[原创]ExtAspNet秘密花园(十一) — 布局概述
在ExtAspNet开发中,页面中控件的合理布局是页面美观的基础,因此非常重要。同时由于这一块是普通Asp.Net控件所缺失的一环,因此也不大容易理解。本篇文章将对ExtAspNet控件中的各种布局做详细说明,以期望开发者能够属性掌握这一基本知识。
使用布局的优势
相对于为控件设置固定的宽度和高度,布局的重要意义在于子控件可以根据父控件的尺寸自动设置自己的尺寸,在页面尺寸改变时同样有效。如果你在项目中遇到类似如下的需求,就需要考虑布局了:
- 面板填充整个页面,并根据页面尺寸自动改变大小;
- 将整个页面划分为上下左右中四块;
- 一个子面板宽度固定,另一个子面板占据剩余的全部宽度;
- 一个子面板高度固定,另一个子面板占据剩余的全部高度;
- 将一个面板浮动到页面的固定地方;
- ....
哪些控件可以参与布局?
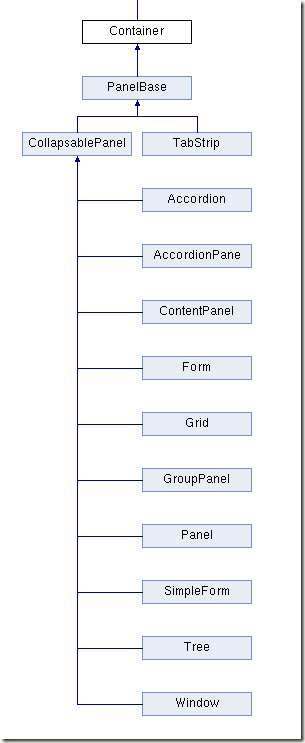
凡是容器控件都可以参与布局,ExtAspNet中很多控件都是从Container中继承下来的。这个从官方文档中可以明显看得出来。
ExtAspNet中有哪些布局?
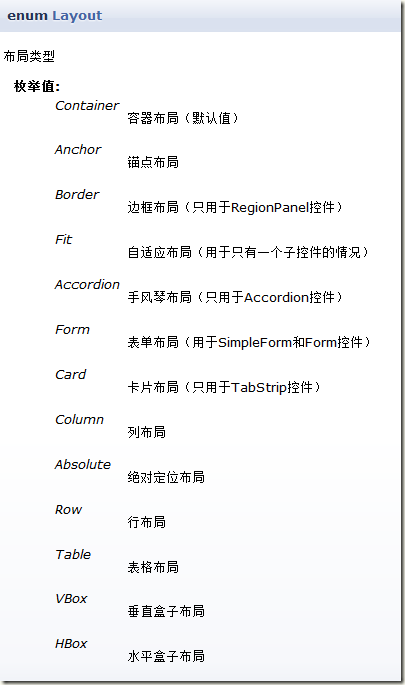
ExtAspNet中有很多布局,通过Layout枚举类型我们可以清楚的看到这些布局类型。
从上图可以看出,很多布局类型以控件的形式表现出来,比如RegionPanel、Accordion、Form和SimpleForm以及TabStrip控件,这些控件会有单独的篇幅介绍,这里只介绍可以用于所有容器控件的布局类型。
布局之填充整个页面
让整个容器填充整个页面是一个常见需求,实现起来也很方便。设置PageManager的AutoSizePanelID为需要填充整个页面的容器控件ID。
布局之填充整个容器(Fit)
让一个控件充满另一个容器控件也是一个常见的需求,此时只需要为父容器控件设置Layout属性为Fit即可。
分析示例首页所使用的布局
从上图可以看出,这个首页分别使用了如下布局相关知识:
- 通过PageManager的AutoSizePanelID属性将RegionPanel控件充满整个页面空间;
- RegionPanel控件用来提供“上-左-中”的布局;
- RegionPanel中的三个Region控件分别应用Layout=Fit,来使其内部的控件(分别为ContentPanel,Tree,TabStrip)填充整个Region。
下面来看下简化后的代码结构:
1: <ext:PageManager AutoSizePanelID="RegionPanel1" >
2: </ext:PageManager>
3: <ext:RegionPanel ID="RegionPanel1">
4: <ext:Region Position="Top" Layout="Fit">
5: <Toolbars>
6: <ext:Toolbar Position="Bottom"></ext:Toolbar>
7: </Toolbars>
8: <Items>
9: <ext:ContentPanel></ext:ContentPanel>
10: </Items>
11: </ext:Region>
12: <ext:Region Position="Left" Layout="Fit">
13: <Items>
14: <ext:Tree></ext:Tree>
15: </Items>
16: </ext:Region>
17: <ext:Region Position="Center" Layout="Fit">
18: <Items>
19: <ext:TabStrip>
20: <Tabs>
21: <ext:Tab></ext:Tab>
22: <ext:Tab></ext:Tab>
23: <ext:Tab></ext:Tab>
24: </Tabs>
25: </ext:TabStrip>
26: </Items>
27: </ext:Region>
28: </ext:RegionPanel>
小结
布局是ExtAspNet开发人员必须深入学习的知识,后面的几篇文章会接着分析锚点布局、列布局、行布局、垂直盒子布局、水平盒子布局、绝对定位布局和表格布局,敬请期待。