【新特性速递】取消表格排序与排序提示信息(SortingCancel,SortingToolTip)
FineUIPro/Mvc/Core的下个版本(v7.0.0),我们会支持取消表格排序(SortingCancel),以及为表格标题栏增加排序的提示信息(SortingToolTip)。
目前的版本,一旦设置了表格的排序列,就不能取消了,只能改变列的排序状态或者切换当前排序列。
新版本会增加取消排序的功能,通过为表格增加SortingCancel=true属性即可,有两种方式取消排序:
- 点击标题栏,会依次触发:升序 -> 降序 -> 取消排序
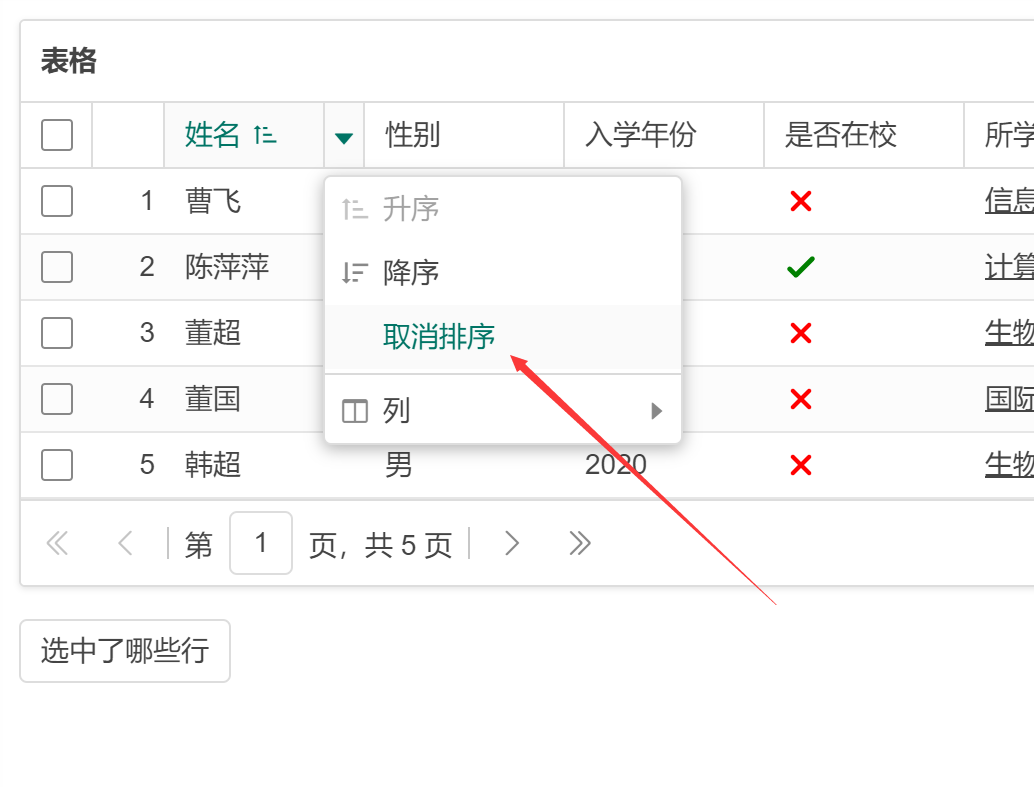
- 点击标题栏旁边的下拉菜单,可见【取消排序】菜单项

对后台代码的影响,就是我们需要根据SortField是否为空,确定当前是否没有列处于排序状态。
下面通过官网示例,来对比下增加取消排序后对后台代码的影响:https://pro.fineui.com/#/grid/grid_sorting.aspx
之前版本的逻辑:
1 2 3 4 5 6 7 8 9 10 11 12 13 | private void BindGrid(){ string sortField = Grid1.SortField; string sortDirection = Grid1.SortDirection; DataTable table = DataSourceUtil.GetDataTable(); DataView view1 = table.DefaultView; view1.Sort = String.Format("{0} {1}", sortField, sortDirection); Grid1.DataSource = view1; Grid1.DataBind();} |
新版本的逻辑:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | private void BindGrid(){ string sortField = Grid1.SortField; string sortDirection = Grid1.SortDirection; DataTable table = DataSourceUtil.GetDataTable(); // 判断是否启用排序 if (!String.IsNullOrEmpty(sortField)) { DataView view1 = table.DefaultView; view1.Sort = String.Format("{0} {1}", sortField, sortDirection); Grid1.DataSource = view1; } else { Grid1.DataSource = table; } Grid1.DataBind();} |
增加取消排序后,如果Grid1.SortField为空,则说明没有列处于排序状态,因为绑定的数据就无需排序处理。
下面来看下另一个更新:排序的提示信息
这个更新对有些用户非常必要,因为他们总是搞不清楚箭头向上和向下的含义,除非通过排序后的数据,否则对升级和降序没有啥子概念。
下面来看下表格启用SortingToolTip=true后的效果:

如果列处于未排序状态,光标移动到列标题栏时,会提示【点击按升序排序】。
注意:提示信息表明点击操作后的状态,而非当前的排序状态(这个页面业界通用的做法)。
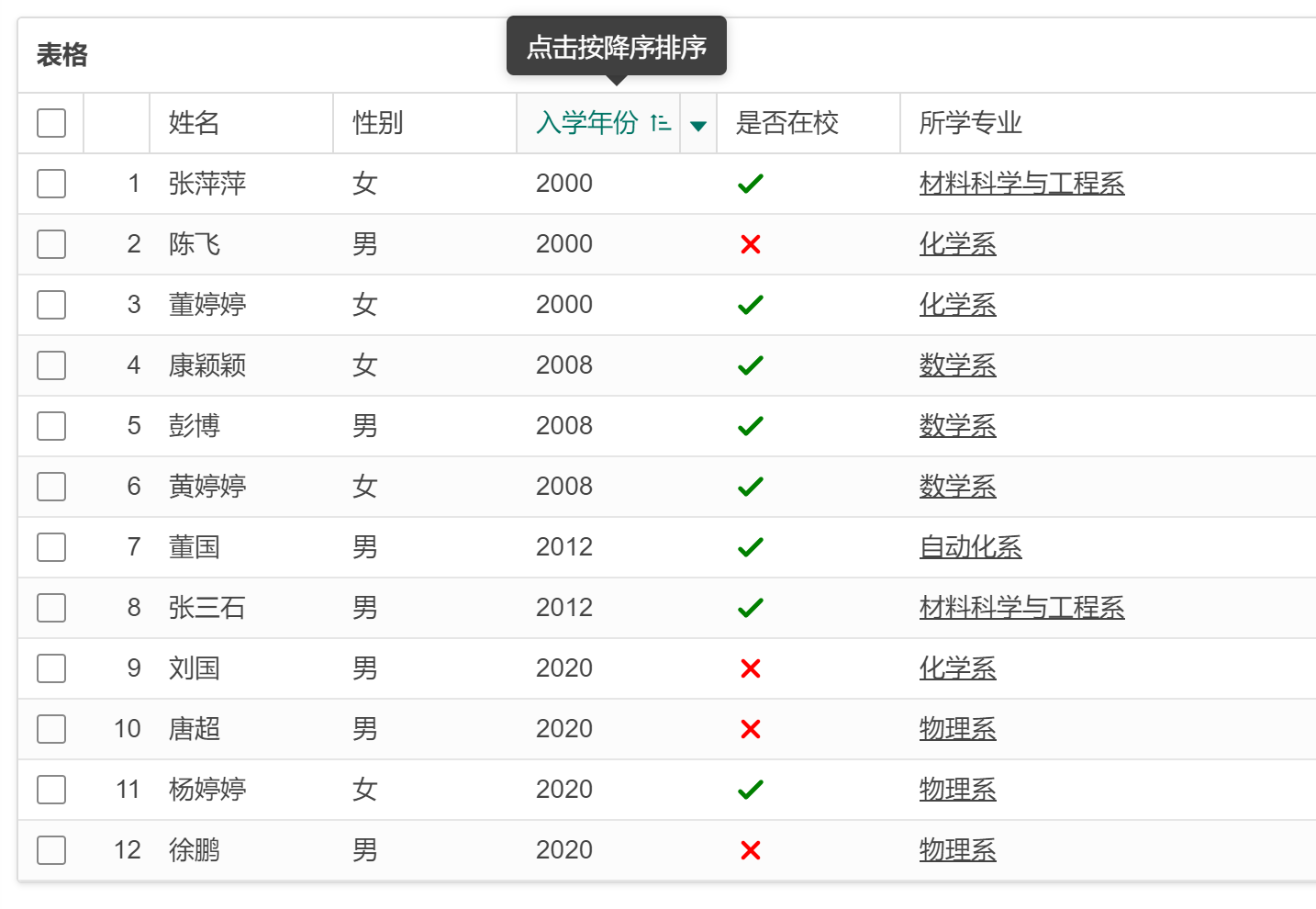
如果当前处于升序状态,提示文本是【点击按降序排序】:

这个提示信息已经做了多语言处理,来看下英文中的样子:

三石出品,必属精品





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2015-09-08 【三石视频教程】当FineUIPro遇到ReportViewer
2009-09-08 ExtAspNet应用技巧(十三) - 后台主页面(IFrame框架)