【新特性速递】指定提示信息的显示位置(ToolTipPosition)
FineUIPro/Mvc/Core的下个版本(v7.0.0),我们可以为提示信息指定显示位置了。
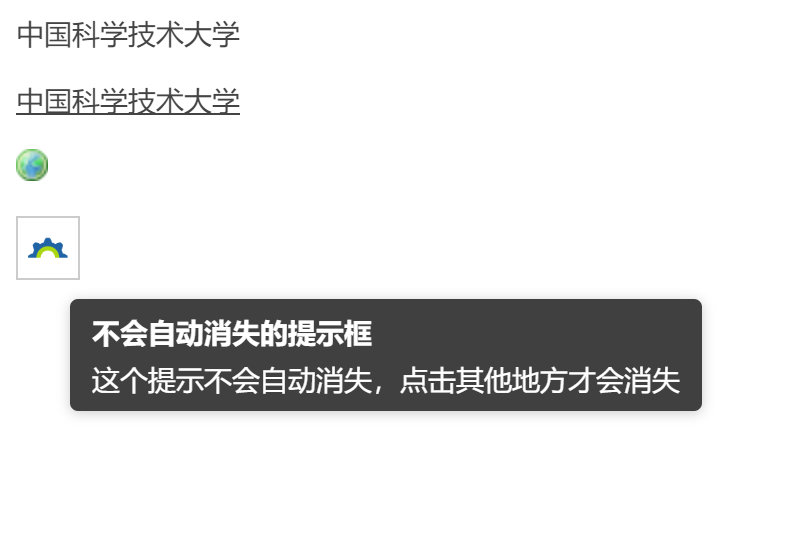
首先来看下提示信息的样式变化,之前版本的纯色背景主题,提示信息是白底黑色,容易和正文文本搞混淆,如下所示:

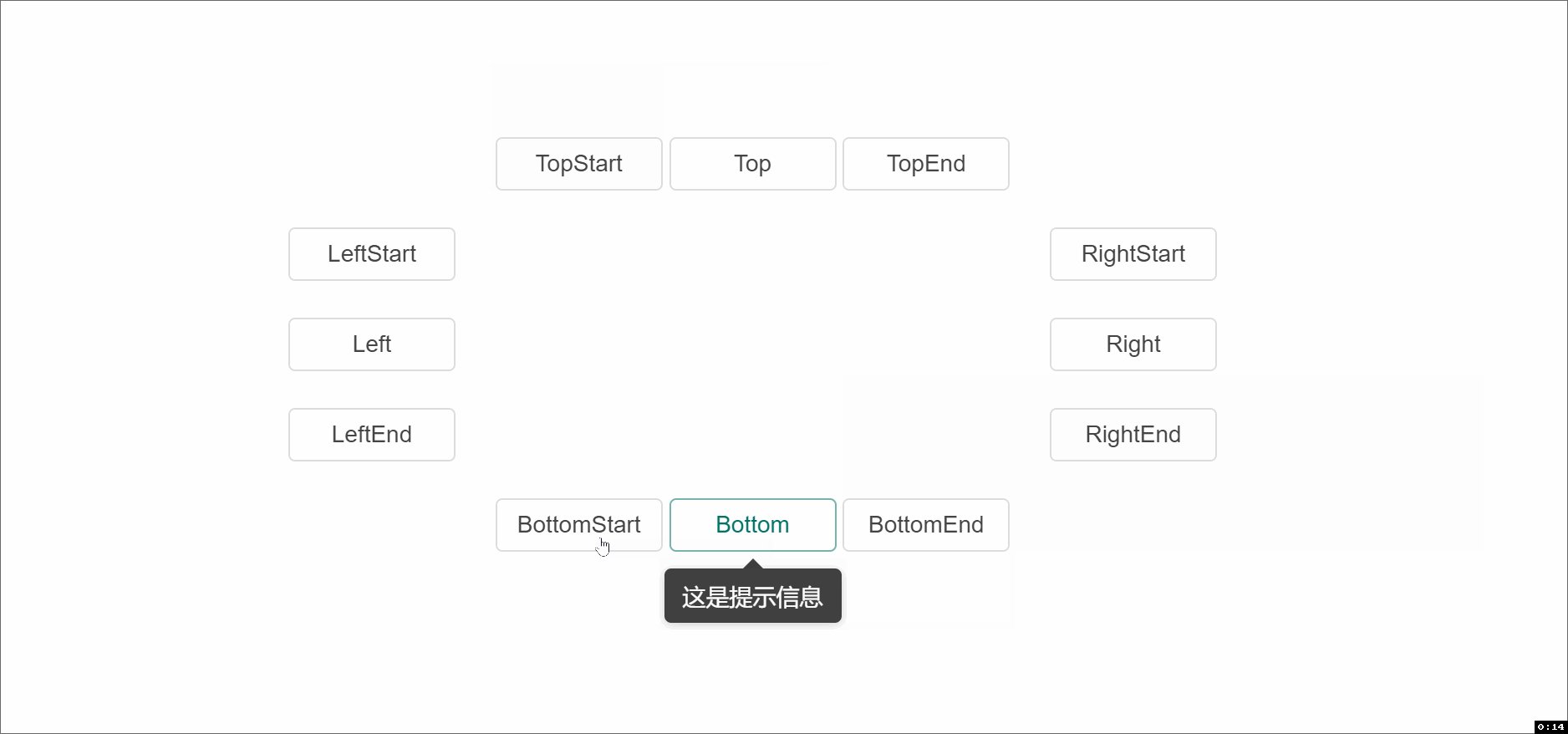
新版本则变为黑底白字,更加现代化:

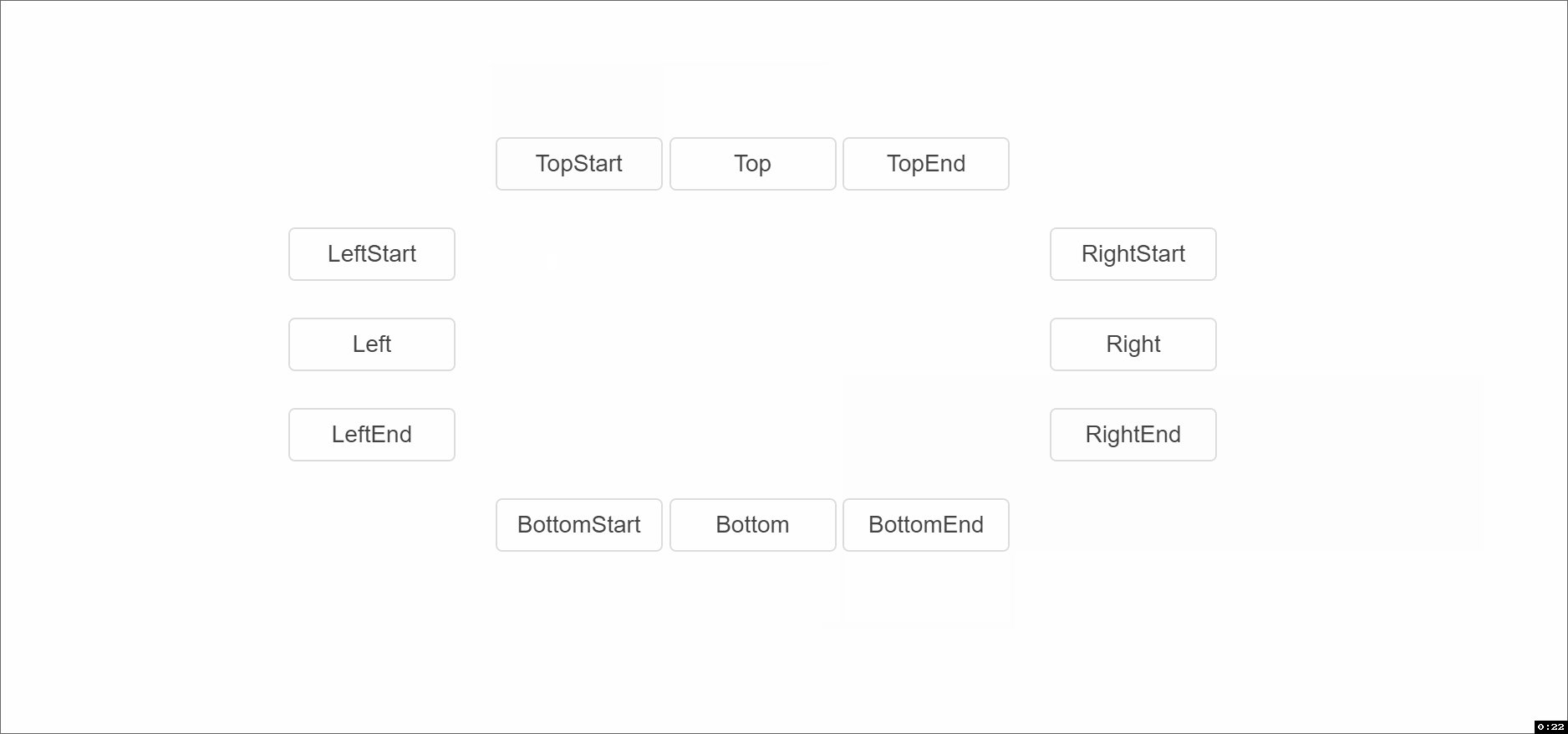
下面来看下如何指定提示信息的显示位置,我们新增了ToolTipPosition枚举类型:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | public enum ToolTipPosition{ /// <summary> /// 未定义 /// </summary> Undefined, /// <summary> /// 顶部居中 /// </summary> Top, /// <summary> /// 顶部开始 /// </summary> TopStart, /// <summary> /// 顶部末尾 /// </summary> TopEnd, /// <summary> /// 底部居中 /// </summary> Bottom, /// <summary> /// 底部开始 /// </summary> BottomStart, /// <summary> /// 底部末尾 /// </summary> BottomEnd, /// <summary> /// 左侧居中 /// </summary> Left, /// <summary> /// 左侧开始 /// </summary> LeftStart, /// <summary> /// 左侧末尾 /// </summary> LeftEnd, /// <summary> /// 右侧居中 /// </summary> Right, /// <summary> /// 右侧开始 /// </summary> RightStart, /// <summary> /// 右侧末尾 /// </summary> RightEnd} |
并分别为如下控件增加了ToolTipPosition相关的属性:
- 为Label、LinkButton、Image、HyperLink、Tool新增ToolTipPosition属性。
- 为面板控件增加TitleToolTipPosition属性。
- 为表格列增加HeaderToolTipPosition属性,新增示例:表格控件/标题栏/标题栏(提示信息)。
- 为表格列BoundField、CheckBoxField、HyperLinkField、ImageField、LinkButtonField、WindowField新增ToolTipPosition属性。
- 为表格列RenderField新增ToolTipPosition属性。
如果未设置ToolTipPosition属性,则默认显示在光标的位置。
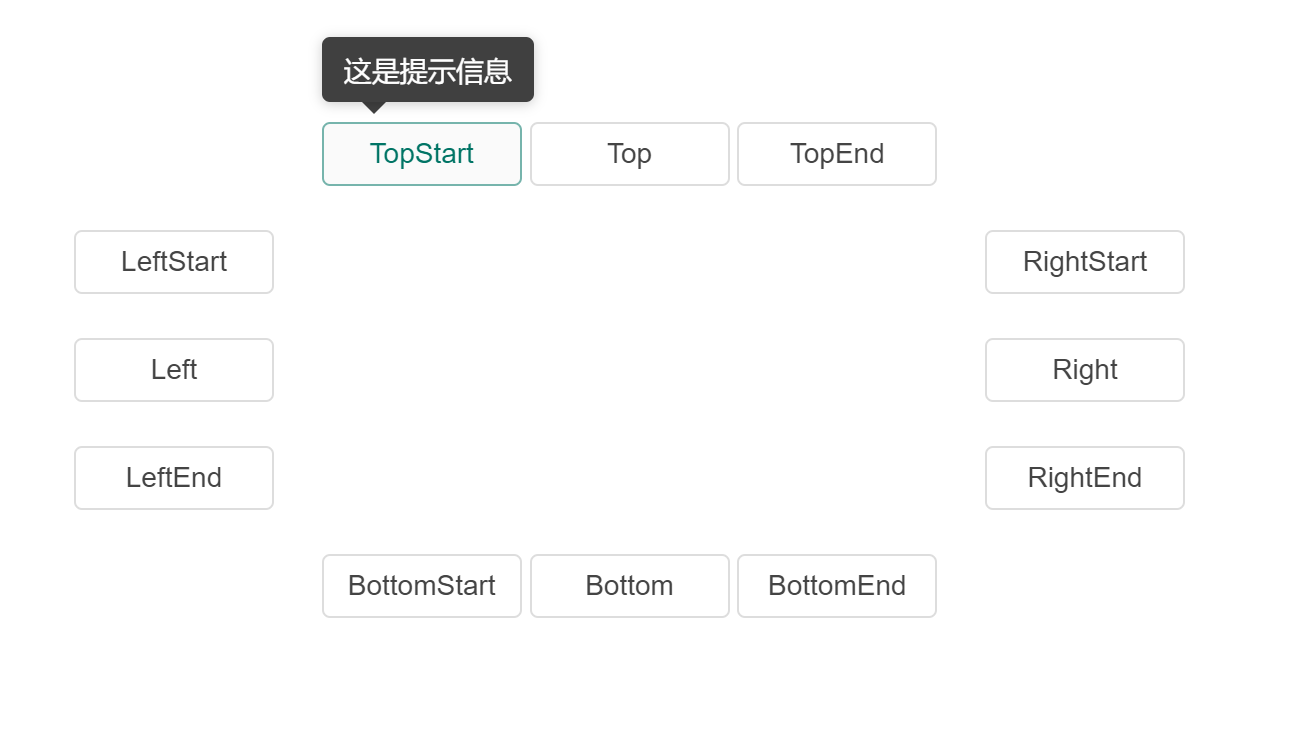
下面看下显示效果:

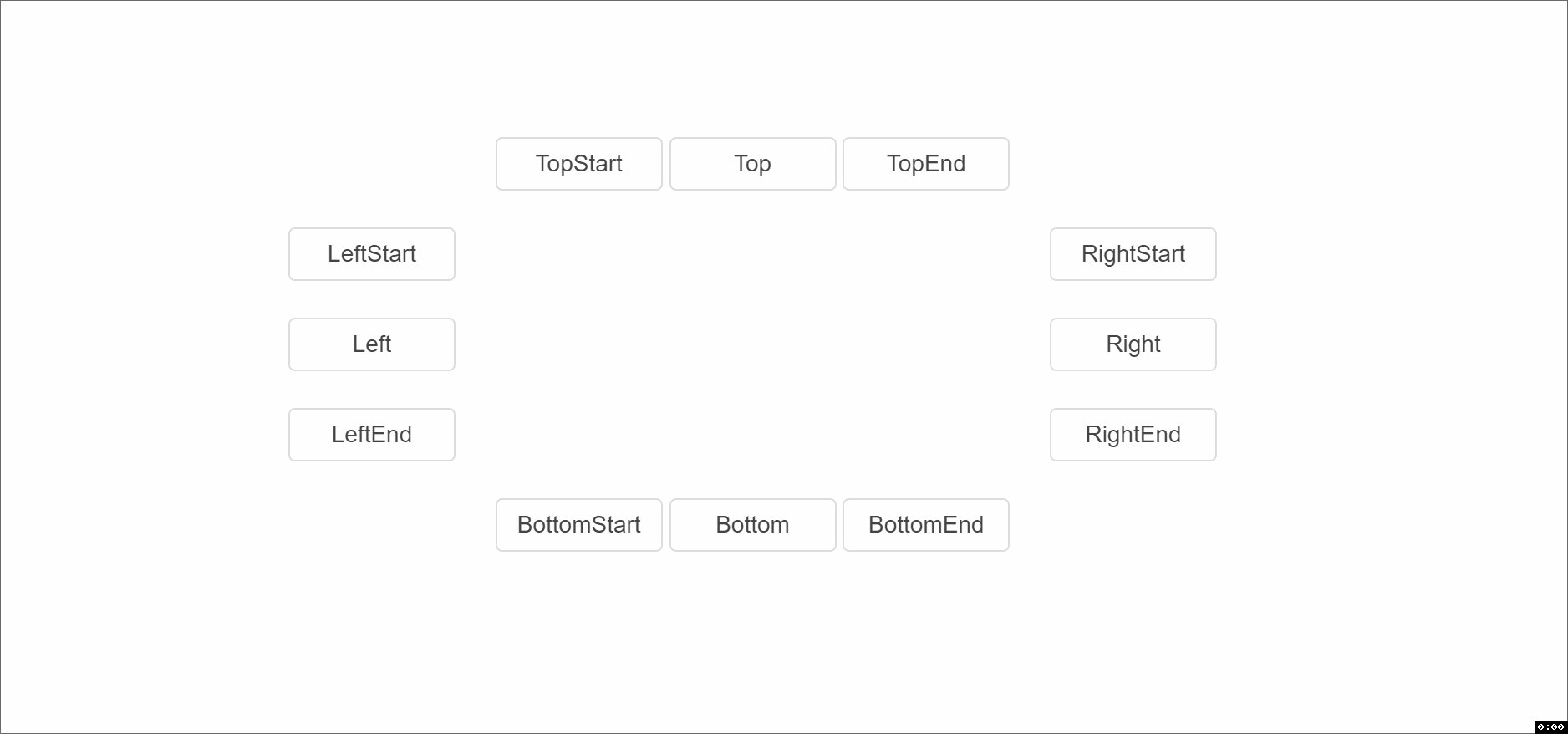
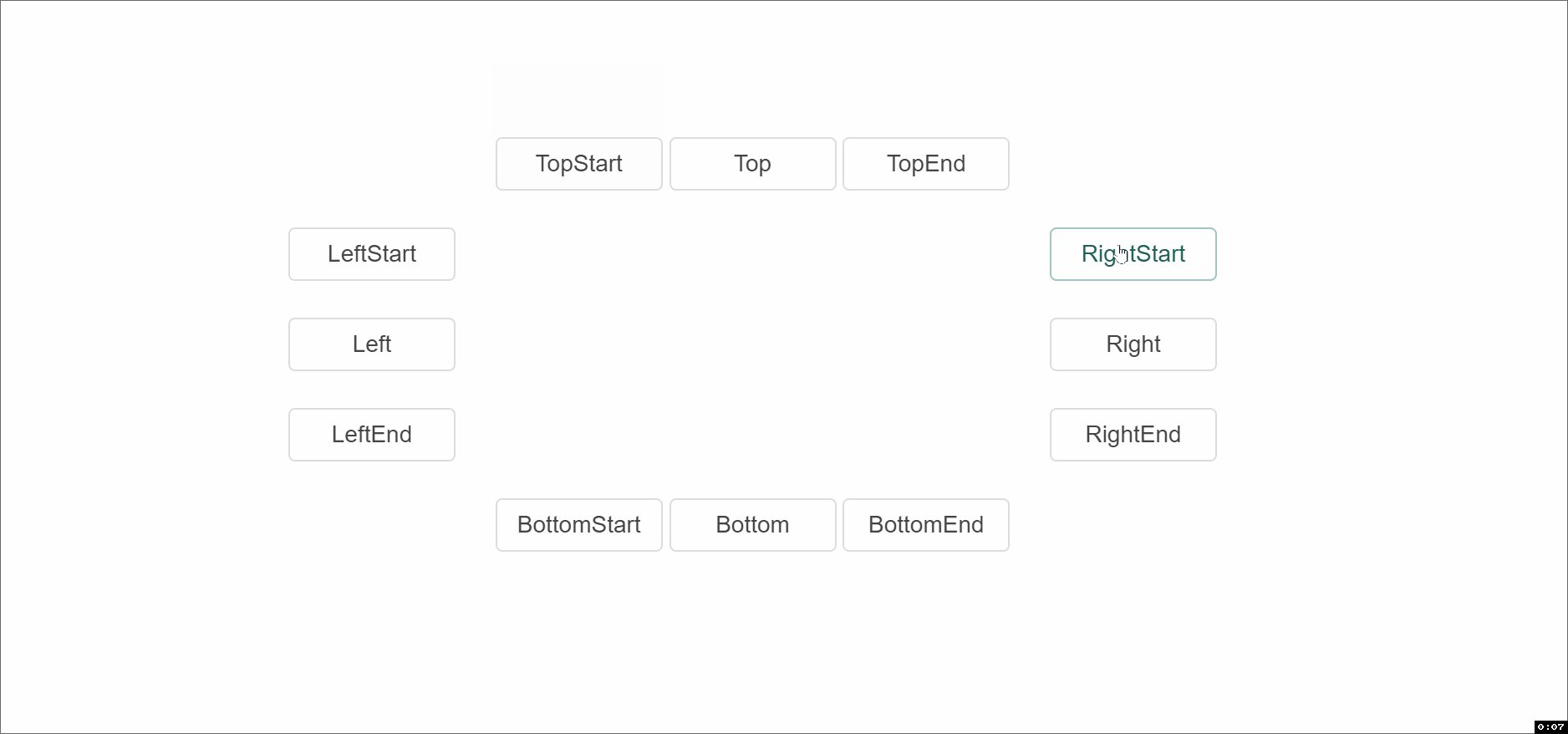
来一张动图,预览全部显示位置:

三石出品,必属精品





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2018-08-27 FineUIPro v5.2.0已发布(jQuery升级,自定义图标,日期控件)
2018-08-27 【AppBox】5年后,我们为什么要从 Entity Framework 转到 Dapper 工具?