【新特性速递】表格中的进度条和评分
FineUIPro/Mvc/Core的下个版本(v6.4.0),我们会为表格增加进度条和评分支持(基础版适用)。
之前已经做过介绍,下个版本会增加进度条和评分支持,这个是在NumberBox控件基础上实现的:


之前的介绍文章分别在:
进度条:https://www.cnblogs.com/sanshi/p/13098126.html
评分:https://www.cnblogs.com/sanshi/p/13156337.html
但是表格不能引入NumberBox控件,这就需要单独的支持:
- 新增JS函数:F.progressHtml、F.rateHtml、F.rateEvents。
- 新增示例:表格控件/单元格编辑/杂项/单元格编辑(进度条);单元格编辑(评分)。
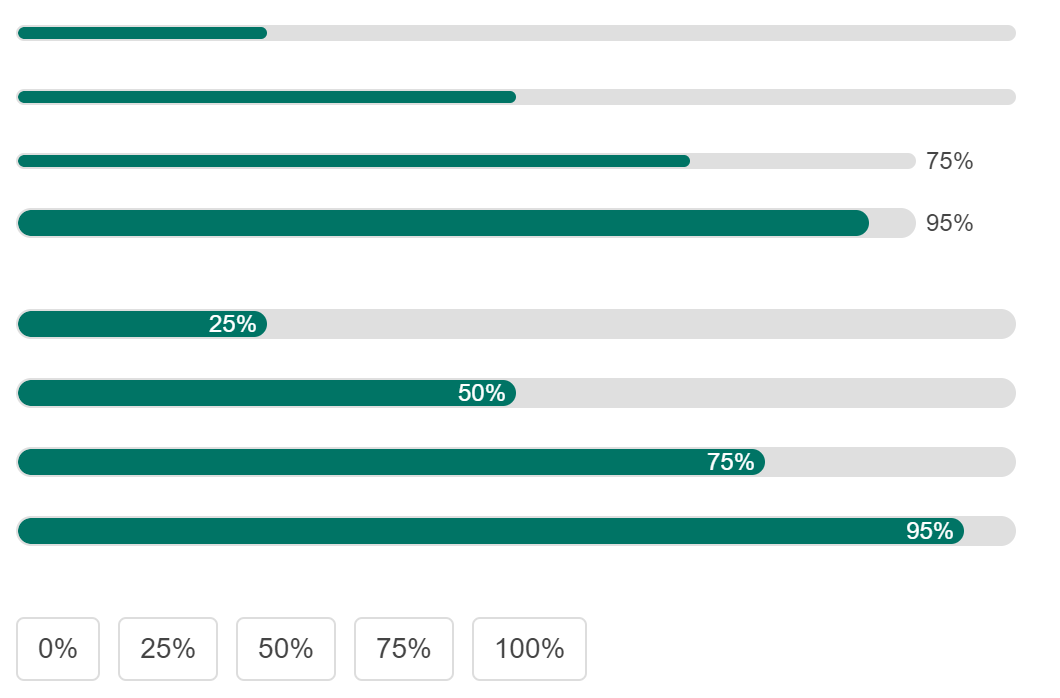
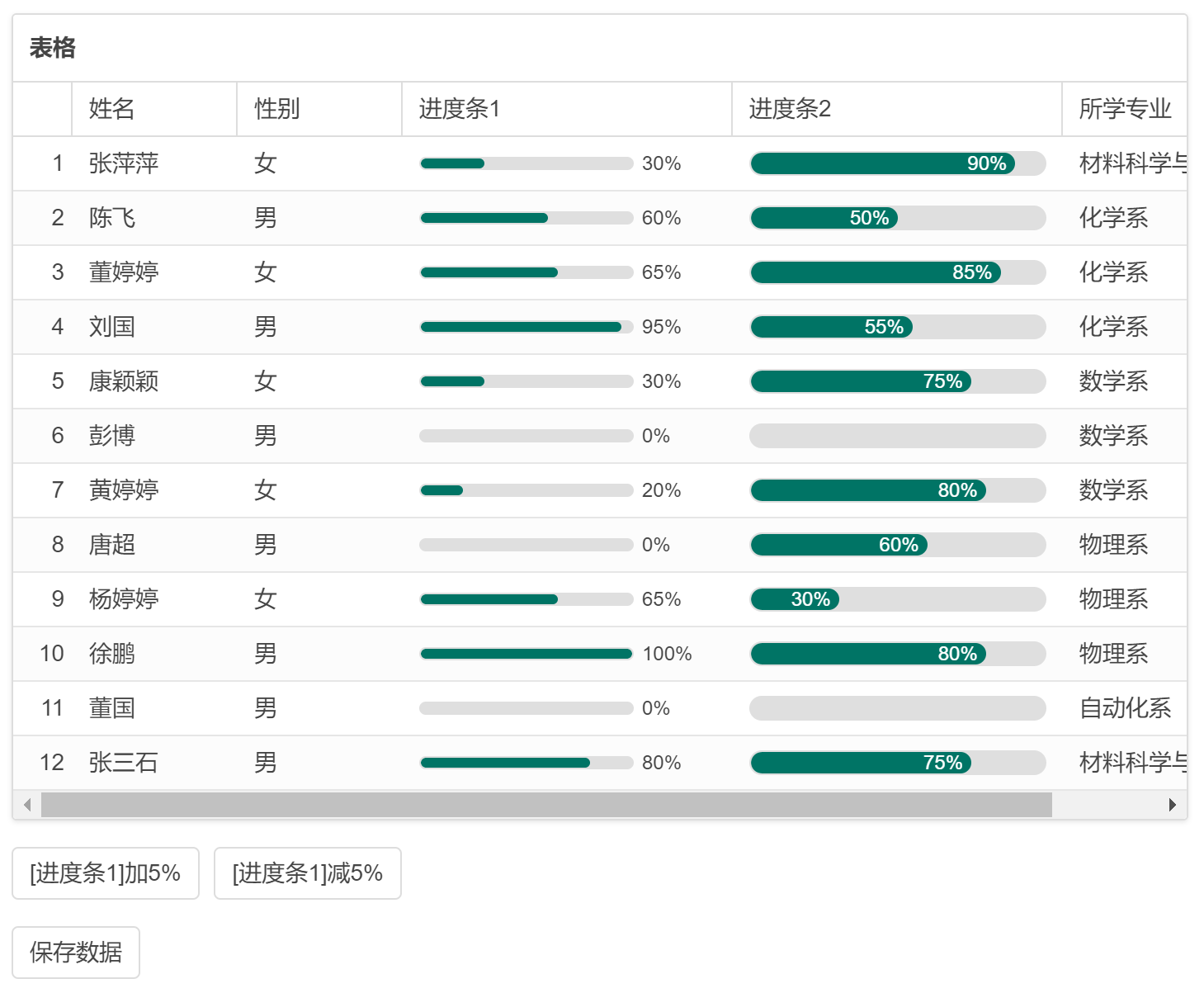
首先看下表格中的进度条:

我们重点关注下进度条列:
1 2 | <f:RenderField Width="200px" ColumnID="Progress1" DataField="Progress1" FieldType="Int" HeaderText="进度条1" RendererFunction="renderProgress1" /><f:RenderField Width="200px" ColumnID="Progress2" DataField="Progress2" FieldType="Int" HeaderText="进度条2" RendererFunction="renderProgress2" /> |
对应的单元格渲染函数:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function renderProgress1(value) { return F.progressHtml(value, { textVisible: true });}function renderProgress2(value) { return F.progressHtml(value, { height: 15, textVisible: true, textInside: true });} |
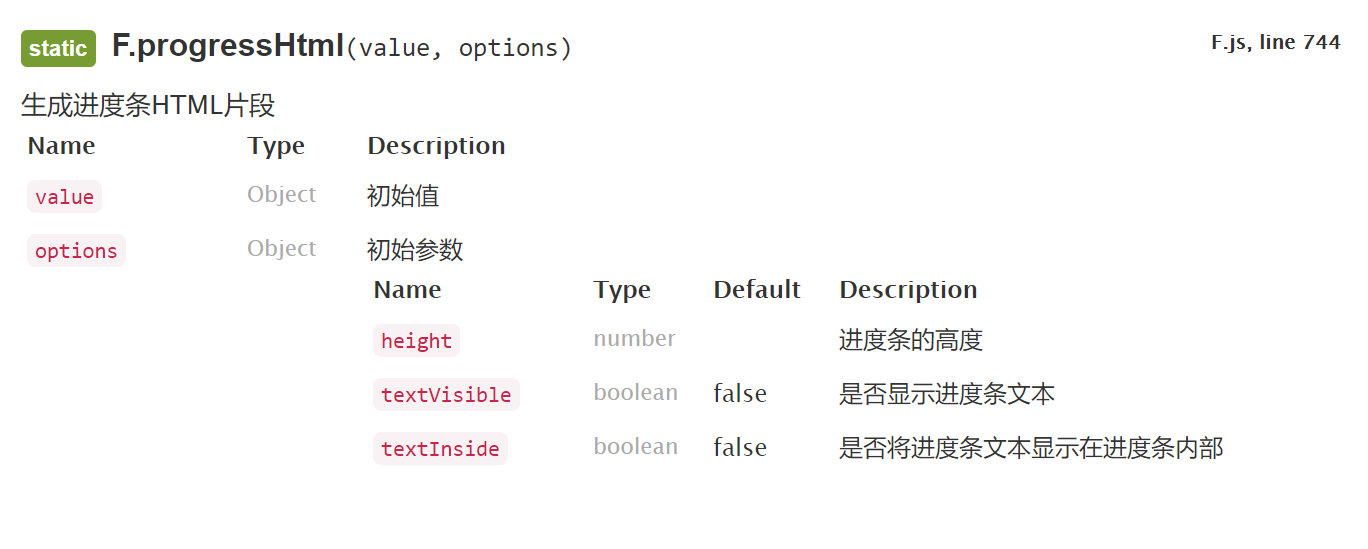
F.progressHtml用来返回一段进度条的HTML代码,详细的参数可以参考API文档:
https://fineui.com/js/api/F.html#.progressHtml

表格中的评分:

我们来关注下评分列:
1 2 3 | <f:RenderField Width="150px" ColumnID="Rate1" DataField="Rate1" FieldType="Int" HeaderText="只读评分" RendererFunction="renderRate1" /><f:RenderField Width="200px" ColumnID="Rate2" DataField="Rate2" FieldType="Int" HeaderText="五星评分" RendererFunction="renderRate2" /><f:RenderField Width="200px" ColumnID="Rate3" DataField="Rate3" FieldType="Float" HeaderText="自定义评分" RendererFunction="renderRate3" /> |
对应的单元格渲染函数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | var desc = ['terrible', 'bad', 'normal', 'good', 'wonderful'];function renderRate2Text(val) { var rateText = '-'; if (val > 0) { rateText = desc[val - 1]; } return rateText;}function renderRate1(value) { return F.rateHtml(value, { readonly: true });}function renderRate2(value) { return F.rateHtml(value, { textVisible: true, textRenderer: renderRate2Text });}function renderRate3(value) { return F.rateHtml(value, { allowHalf: true, iconFont: 'f-iconfont-trophy', textVisible: true });} |
注意,上例中的renderRate2中定义了一个回调函数 renderRate2Text,用来生成评分文本,这个是 NumberBox 支持的评分逻辑是一样的。
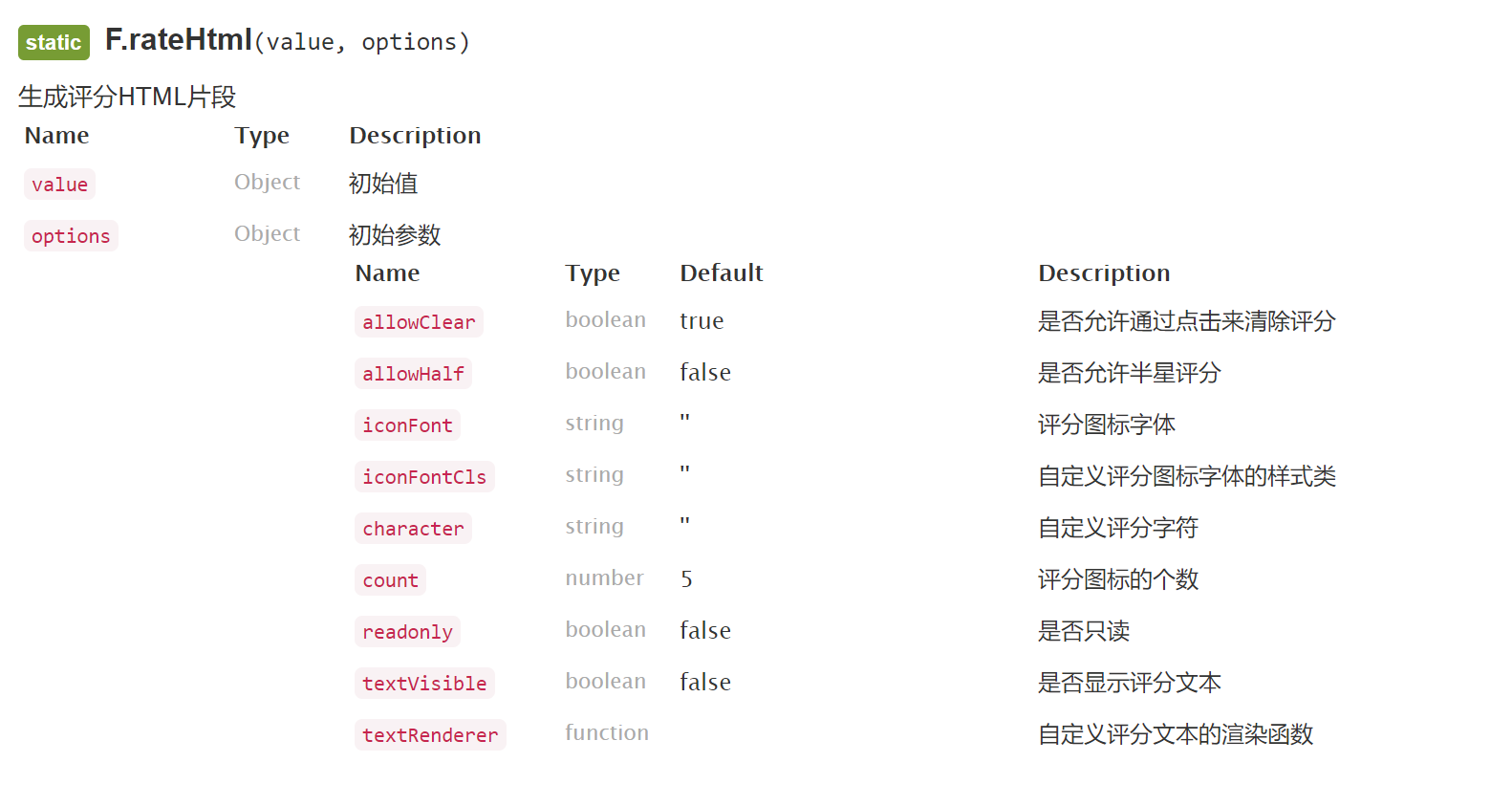
F.rateHtml用来返回一段评分的HTML代码,详细的参数可以参考API文档:
https://fineui.com/js/api/F.html#.rateHtml

FineUIPro/Mvc/Core v6.4.0 官网示例已更新,现在就可以在线看效果了:
评分:https://pro.fineui.com/#/form/numberbox_rate.aspx
进度条:https://pro.fineui.com/#/form/numberbox_progress.aspx
表格中的评分:https://pro.fineui.com/#/grideditor/grideditor_rate.aspx
表格中的进度条:https://pro.fineui.com/#/grideditor/grideditor_progress.aspx
注:评分和进度条支持都是基础版适用的!
三石出品,必属精品





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2012-06-22 [原创]采用Asp.Net的Forms身份验证时,持久Cookie的过期时间会自动扩展
2009-06-22 Learning Processing.js - 1
2009-06-22 jStyle v0.1 final