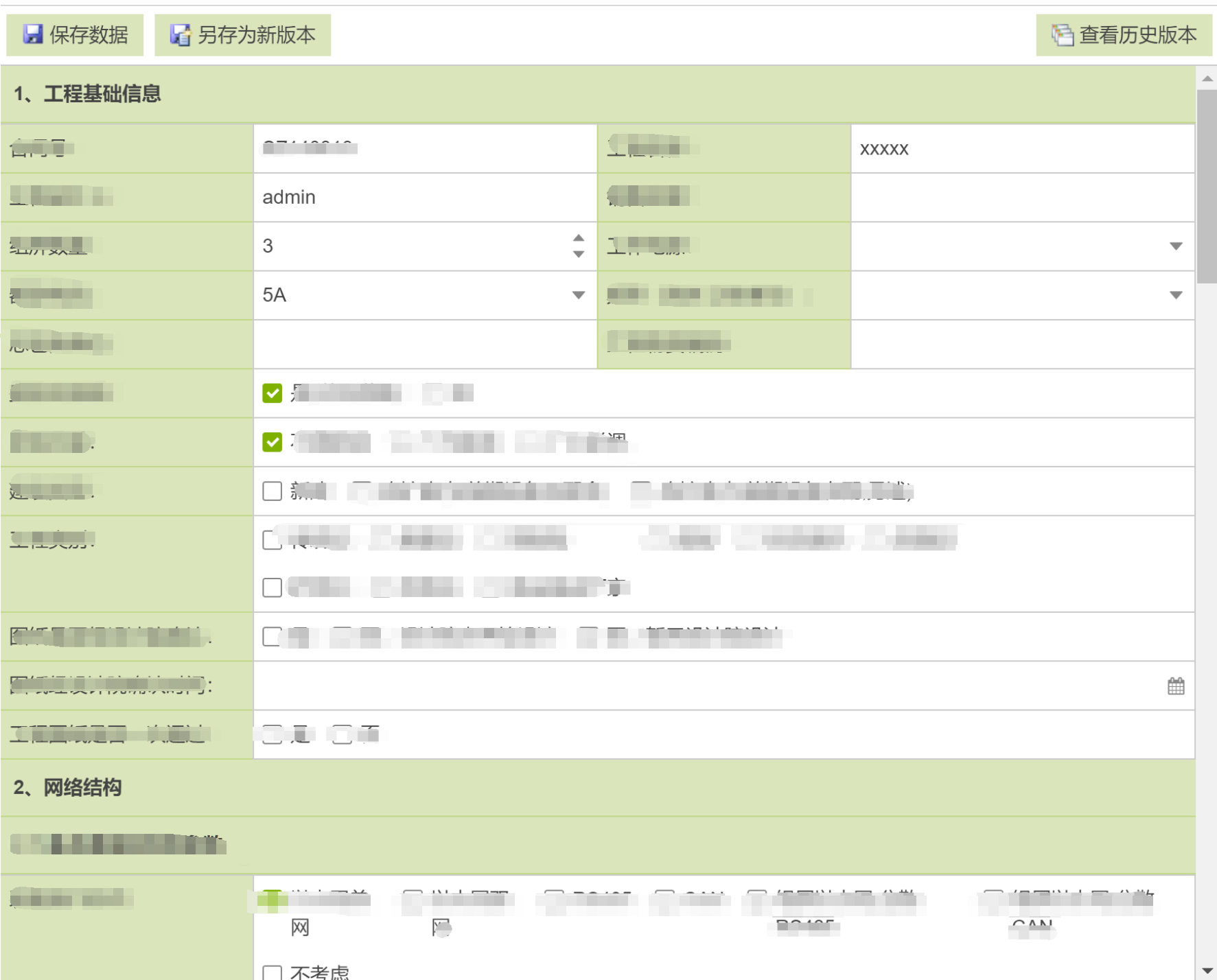
这是一个真实的客户页面,来自于深圳市的某自动化公司,页面大概是这个样子的:

这个页面很长,包含 3 个复杂的表单和 5 个表格,如果看下页面上控件的个数,也是蛮壮观的:
var itemNames = [], itemCount = 0; $.each(F.ui, function(name, item) { itemNames.push(name); itemCount++; }); console.log(itemNames.join(',')); console.log('控件总数:' + itemCount);

足足有 300 多个控件,这个页面的加载倒是很快,基本上在 1秒之内可以搞定。
相关测试代码:
<head id="Head1" runat="server"> <title></title> <link href="../res/css/main.css" rel="stylesheet" type="text/css" /> <script> var _startTime = new Date(); </script> </head>
在页面的最底部:
</script>
F.ready(function () {
F.notify('耗时:' + ((new Date() - _startTime) / 1000).toFixed(2) + ' 秒');
});
</script>
页面第一次加载的截图:

但是令人头疼的是,
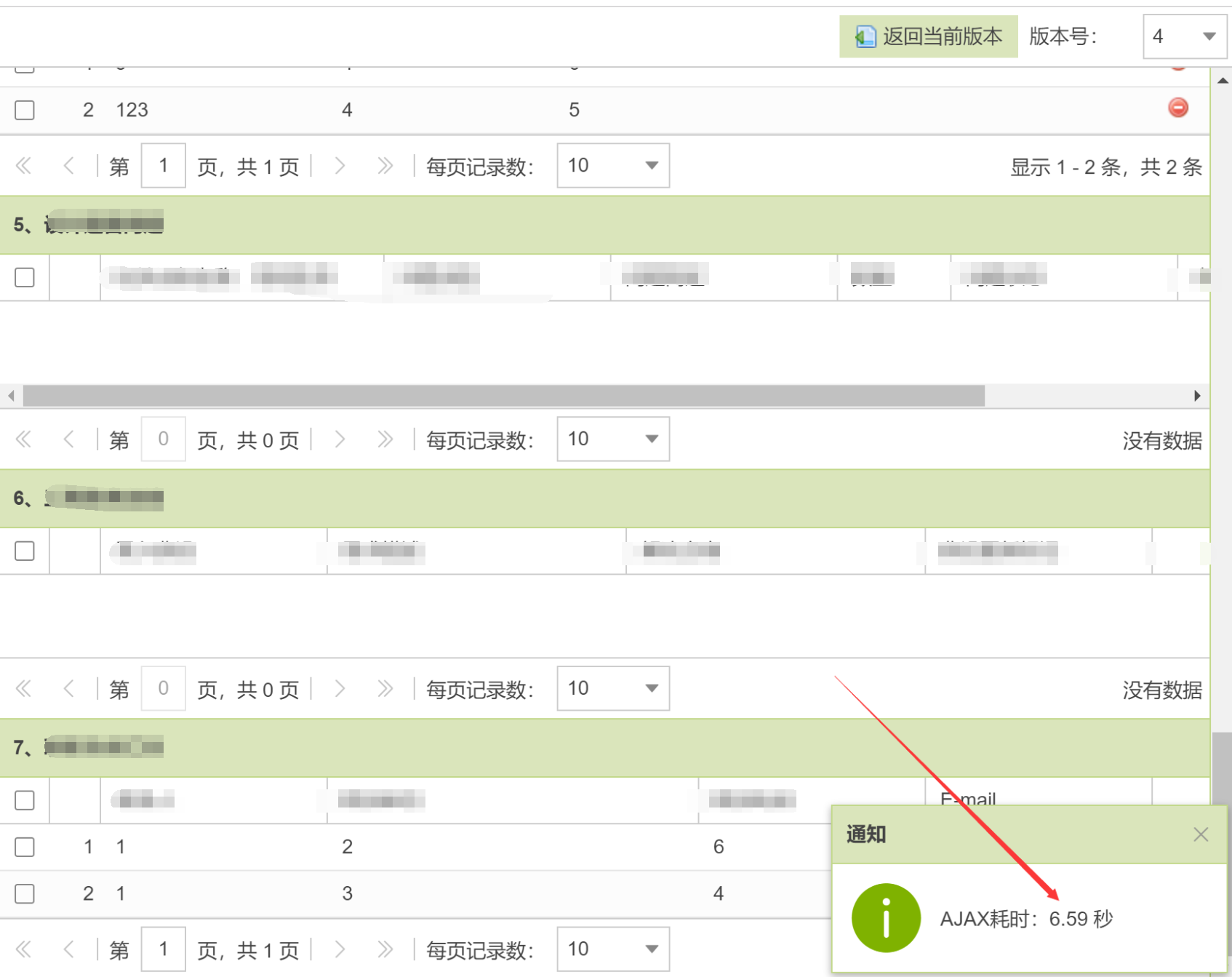
点击【查看历史版本】时,页面回发需要 6 秒之久。
相关测试代码
<f:Button ID="btnLookUpHisRev" runat="server" Text="查看历史版本" Icon="ApplicationOsxCascade" OnClick="btnLookUpHisRev_Click"
OnClientClick="onbtnLookUpHisRevClick()"></f:Button>
</script>
function onbtnLookUpHisRevClick() {
_startAjaxTime = new Date();
}
F.ajaxReady(function () {
F.notify('AJAX耗时:' + ((new Date() - _startAjaxTime) / 1000).toFixed(2) + ' 秒');
});
</script>

这也太让人抓狂了!
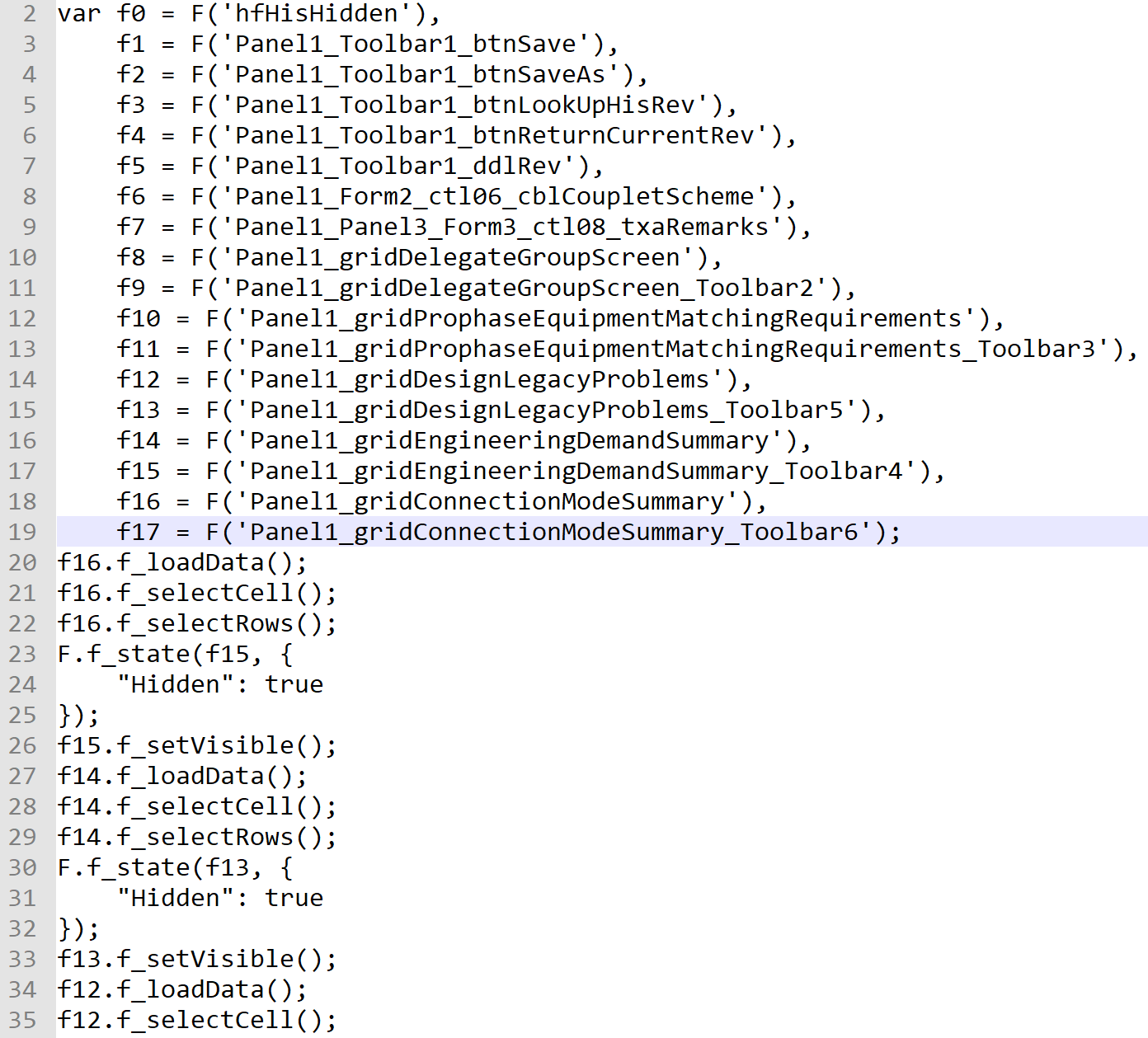
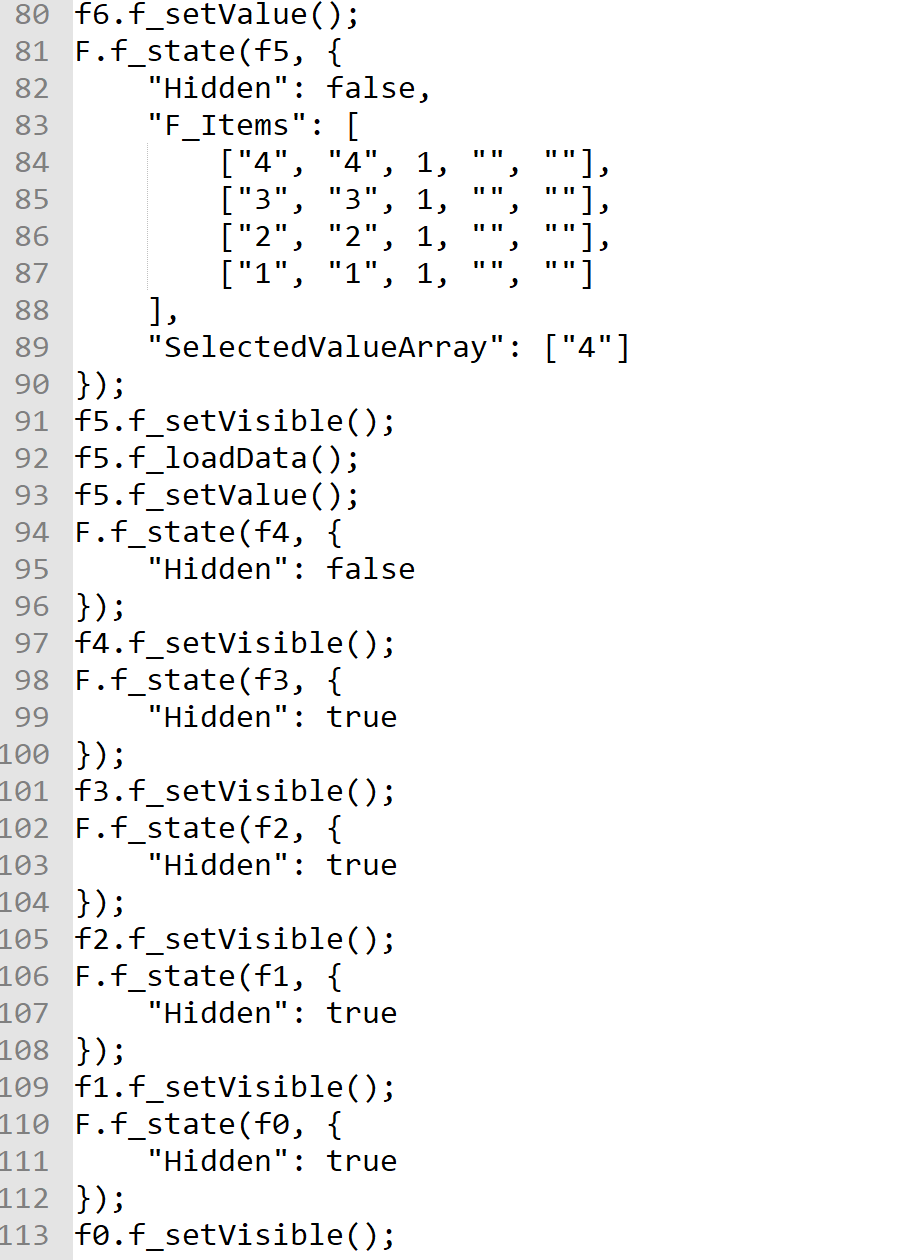
为什么会出现这个问题,到底回发时发生了什么? 分析下返回的数据:


我们发现,这里面不仅对 5 个表格重新进行了数据绑定,而且对多个按钮进行了显示隐藏操作。
因为FineUI中的布局是嵌套,所以内部元素的改变可能会影响到外部元素的位置和大小。
比如在 VBox 布局中调整某个子项的高度,那么其他子项的高度可能也会变化!因此改变某个子项的高度时,我们要对最外层的控件进行布局操作!
而布局是很耗时的,因此这对 5 个表格的数据绑定,以及多个按钮的显示隐藏操作,可能会导致 10 次左右的重新布局,这是很恐怖的。
有没有解决办法呢?
FineUIPro v5.3.0会对此进行优化,延迟执行回发脚本调用中的布局操作,而是等到全部回发脚本执行完毕之后,再进行布局,由此可以避免不必要的重复布局操作!
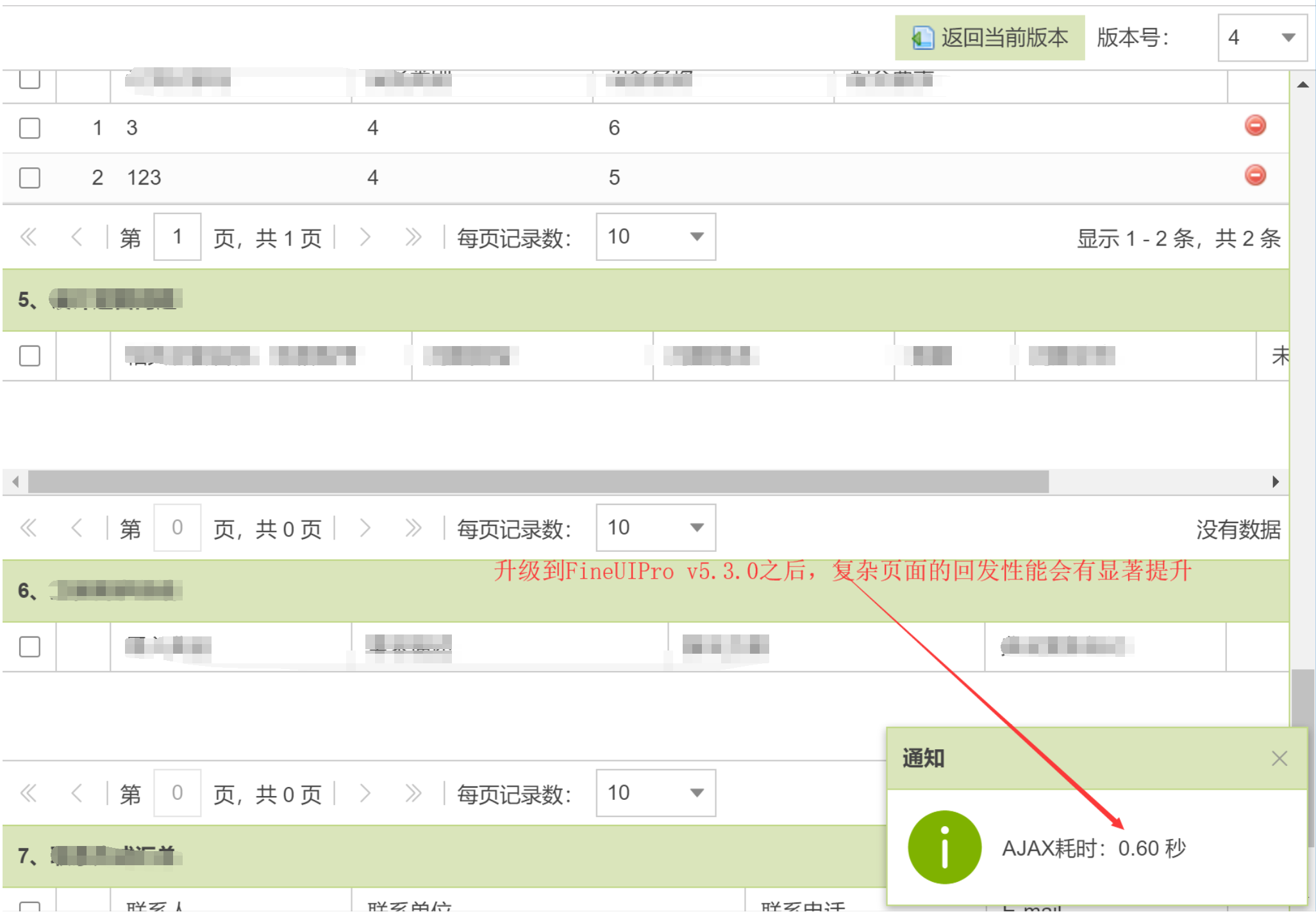
效果也是立竿见影的,在案例一行代码不改的情况下,将FineUIPro版本替换为 v5.3.0,看下回发时间:

原来的回发需要 6 秒,现在升级到 FineUIPro v5.3.0,回发时间立刻变为 0.6 秒。这个过程只是替换了FineUIPro.dll,而没有修改案例的一行代码。
注:
- FineUIPro v5.3.0 尚未发布,计划于 2018-11-13 发布,敬请期待!
- 如果你在回发时只进行了少量操作,不会遇到本文提到的性能问题。
- 本案例只是极端情况,在你的项目中替换 FineUIPro v5.3.0 可能不会有如此大的性能改变。


