【新特性速递】树表格复选框与级联选择(TreeCheckBox,TreeCascadeCheck)
FineUIPro/Mvc/Core的下个版本(v7.0.0),我们会为树表格增加复选框和级联选择支持。
为了支持这个新特性,我们首先需要对表格控件进行增强:
- 为表格控件增加TreeCheckBox、TreeOnlyLeafCheck、TreeOnlyFolderCheck、TreeCascadeCheck属性。
- 为表格行增加TreeNodeCheckBox、TreeNodeChecked属性。
基本用法
下面通过一个示例看下树表格复选框的基本用法:
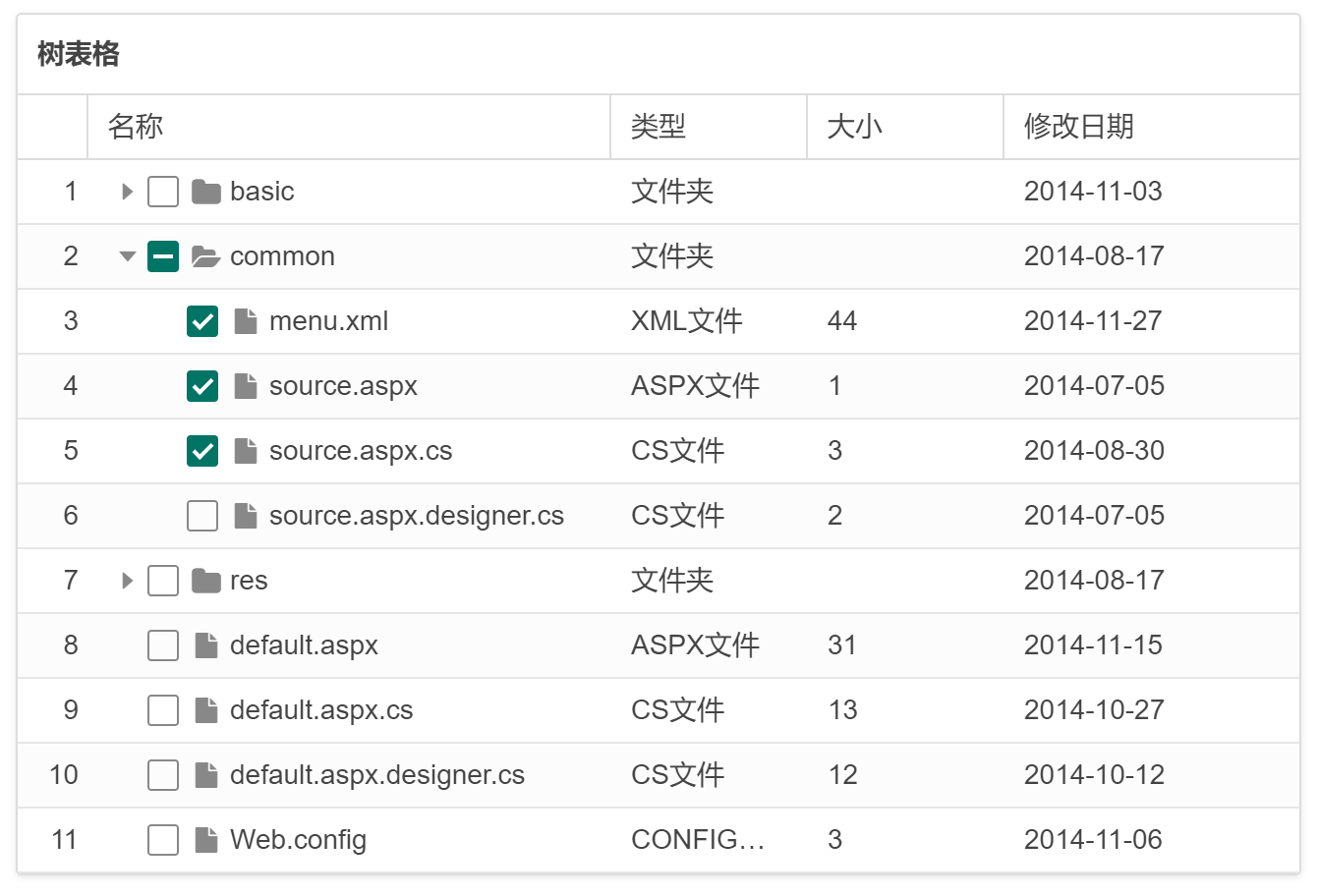
1 2 3 4 5 6 7 8 9 10 11 | <f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" ShowBorder="true" ShowHeader="true" Title="树表格" runat="server" EnableCollapse="false" DataKeyNames="Id,Name" EnableTree="true" TreeColumn="Name" DataIDField="Id" DataParentIDField="ParentId" DataTextField="Name" TreeCheckBox="true"> <Columns> <f:RowNumberField /> <f:BoundField ColumnID="Name" ExpandUnusedSpace="true" MinWidth="150px" DataField="Name" HeaderText="名称" /> <f:BoundField Width="100px" DataField="Type" HeaderText="类型" /> <f:BoundField Width="100px" DataField="Size" HeaderText="大小" /> <f:BoundField Width="150px" DataField="ModifyDate" DataFormatString="{0:yyyy-MM-dd}" HeaderText="修改日期" /> </Columns></f:Grid> |
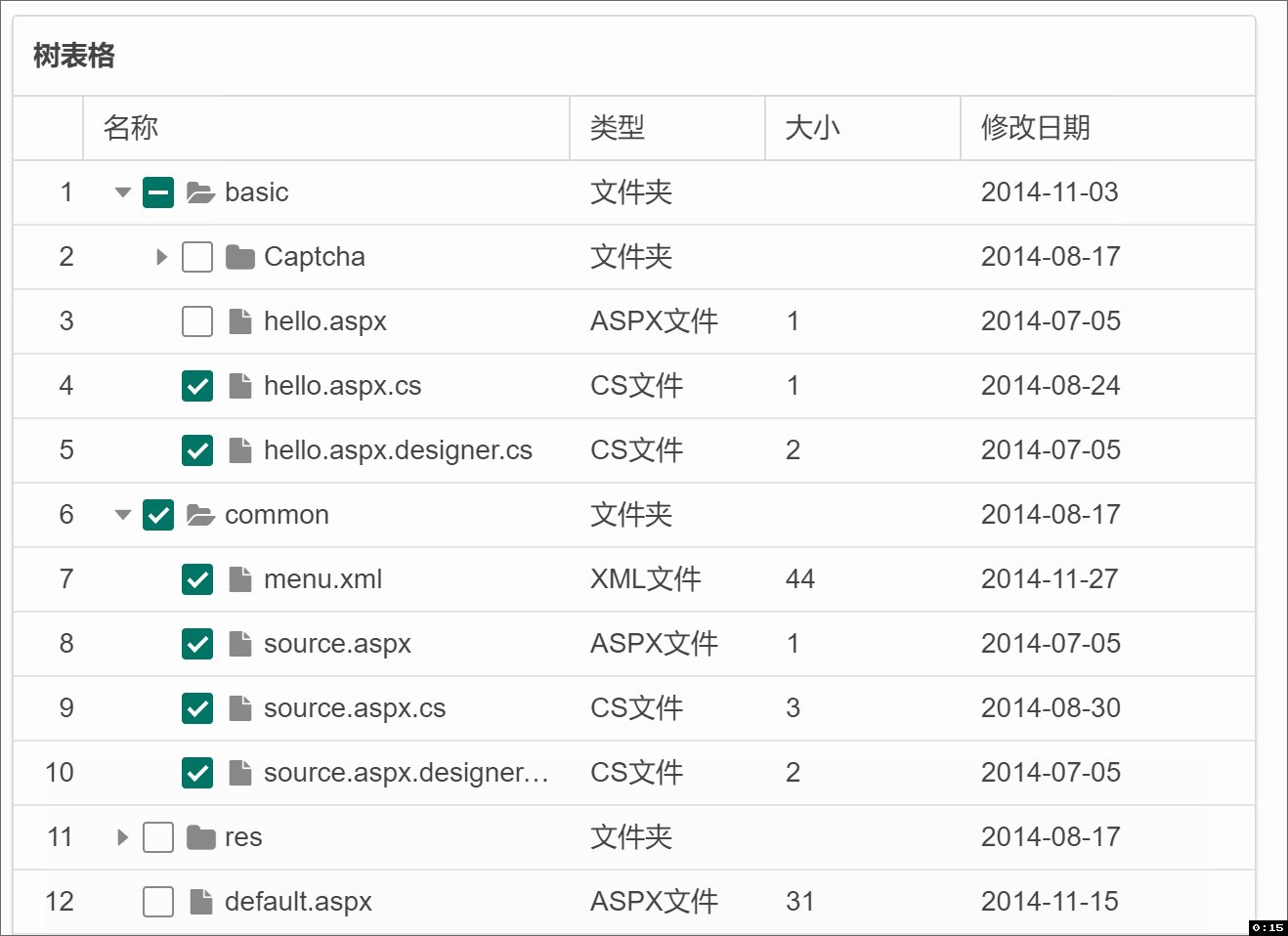
相比普通的树表格,只是多了一个TreeCheckBox=true属性,显示效果:

如何在后台获取选中的复选框呢?
我们贴心的为开发人员准备了GetCheckedRows方法,可以直接获取复选框处于选中状态的表格行ID:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | protected void btnGetCheckedValues_Click(object sender, EventArgs e){ GridRow[] rows = Grid1.GetCheckedRows(); if (rows.Length > 0) { List<string> checkedTexts = new List<string>(); foreach (GridRow row in rows) { checkedTexts.Add(row.RowText); } labResult.Text = "复选框选中的值:<ul><li>" + String.Join("</li><li>", checkedTexts) + "</li></ul>"; } else { labResult.Text = "没有复选框被选中"; }} |
########################################################################
如果你在使用FineUIMvc/Core,则需要自行将复选框处于选中状态的表格行传入后台:
1 | <f:Button ID="btnGetCheckedValues" Text="获取选中的复选框" OnClick="@Url.Handler("btnGetCheckedValues_Click")" OnClickParameter1="@(new Parameter("checkedRows", "getCheckedRows()"))"></f:Button> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function getCheckedRows() { var result = []; var checkedRows = F.ui.Grid1.getCheckedRows(true); if (checkedRows.length) { $.each(checkedRows, function (index, row) { result.push({ id: row.id, text: row.text }); }); } return F.toJSON(result);} |
########################################################################
隐藏指定行的复选框
如果需要隐藏指定行的复选框,则需要在RowDataBound中处理。如果你之前用过树表格,会发现这个操作和【展开指定行】非常类似。
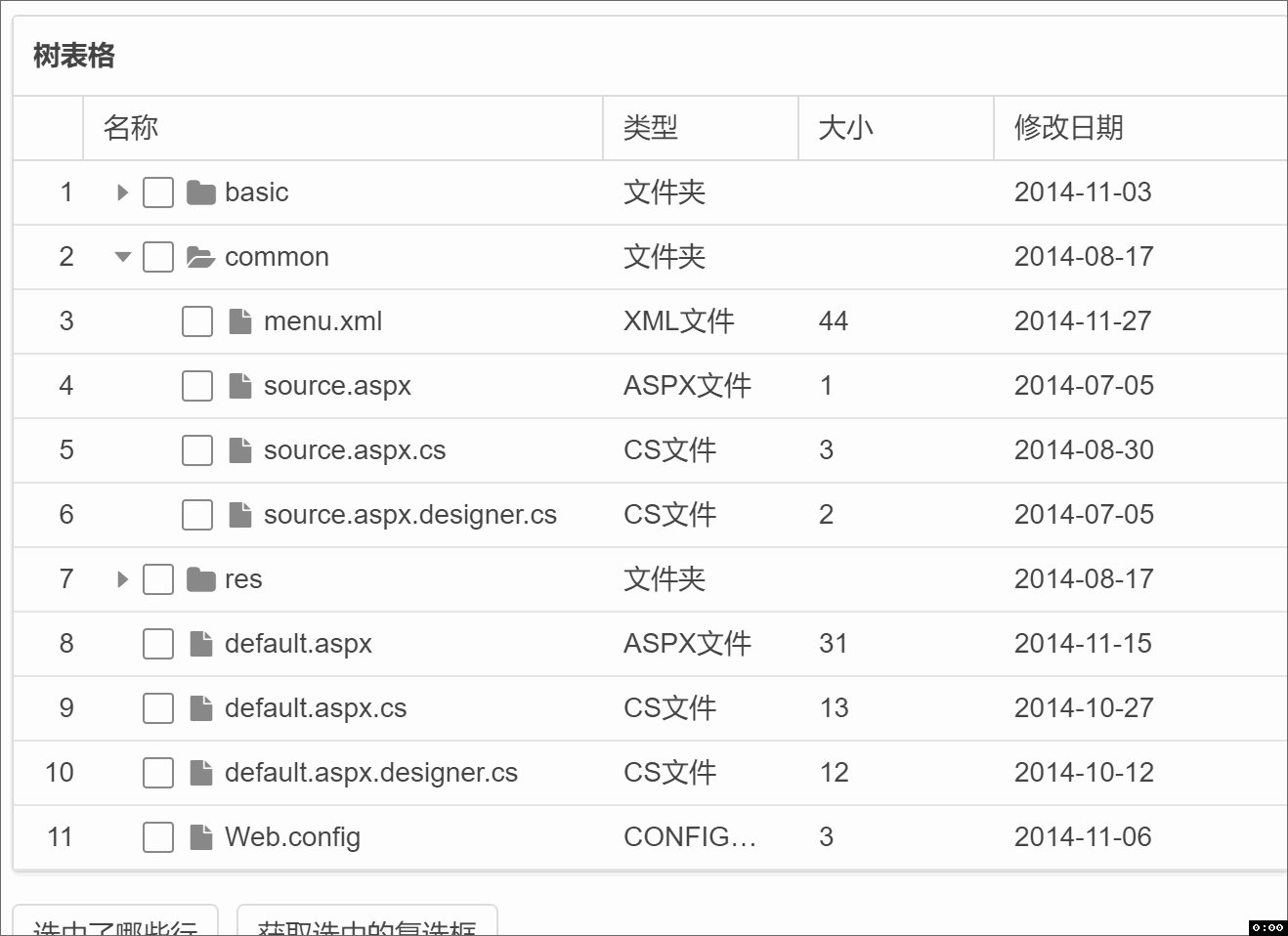
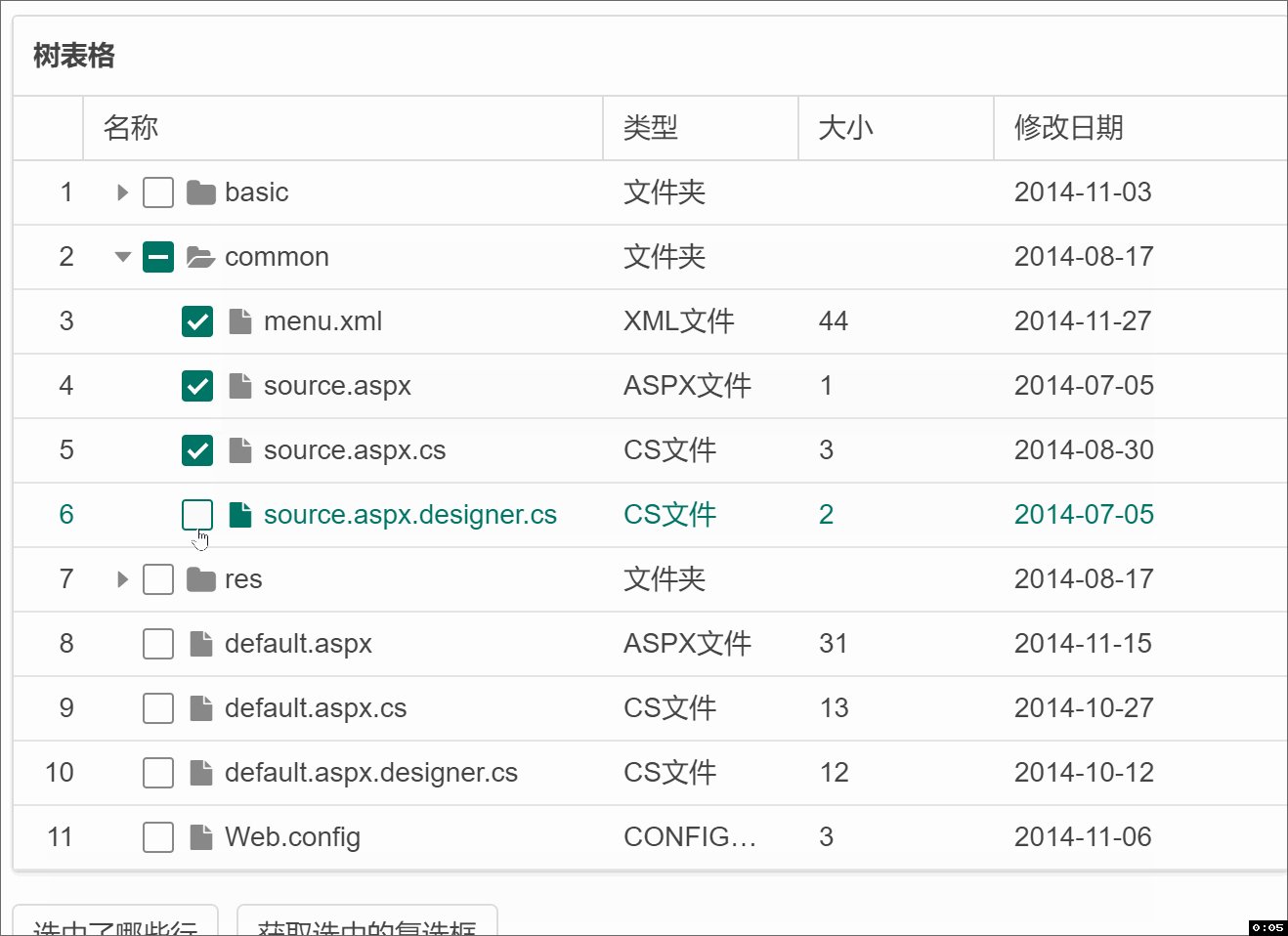
先看下示例效果:

这个树表格默认隐藏【basic】和【res】两个表格行的复选框。
页面标签:
1 2 3 4 5 6 7 | <f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" ShowBorder="true" ShowHeader="true" Title="树表格" runat="server" EnableCollapse="false" DataKeyNames="Id,Name" EnableTree="true" TreeColumn="Name" DataIDField="Id" DataParentIDField="ParentId" DataTextField="Name" TreeCheckBox="true"<br> OnRowDataBound="Grid1_RowDataBound" > <Columns> ...... </Columns></f:Grid> |
标签定义中多了 OnRowDataBound 定义,后台代码:
1 2 3 4 5 6 7 | protected void Grid1_RowDataBound(object sender, GridRowEventArgs e){ if (e.RowID == "50" || e.RowID == "60") { e.TreeNodeCheckBox = false; }} |
其中,50和60分别对应于两个表格行的行ID。
########################################################################
如果你在使用FineUIMvc/Core,因为表格没有后台的数据绑定事件,需要在前台处理:
1 2 3 4 5 6 7 8 | <f:Grid ID="Grid1" IsFluid="true" CssClass="blockpanel" ShowBorder="true" ShowHeader="true" Title="树表格" DataIDField="Id" DataTextField="Name" DataSource="@DataSourceUtil.GetTreeDataTable()" EnableTree="true" TreeColumn="Name" DataParentIDField="ParentId" TreeCheckBox="true" RowDataBoundFunction="onGrid1RowDataBound"> <Columns> ...... </Columns></f:Grid> |
前台数据绑定(JavaScript代码):
1 2 3 4 5 6 7 8 9 | <script> function onGrid1RowDataBound(rowData) { var rowId = rowData.id; if (rowId == "50" || rowId == "60") { rowData.checkbox = false; } }</script> |
########################################################################
复选框的级联选择
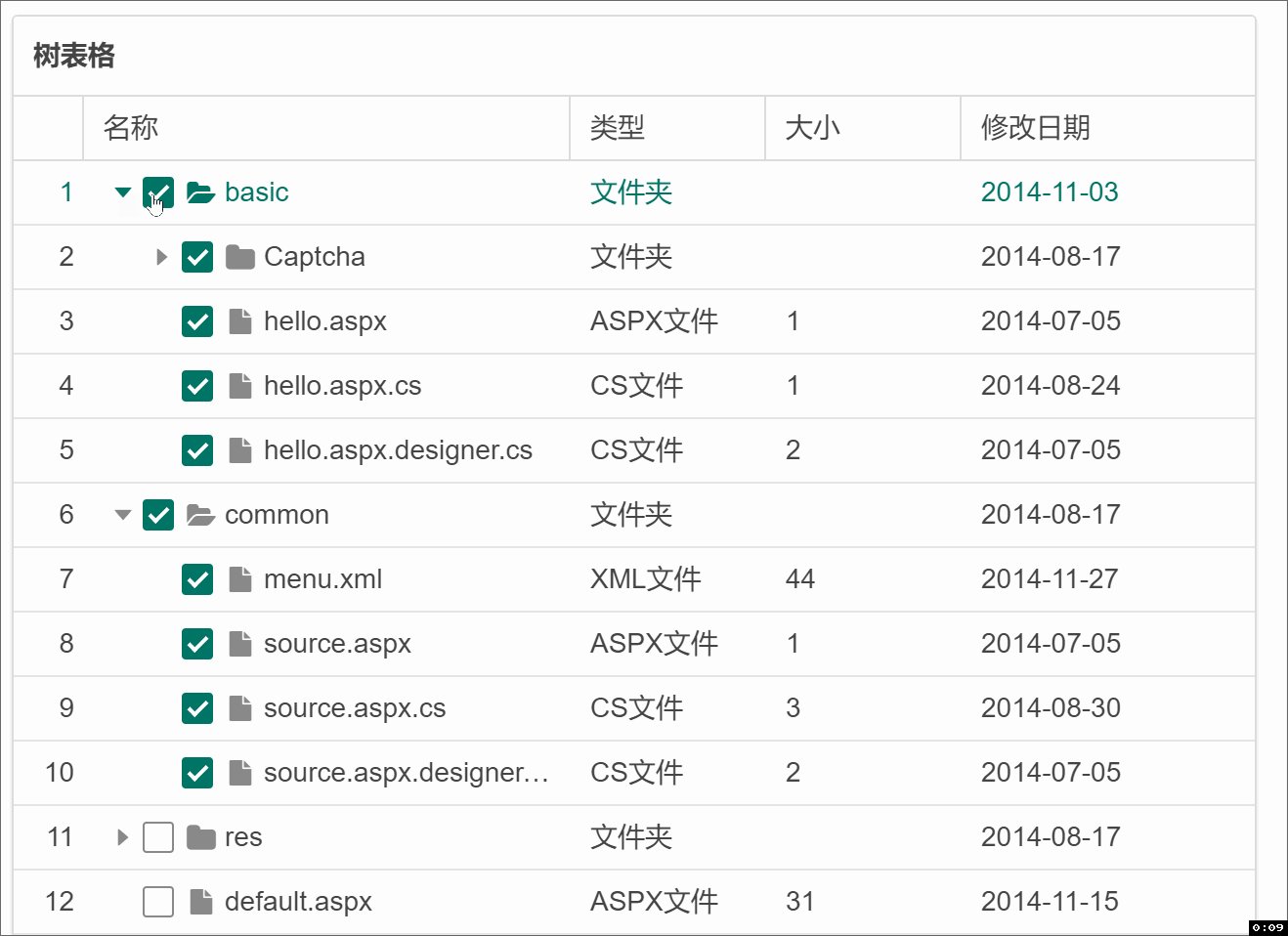
只需要给树表格增加TreeCascadeCheck="true",即可启用级联选择。页面标签就不重复了,直接看下页面显示效果:

后台获取复选框状态的代码和上面的示例一模一样,也不再重复了。
最后来一张动图:

三石出品,必属精品





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2018-09-18 Mac下开发ASP.NET Core应用,我用FineUICore!
2013-09-18 AppBox升级进行时 - Any与All的用法(Entity Framework)
2012-09-18 [原创]ExtAspNet秘密花园(十四) — 布局之垂直盒子布局和水平盒子布局