【新特性速递】向表格追加数据(AppendData)!
FineUIPro/Mvc/Core/JS的下个版本(v6.3.0),我们为表格增加AppendData方法,可以方便的向表格追加数据。
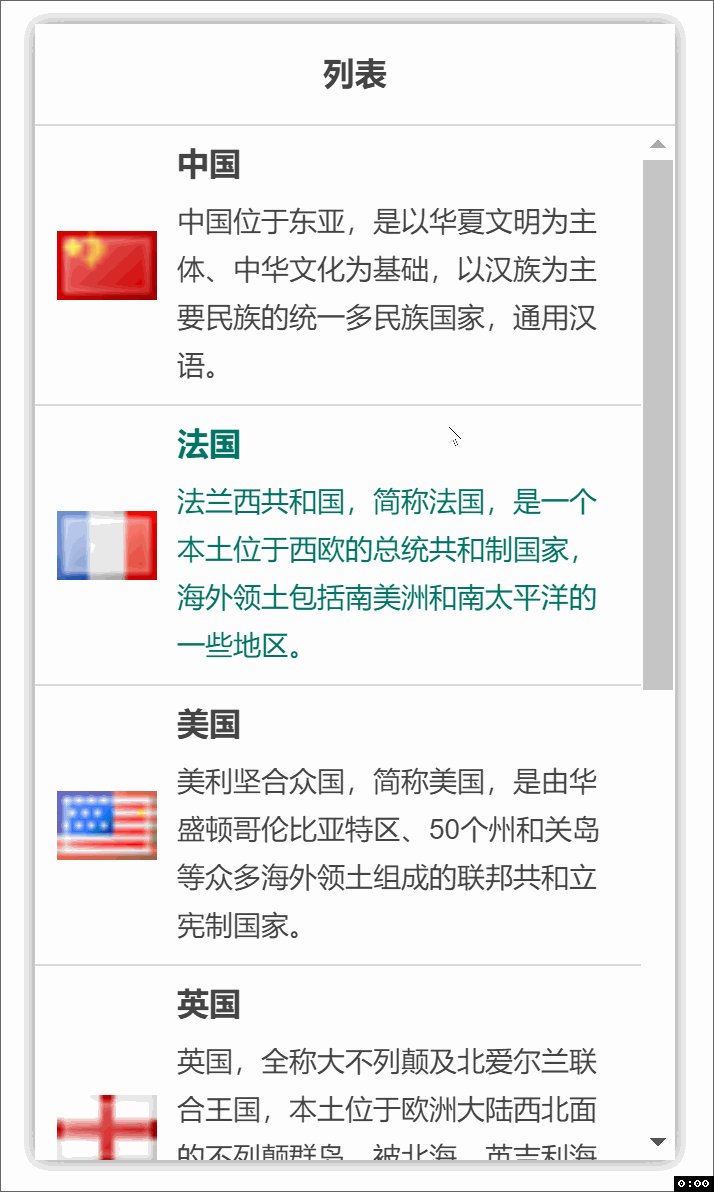
下面通过一个新增的示例(表格控件/分页/加载更多)来了解这个方法,页面显示效果如下图所示:

页面标签将表格(Grid)和【加载更多...】按钮通过一个面板(Panel)组合起来:
1 2 3 4 5 6 7 8 9 10 11 12 | <f:Panel IsFluid="true" Title="面板" CssClass="blockpanel" runat="server" Height="350px" AutoScroll="true"> <Items> <f:Grid ID="Grid1" EnableCollapse="false" ShowBorder="false" ShowHeader="false" runat="server" EnableCheckBoxSelect="true" DataKeyNames="Id,Name" AttributeDataTag="0"> <Columns> <f:RowNumberField /> 。。。 </Columns> </f:Grid> <f:LinkButton runat="server" CssClass="morebutton" Text="加载更多..." ID="btnMore" OnClick="btnMore_Click"></f:LinkButton> </Items></f:Panel> |
【加载更多...】按钮的点击事件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | protected void btnMore_Click(object sender, EventArgs e){ var pageIndex = Convert.ToInt32(Grid1.AttributeDataTag); pageIndex++; var pageCount = GetPageCount(); if (pageIndex <= pageCount - 1) { // 追加数据 Grid1.AppendData(GetPagedDataTable(pageIndex, PAGESIZE)); Grid1.AttributeDataTag = pageIndex.ToString(); } if (pageIndex == pageCount - 1) { btnMore.Enabled = false; btnMore.Text = "全部加载完毕"; }} |
注意其中的 AppendData 方法,传入的参数是要附加的表格数据。这个示例中我们使用了分页数据,当然你可以自定义数据分隔方式,而不仅仅局限于分页的方式返回数据。
上面是 FineUIPro 的实现,下面我们看下 FineUICore 中的实现,代码是非常相似的。
FineUICore 中的页面标签:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <f:Panel IsFluid="true" Title="面板" CssClass="blockpanel" Height="350" AutoScroll="true"> <Items> <f:Grid ID="Grid1" ShowBorder="false" ShowHeader="false" Title="表格" DataIDField="Id" DataTextField="Name" EnableCheckBoxSelect="true" DataSource="@ViewBag.Grid1DataSource"> <Columns> <f:RowNumberField /> 。。。 </Columns> <Attributes> <f:Attribute Key="data-index" Value="0"></f:Attribute> </Attributes> </f:Grid> <f:LinkButton CssClass="morebutton" Text="加载更多..." ID="btnMore" OnClick="@Url.Handler("btnMore_Click")" OnClickFields="Grid1" OnClickParameter1="@(new Parameter("dataIndex", "F.ui.Grid1.getAttr('data-index')"))"></f:LinkButton> </Items></f:Panel> |
按钮的点击事件处理函数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | public IActionResult OnPostBtnMore_Click(string[] Grid1_fields, int dataIndex){ var grid1 = UIHelper.Grid("Grid1"); var btnMore = UIHelper.LinkButton("btnMore"); dataIndex++; var pageCount = DataSourceUtil.GetPageCount(PAGESIZE); if (dataIndex <= pageCount - 1) { var dataSource = DataSourceUtil.GetPagedDataTable(pageIndex: dataIndex, pageSize: PAGESIZE); grid1.AppendData(dataSource, Grid1_fields); // 追加数据 grid1.Attribute("data-index", dataIndex.ToString()); } if (dataIndex == pageCount - 1) { btnMore.Enabled(false); btnMore.Text("全部加载完毕"); } return UIHelper.Result();} |
=======================
上面的例子有个瑕疵,那就是加载更多数据时,表格的标题栏不见了。
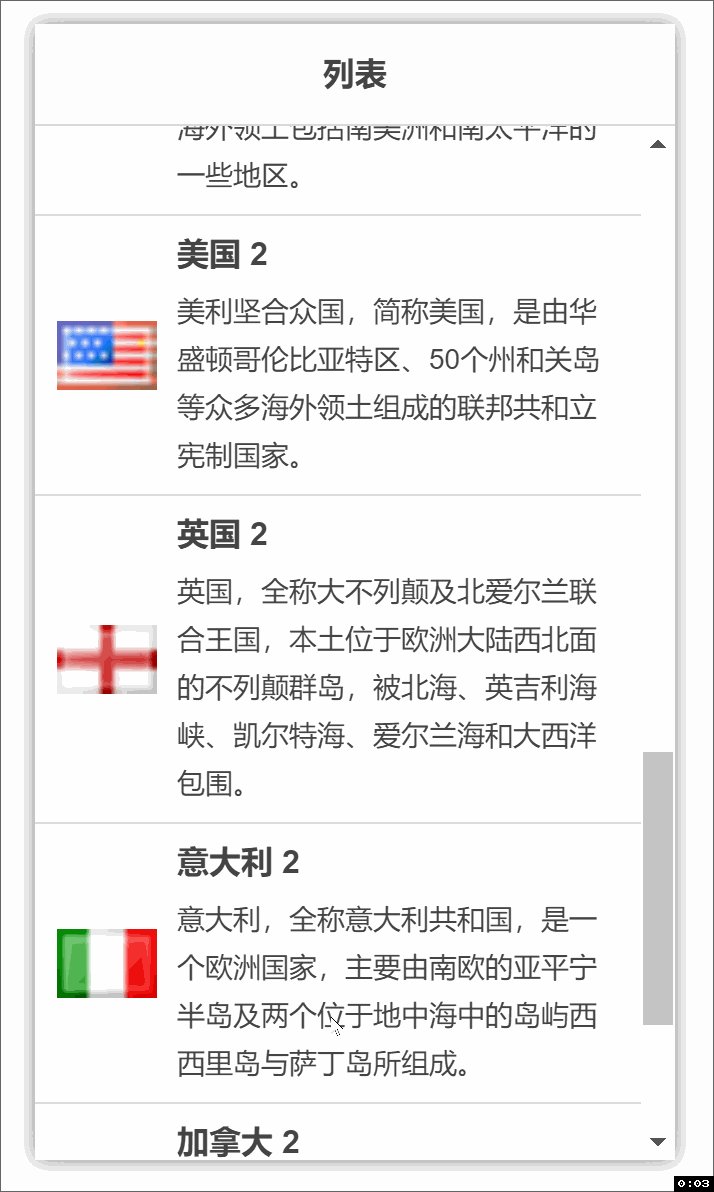
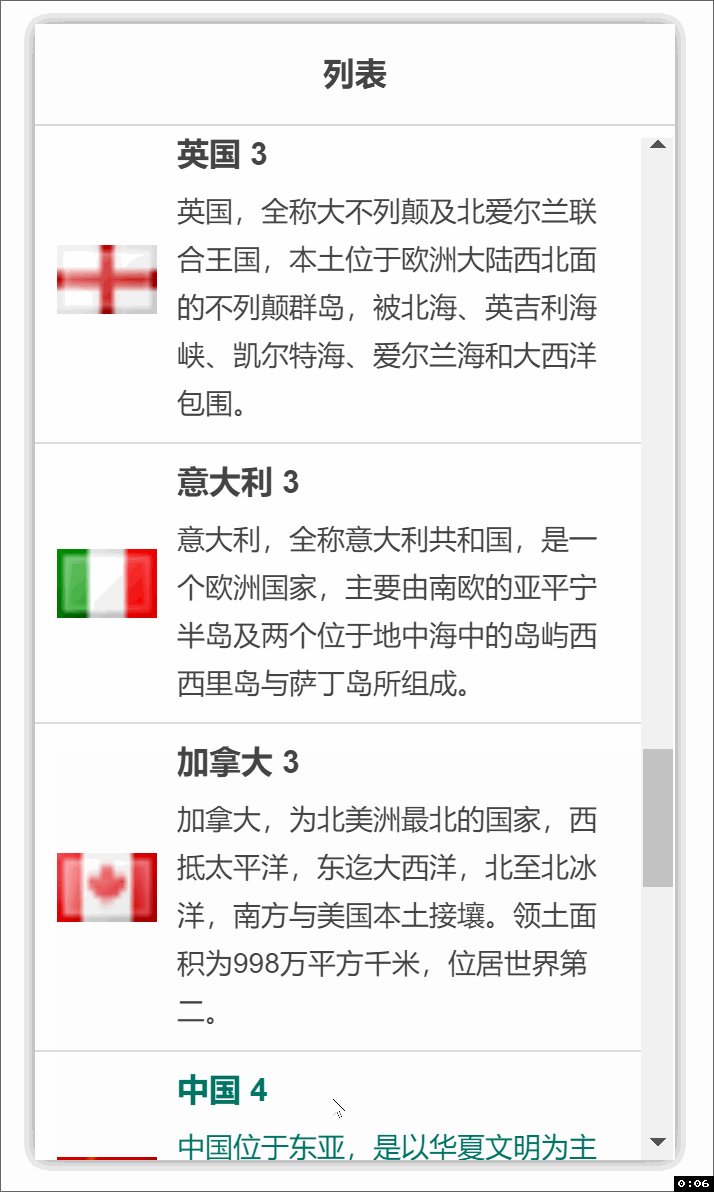
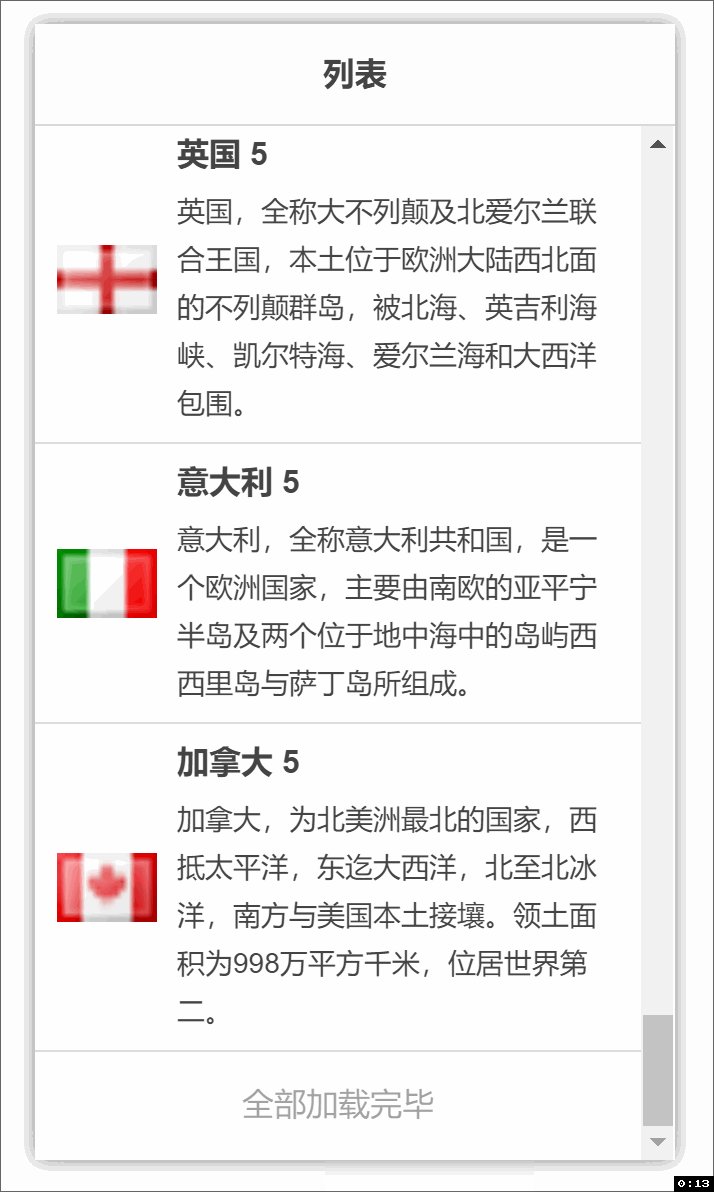
为此,我们还会新增另外一个示例,使用简单的自定义JS和CSS代码,让表格的标题栏始终可见,来看下显示效果:

=======================
除此之外,DataList也支持类似的 AppendData 方法,如下图所示:

注:FineUICore v6.3.0 计划在 2020年5月中旬 发布,敬请期待!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2017-04-14 如何在 FineUIMvc 中引用第三方 JavaScript 库