【新特性速递】进度条,进度条,进度条
FineUIPro/Mvc/Core的下个版本(v6.4.0),我们会新增进度条的支持,这个是在NumberBox控件的基础上进行的(基础版适用)。
之所以有这个更新,首先要感谢网友 @棕榈 的无私分享:https://fineui.com/bbs/forum.php?mod=viewthread&tid=22352

在下个版本中,我们将会有如下几个更新:
- 增加枚举类型:NumberBoxDisplayType(Default,Progress,Rate)。
- 为数字输入框增加DisplayType,ProgressHeight,ProgressTextVisible,ProgressTextInside属性。
- 新增示例:表单控件/输入框/数字输入框/数字输入框(进度条)。
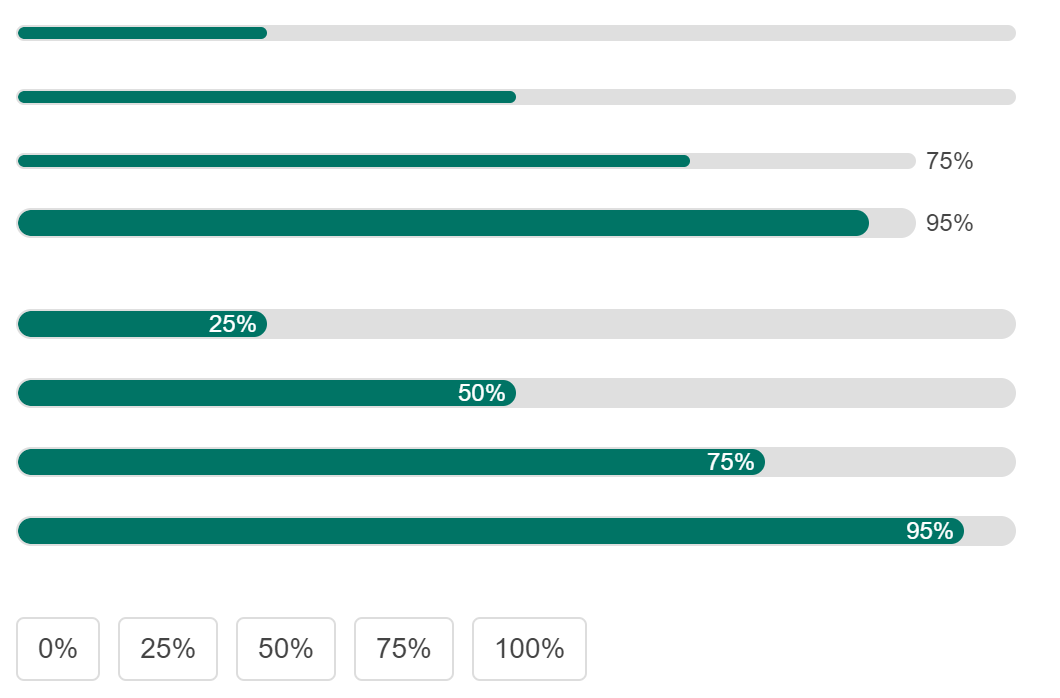
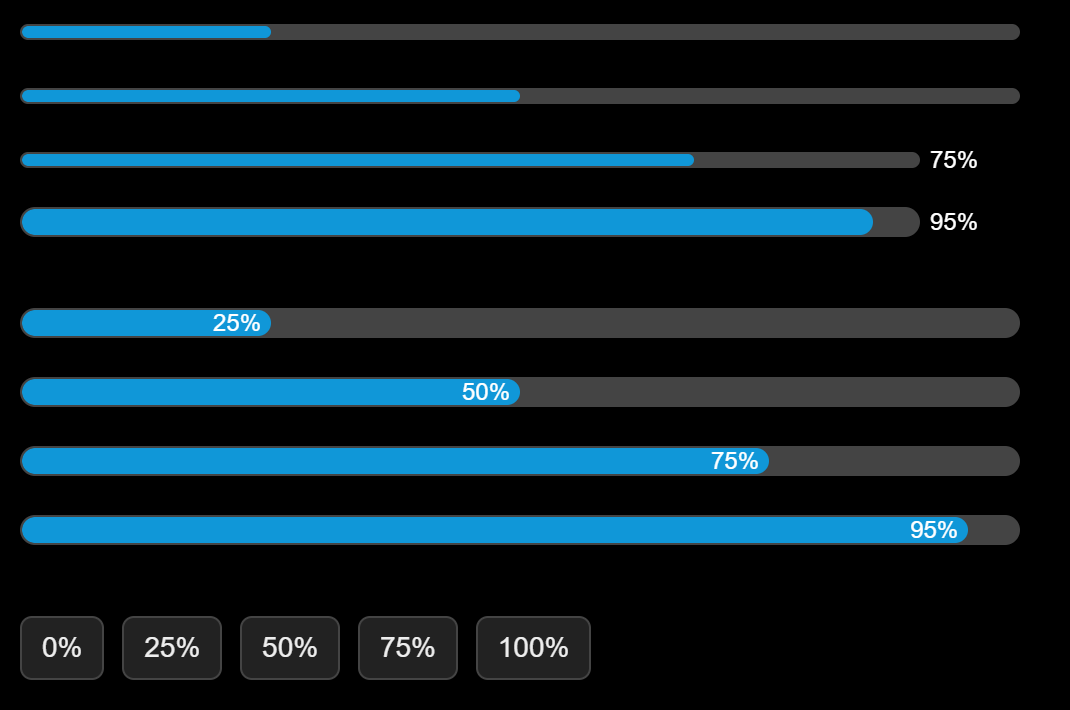
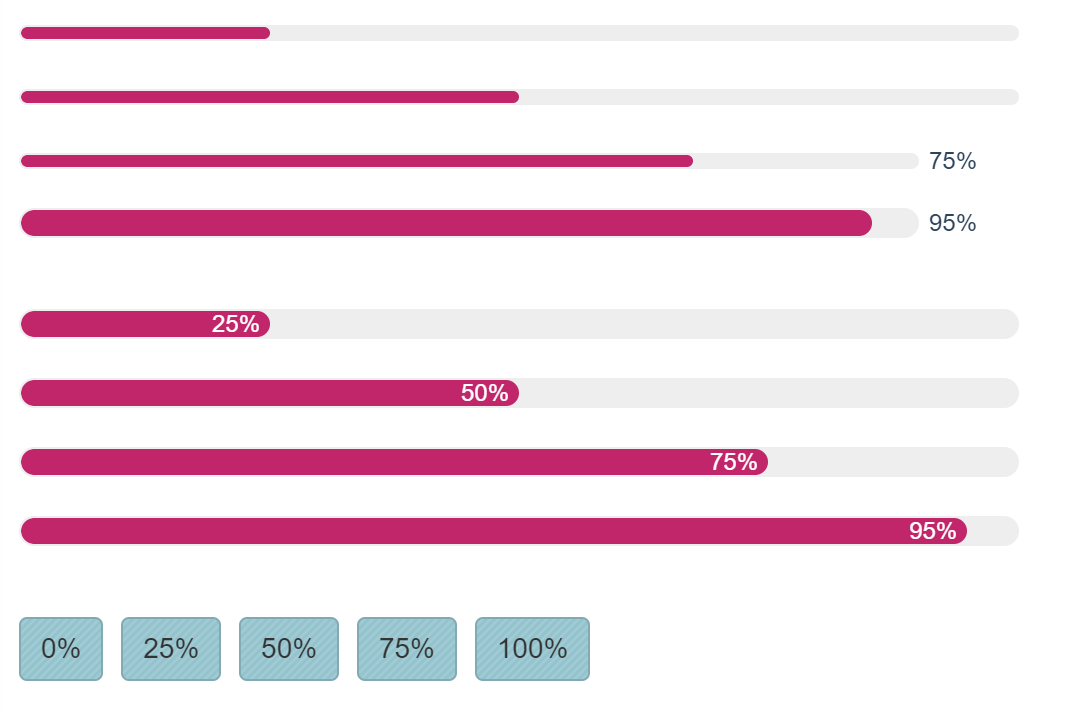
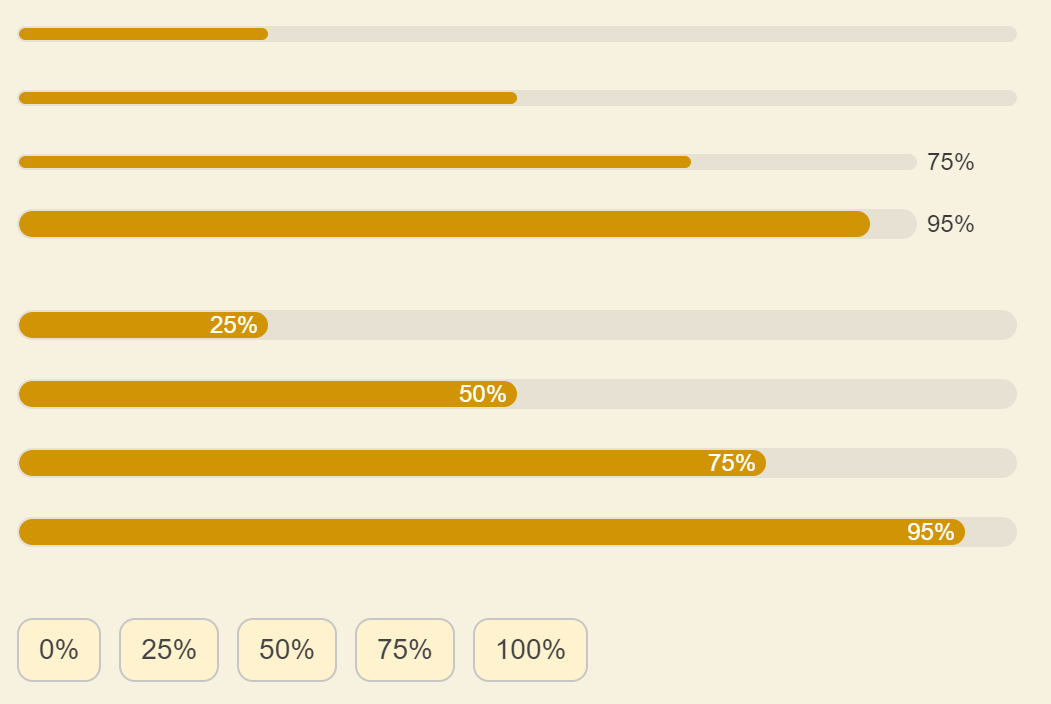
示例截图:




示例页面标签定义:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <f:NumberBox ID="NumberBox1" Width="500" Text="25" runat="server" DisplayType="Progress"></f:NumberBox><br /><f:NumberBox ID="NumberBox2" Width="500" Text="50" runat="server" DisplayType="Progress"></f:NumberBox><br /><f:NumberBox ID="NumberBox3" Width="500" Text="75" runat="server" DisplayType="Progress" ProgressTextVisible="true"></f:NumberBox><br /><f:NumberBox ID="NumberBox4" Width="500" Text="95" runat="server" DisplayType="Progress" ProgressTextVisible="true" ProgressHeight="15"></f:NumberBox><br /><f:NumberBox ID="NumberBox5" Width="500" Text="25" runat="server" DisplayType="Progress" ProgressTextVisible="true" ProgressTextInside="true" ProgressHeight="15"></f:NumberBox><br /><f:NumberBox ID="NumberBox6" Width="500" Text="50" runat="server" DisplayType="Progress" ProgressTextVisible="true" ProgressTextInside="true" ProgressHeight="15"></f:NumberBox><br /><f:NumberBox ID="NumberBox7" Width="500" Text="75" runat="server" DisplayType="Progress" ProgressTextVisible="true" ProgressTextInside="true" ProgressHeight="15"></f:NumberBox><br /><f:NumberBox ID="NumberBox8" Width="500" Text="95" runat="server" DisplayType="Progress" ProgressTextVisible="true" ProgressTextInside="true" ProgressHeight="15"></f:NumberBox> |
只是一些简单的属性设置,是不是很简单,更好的消息是这个更新基础版适用,让我们一起期待新版本(v6.4.0)的到来。
三石出品,必属精品
分类:
FineUI





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2019-06-12 【经验分享】FineUIPro中如何支持多语言(全局资源文件和本地资源文件)
2012-06-12 分享10个基于ExtAspNet的项目截图(揭秘ExtJS华丽外衣下项目的真实面貌)