【新特性速递】自定义数字输入框的小数分隔符和千分位分隔符
FineUIPro/Mvc/Core的下个版本(v6.3.0),我们会为数字输入框增加DotSeparator和CommaSeparator,对于特殊语种会非常有用。
比如在法语环境下,小数分隔符和千分位分隔符和我们正常的认知是不同的。
下面这个数字(以字符串表示):
"1,682.80"
在法语环境下,应该写作:
"1.682,80"
为了能适配这种需求,我们在新版本向 NumberBox 控件新增两个属性,来自定义分隔符。
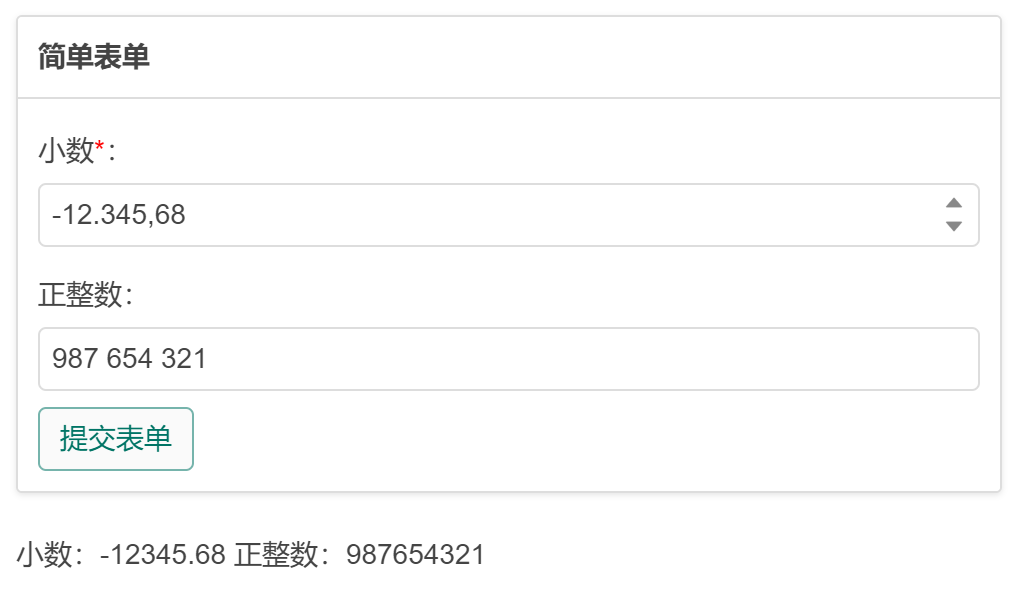
1 2 3 4 | <f:NumberBox Label="小数" ID="NumberBox1" runat="server" Text="-12345.6789" EnableCommas="true" Required="true" ShowRedStar="true" DecimalPrecision="2" DotSeparator="," CommaSeparator="." /><f:NumberBox Label="正整数" ID="NumberBox2" NoDecimal="true" NoNegative="true" Text="987654321" EnableCommas="true" ShowTrigger="false" runat="server" CommaSeparator=" " /> |
显示效果:

一个重要的原则:不管页面上显示的格式如何,对控件赋值或者获取都是标准的数字格式(也即是去除千分位,小数点用点号表示的字符串)!
理解这一点非常关键。
下面提供一下数字类型和字符串类型(标准格式)相互转换的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | ////法语System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture("es");Decimal num1 = Convert.ToDecimal("-62.345,66");////中文//System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture("zh-CN");//Decimal num1 = Convert.ToDecimal("-62,345.66");// 数字类型转换为字符串类型(标准格式):"-62345.66"var num1str = num1.ToString(NumberFormatInfo.InvariantInfo);// 字符串(标准格式)转换为数字类型:-62345.66var num2 = Convert.ToDecimal(num1str, NumberFormatInfo.InvariantInfo);// truevar checkequal = num1.Equals(num2); |
注:FineUICore v6.3.0 计划在 2020-05-15 发布,官网示例已更新。
https://pro.fineui.com/#/form/numberbox_separator.aspx





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2009-05-12 Config FCKeditor_2.6.4 with FCKeditor.Net_2.6.3
2009-05-12 JavaScript tips and tricks - 1