【博客园发文技巧】不离开编辑页面,批量添加图片链接和设置图片大小
起因
在博客园写文章,有时需要上传好多大图片,如果这些图片过大,则会导致页面变形。
因此有一个实际的需求,能够在博客园的编辑页面,直接批量修改所有图片的大小,然后给这些图片添加链接,以便点击时转到大图。
简单实现
- 在博客园编辑页面,上传一些图片到博文中
- 点击“编辑HTML源代码”按钮,此时弹出框中就是博客的HTML表示
- 打开浏览器调试窗口,拷贝如下 JavaScript 代码,并运行,此时编辑框中HTML代码已经被修正,保存即可!
var doc = $($('iframe[id^=mce]')[0].contentWindow.document); var textarea = doc.find('#htmlSource'); var source = $('<div>').html(textarea.val()); source.find('img').each(function () { var cnode = $(this); if (cnode.parent().is('a')) { return; } var src = cnode.attr('src'); cnode.width(450).wrap($('<a>', { 'target': '_blank', 'href': src })); }); textarea.val(source.html());
注:这里已经加入了容错处理,如果已经为图片添加链接,则不做处理
实际操作如下图所示:
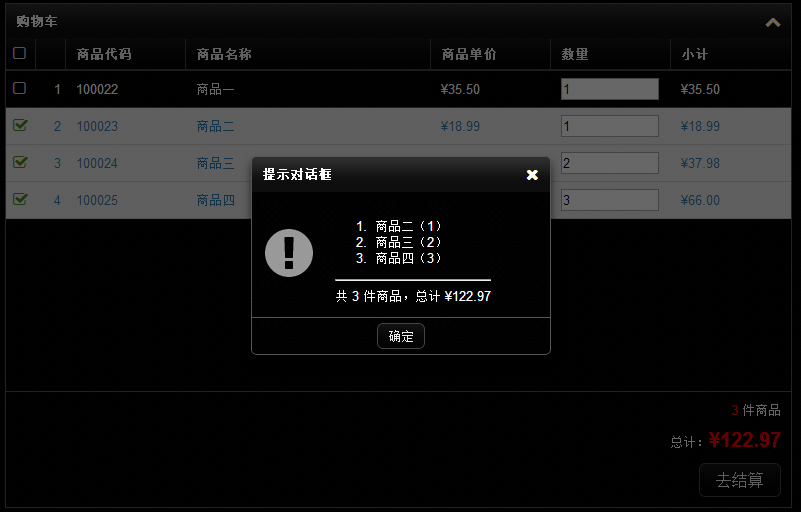
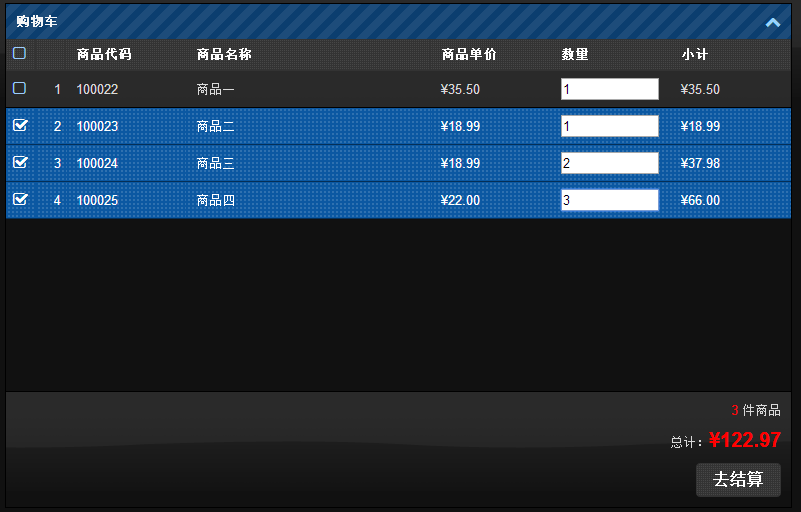
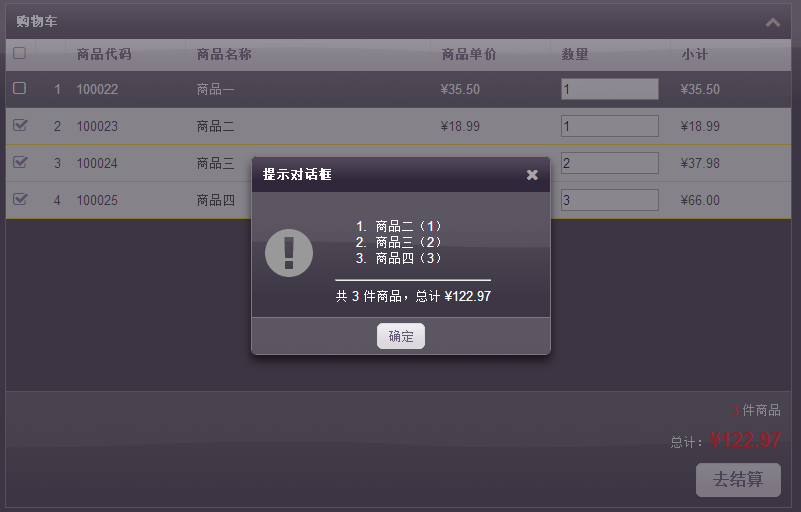
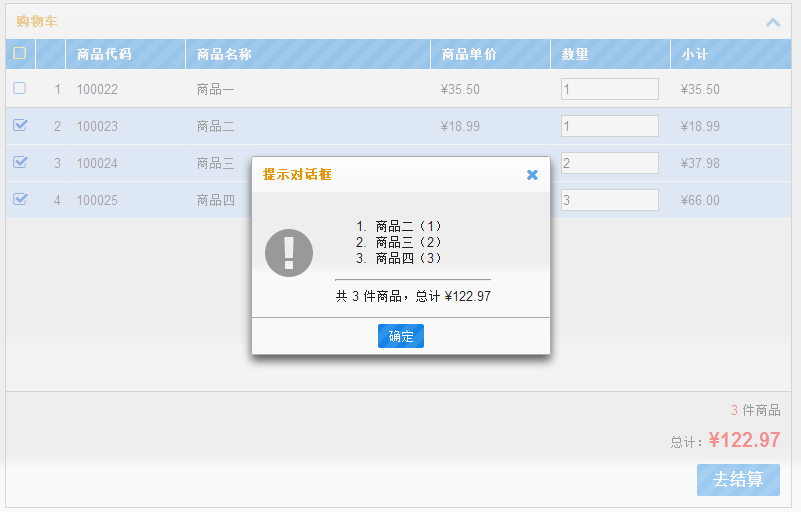
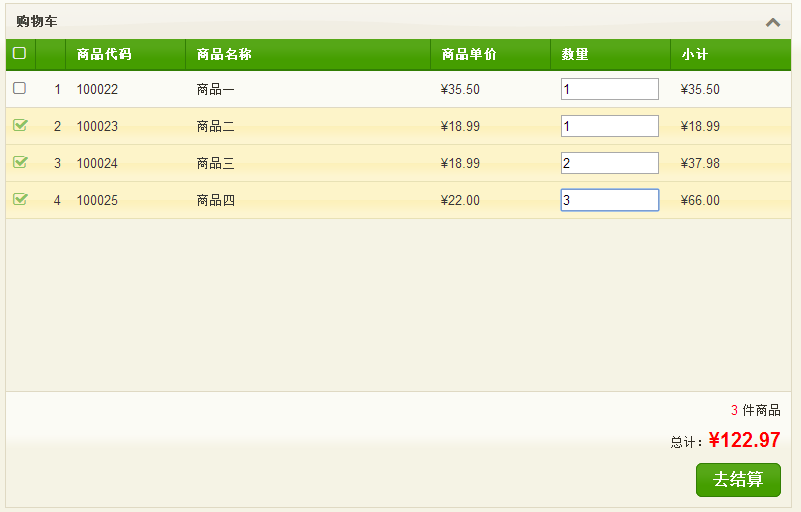
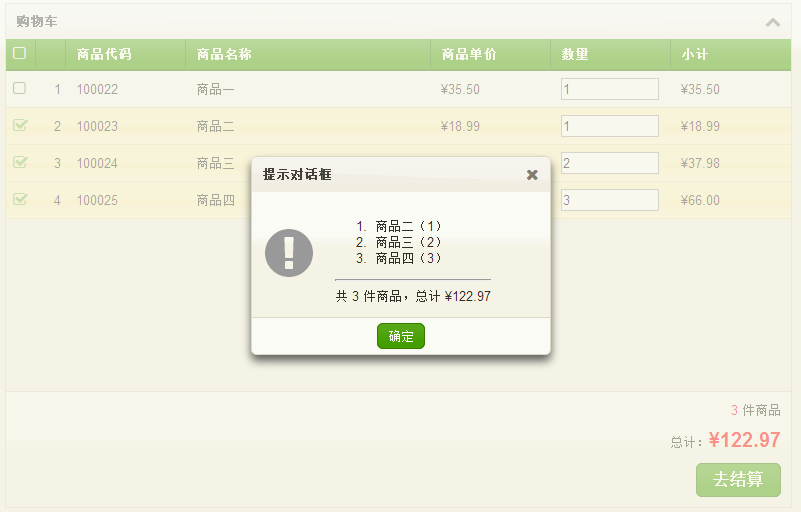
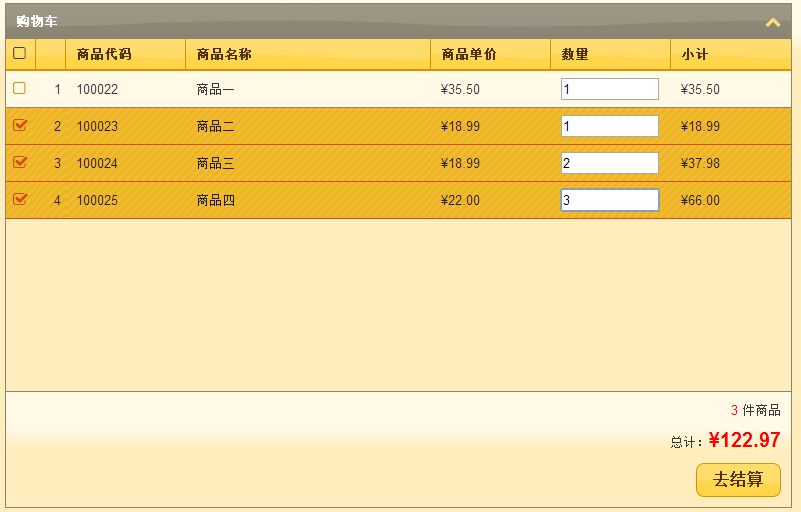
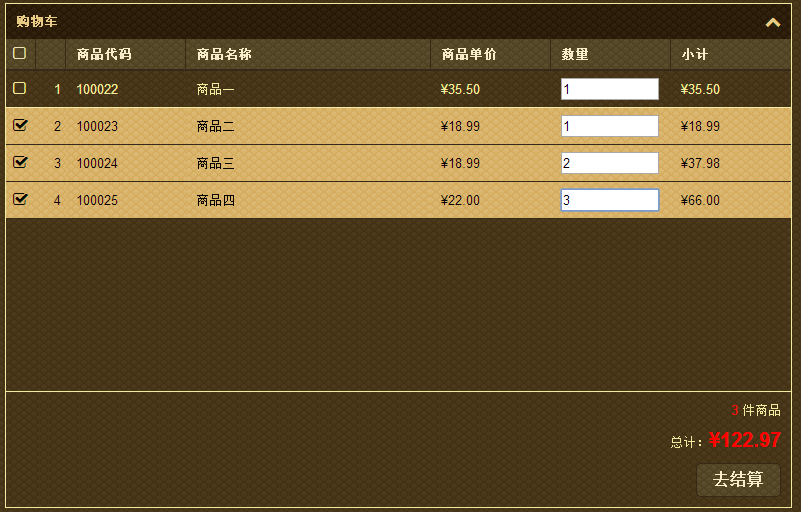
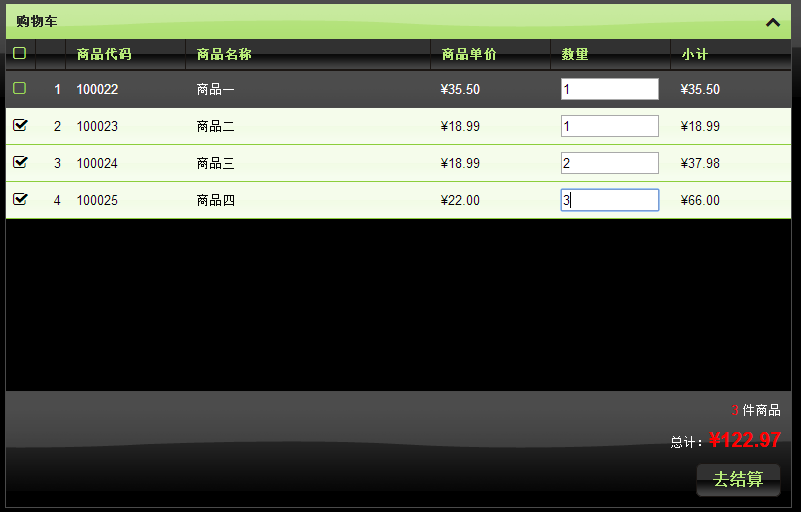
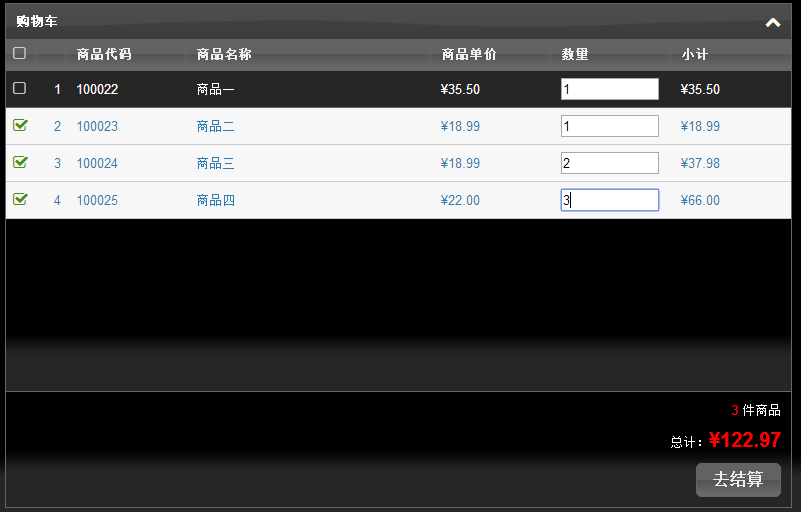
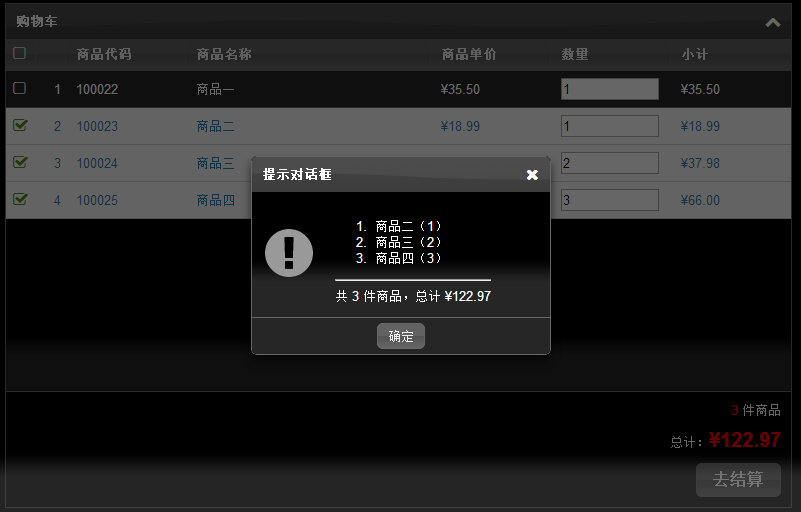
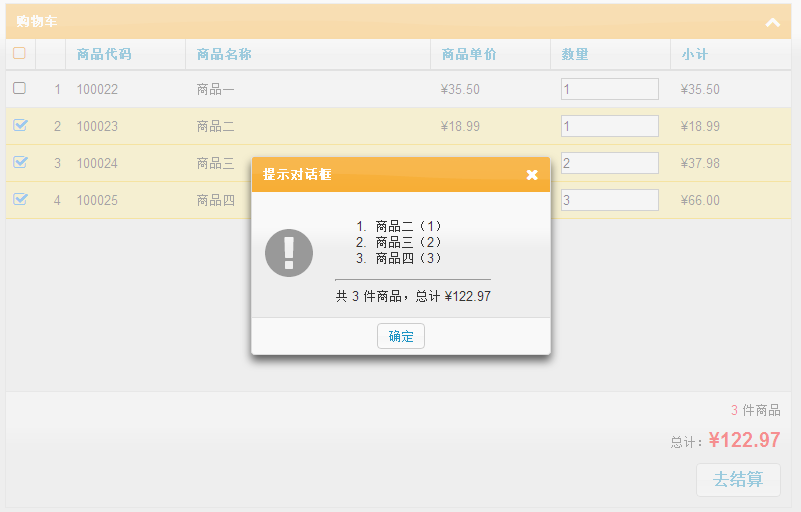
48 张FineUI(专业版)高清大图
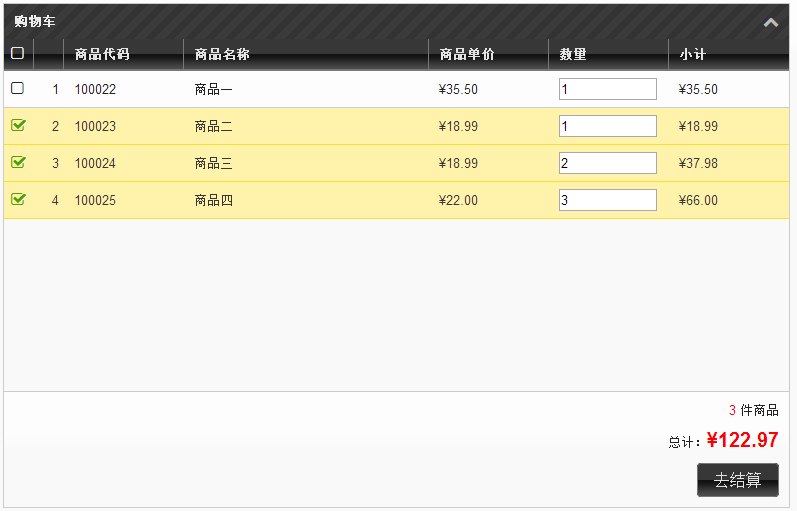
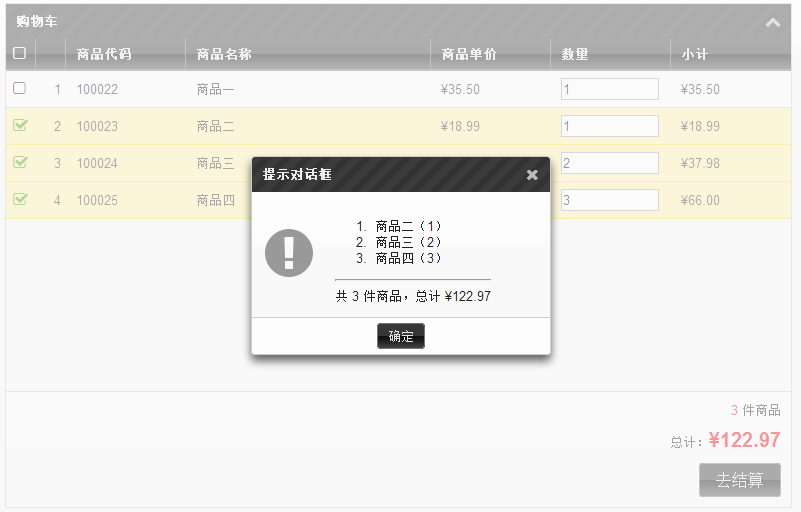
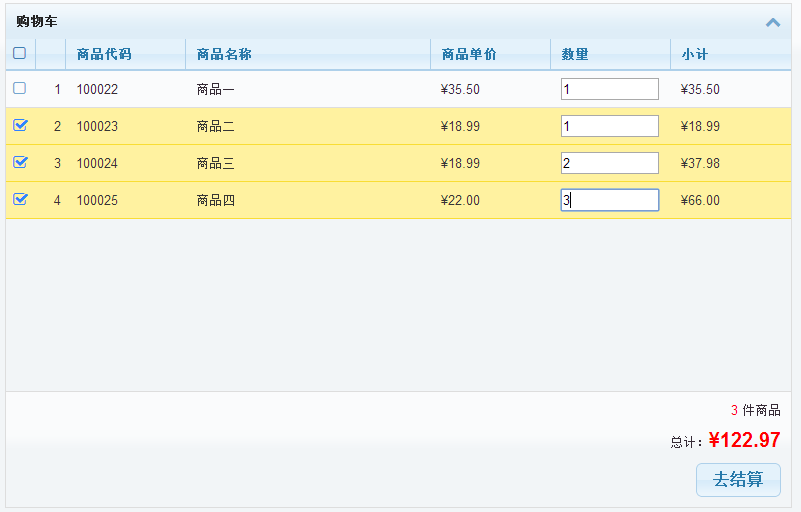
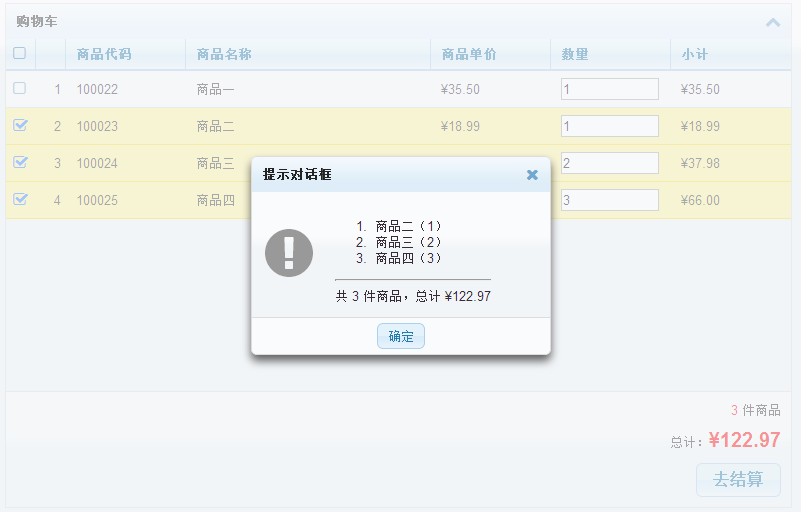
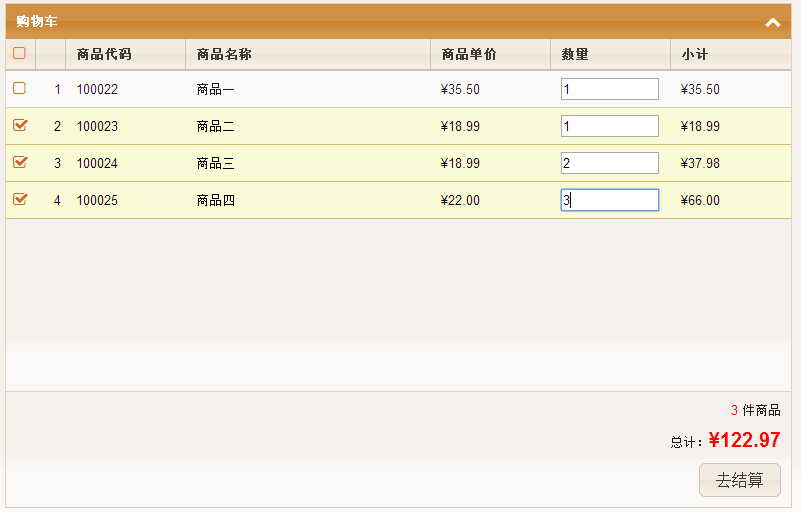
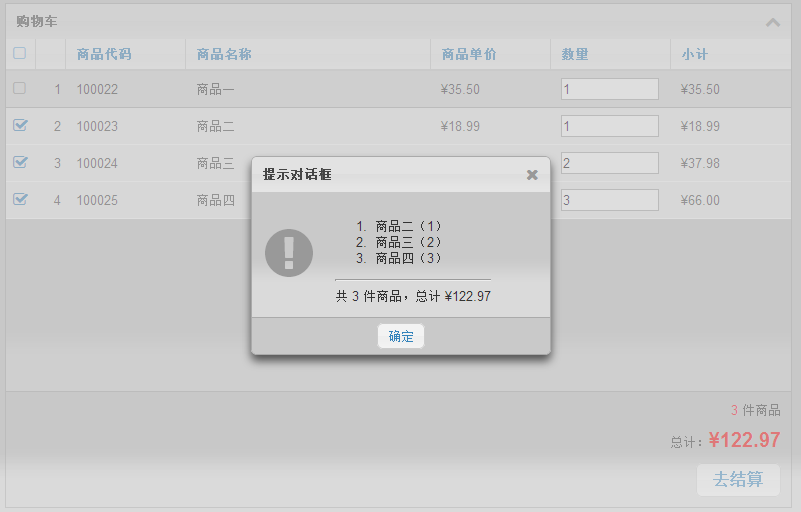
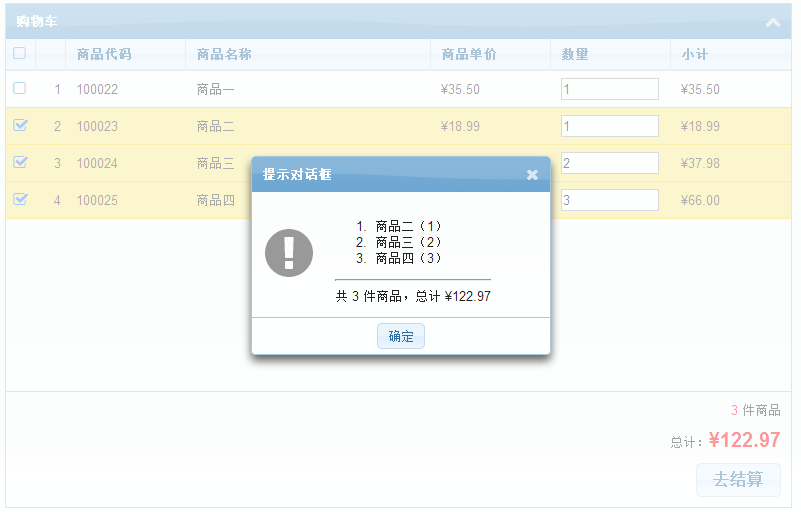
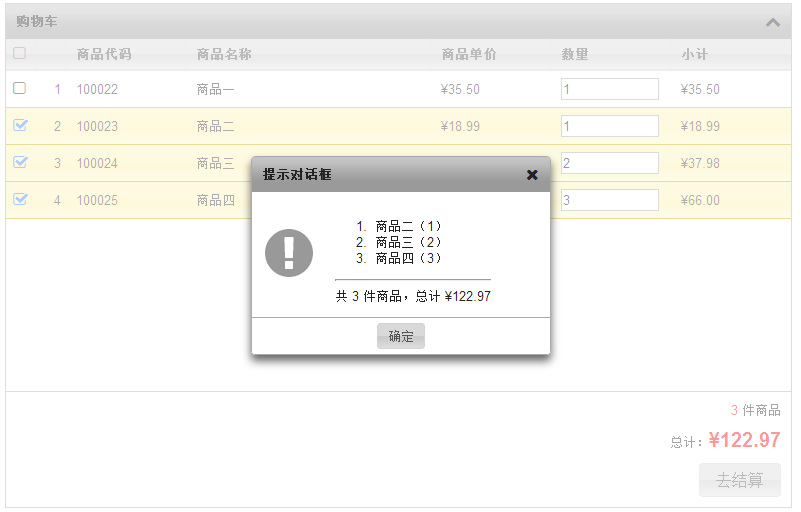
上一篇文章 使用 FineUI 制作简单的购物车页面(源代码免费下载,另附 24 张专业版截图) 尚有一些图片未提供,这里一并提供。用的就是本文介绍的小技巧。
好文要顶
如果本文对你有所启发或者帮助,请猛击“好文要顶”,支持原创,支持三石!