【新特性速递】表格的客户端合计
FineUIPro/Mvc/Core的下个版本(v6.4.0),我们会为表格增加客户端合计功能。
这个也是网友期待的一个功能,在 v6.1.0 版本更新时增加了多行合计的支持,网友 @迷失的二进制 就提到这个需求:

是的,6个月过去了,我们不曾忘记,现在你需要的表格客户端合计来了。
FineUIPro/Mvc/Core v6.4.0 会新增一些服务器端和客户端属性方法来支持这个功能:
- 为表格增加SummaryRowCount属性(合计行的行数)。
- 为RenderField增加SummaryText、SummaryType、SummaryRendererFunction属性。
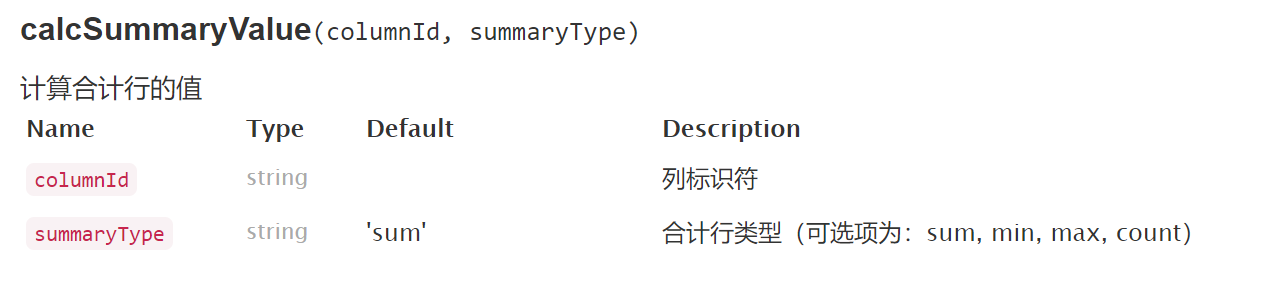
- 增加客户端JS函数:calcSummaryValue(columnId, summaryType)。
- 新增示例:表格控件/合计行/合计行(客户端);(客户端,多行合计)。
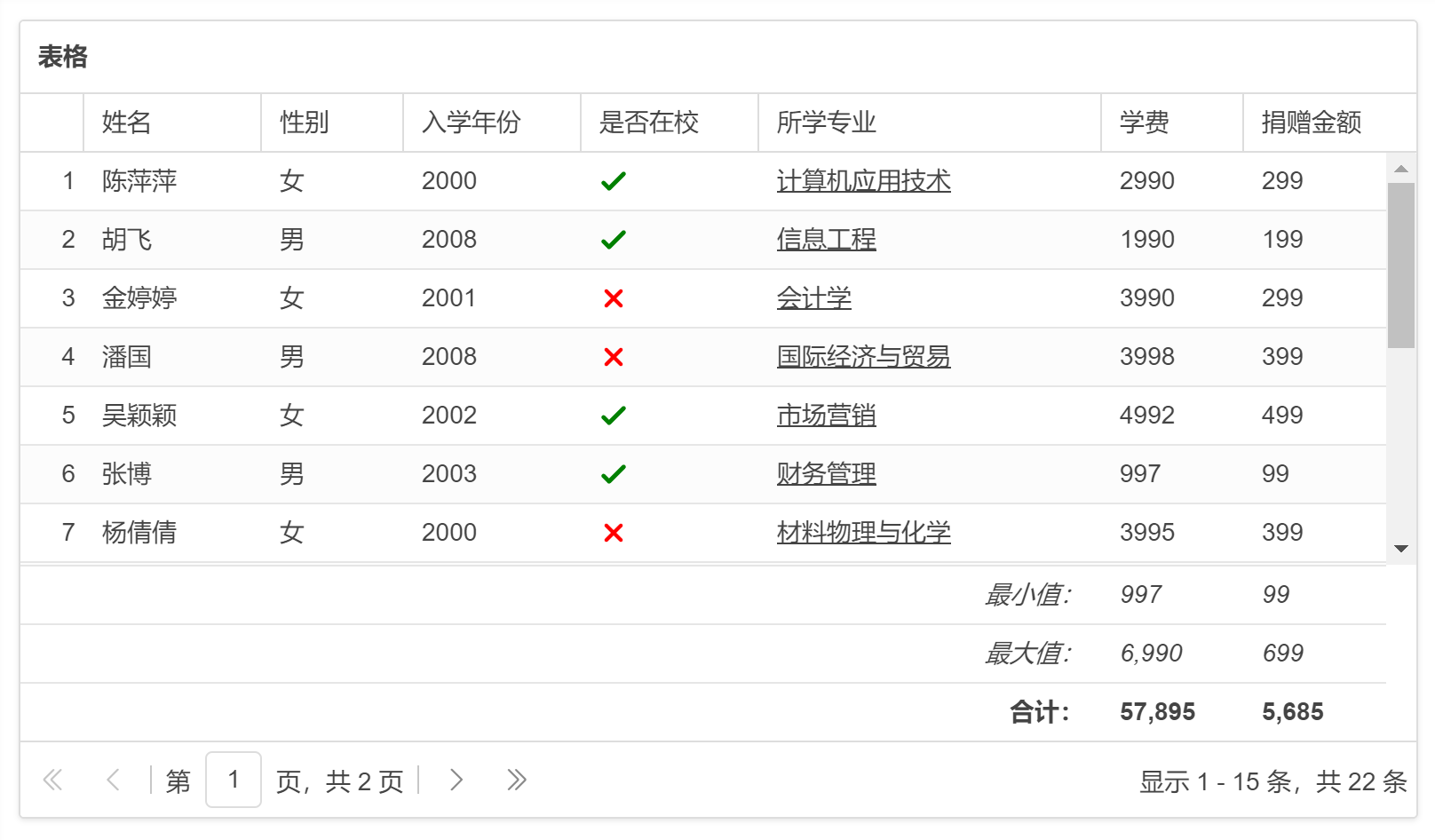
先来看下示例效果:

和之前服务器端设置 SummaryData 的界面显示没有区别,不过这次只需在前台设置几个属性就好了:
1 2 3 4 5 | <f:RenderField ColumnID="major" DataField="Major" RendererFunction="renderMajor" ExpandUnusedSpace="true" MinWidth="150px" HeaderText="所学专业" SummaryText="合计:"></f:RenderField><f:RenderField Width="100px" DataField="Fee" FieldType="Int" ColumnID="fee" HeaderText="学费" SummaryType="Sum" /><f:RenderField Width="100px" DataField="Donate" FieldType="Int" ColumnID="donate" HeaderText="捐赠金额" SummaryType="Sum" /> |
注意,上面的几个属性的含义:
- SummaryText:合计行文本
- SummaryType:合计行类型(可选项为:Sum,Min,Max,Count,Avg)
当然,仅仅是预定义的几个SummaryType是远远不够的,我们还支持更强大的 SummaryRendererFunction 和多行合计:

这个示例显示了 3 个合计行,所以表格的标签定义需要先指定 SummaryRowCount 属性:
1 | <f:Grid ID="Grid1" Title="表格" ... EnableSummary="true" SummaryPosition="Bottom" SummaryRowCount="3"> |
1 2 3 | <f:RenderField HeaderText="所学专业" DataField="Major" ColumnID="major" RendererFunction="renderMajor" MinWidth="150" ExpandUnusedSpace="true" SummaryRendererFunction="majorSummaryRenderer" /><f:RenderField HeaderText="学费" DataField="Fee" ColumnID="fee" Width="80" SummaryRendererFunction="feeSummaryRenderer" /><f:RenderField HeaderText="捐赠金额" DataField="Donate" ColumnID="donate" Width="80" SummaryRendererFunction="donateSummaryRenderer" /> |
下面,看下自定义的合计行渲染函数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | function majorSummaryRenderer(summaryRowIndex) { if (summaryRowIndex == 0) { return "最小值:"; } else if (summaryRowIndex == 1) { return "最大值:"; } else if (summaryRowIndex == 2) { return "合计:"; }}function feeSummaryRenderer(summaryRowIndex) { var grid1 = this, result; if (summaryRowIndex == 0) { result = grid1.calcSummaryValue('fee', 'min'); } else if (summaryRowIndex == 1) { result = grid1.calcSummaryValue('fee', 'max'); } else if (summaryRowIndex == 2) { result = grid1.calcSummaryValue('fee', 'sum'); } // 千分位 return F.addCommas(result);}function donateSummaryRenderer(summaryRowIndex) { var grid1 = this, result; if (summaryRowIndex == 0) { result = grid1.calcSummaryValue('donate', 'min'); } else if (summaryRowIndex == 1) { result = grid1.calcSummaryValue('donate', 'max'); } else if (summaryRowIndex == 2) { result = grid1.calcSummaryValue('donate', 'sum'); } // 千分位 return F.addCommas(result);} |
这些自定义的渲染函数非常灵活,你可以返回任意需要的HTML字符串。
同时,我们还提供了内置的合计函数,用来对表格当前页的数据进行统计:
https://fineui.com/js/api/F.Grid.html#calcSummaryValue

FineUIPro/Mvc/Core v6.4.0 官网示例已更新,现在就可以在线看效果了:
FineUIPro:https://pro.fineui.com/#/grid/grid_summary_client.aspx
FineUIMvc:https://mvc.fineui.com/#/Grid/SummaryClient
FineUICore:https://core.fineui.com/#/Grid/SummaryClient
FineUICore(RazorPages):https://pages.fineui.com/#/Grid/SummaryClient
三石出品,必属精品





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2017-06-23 FineUIPro v3.6.0 发布了(3 年助力 200 家企业的信息化建设)!
2014-06-23 FineUI小技巧(2)将表单内全部字段禁用、只读、设置无效标识
2013-06-23 记 FineUI 官方论坛所遭受的一次真实网络攻击!做一个像 ice 有道德的黑客!
2009-06-23 jQuery plugin - metadata
2009-06-23 What is a valid JSON string?
2009-06-23 Athena JavaScript Questions - 2