【新特性速递】一个不可能完成的任务(ActiveWindow.GetHidePostBackReference可以指定回发参数了)!
FineUIMvc/Core的下个版本(v6.3.0),我们为 ActiveWindow.GetHidePostBackReference 增加了回发参数,这样可以方便的向父页面的窗体关闭事件传递参数了。
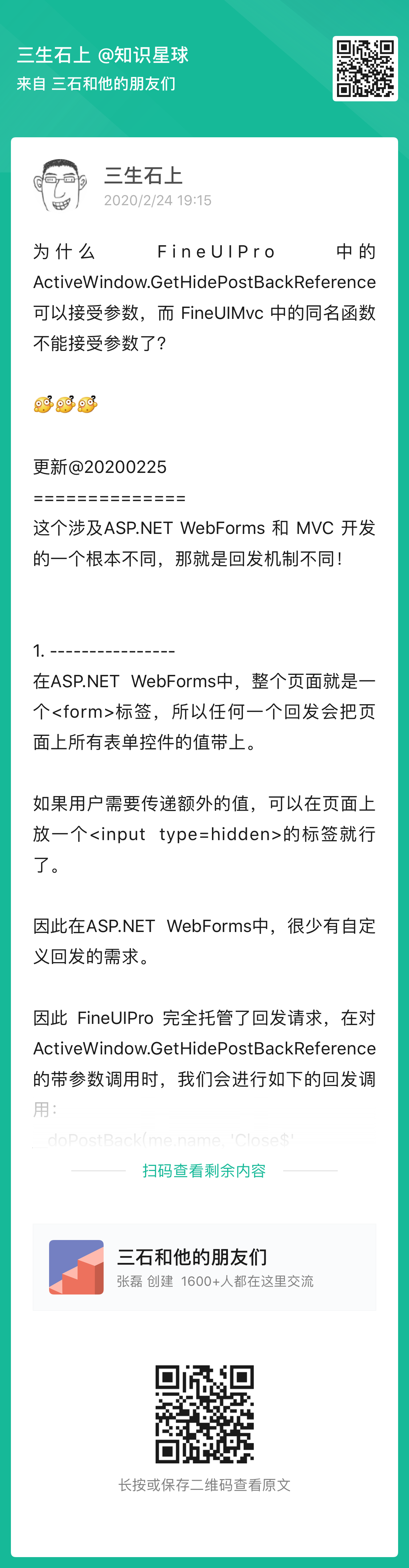
注:FineUIPro本来就支持GetHidePostBackReference带回发参数,所以这次更新只是对 MVC/Core 而言。
为了演示这个特性,我们将新增两个示例,位于:内联框架/表格与编辑窗体(提示对话框),(提示对话框,自定义脚本)。
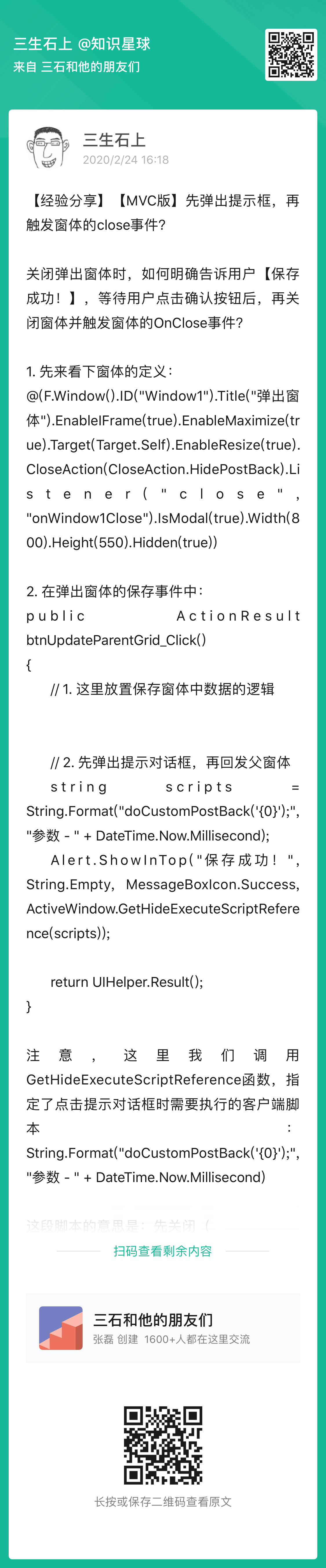
其中,表格与编辑窗体(提示对话框,自定义脚本)示例我们之前曾经有过详细的描述:

在这个示例中,我们通过如下代码注册带参数的脚本调用:
1 2 3 4 5 6 7 8 9 10 11 12 | public IActionResult OnPostBtnUpdateParentGrid_Click(){ // 1. 这里放置保存窗体中数据的逻辑 // 2. 先弹出提示对话框,再回发父窗体 // 2. 如果无需传递参数,可以将 GetHideExecuteScriptReference 改为 GetHidePostBackReference 即可! string scripts = String.Format("doCustomPostBack('{0}');", "参数 - " + DateTime.Now.Millisecond); Alert.ShowInTop("保存成功!", String.Empty, MessageBoxIcon.Success, ActiveWindow.GetHideExecuteScriptReference(scripts)); return UIHelper.Result();} |
其中的 doCustomPostBack 是定义在父页面的一个JS函数:
1 2 3 4 5 6 7 8 9 10 | function doCustomPostBack(closeArgument) { var grid1 = F.ui.Grid1; // 触发后台事件 F.doPostBack('@Url.Handler("MyCustomPostBack")', { closeArgument: closeArgument, gridSourceKey: grid1.getAttr('data-source-key'), gridFields: grid1.fields });} |
这种实现需要自定义JS脚本(doCustomPostBack),并自定义回发(F.doPostBack)。而这么做的目的仅仅是为了向后台传递一个参数(closeArgument),这的确有点麻烦。
FineUIMvc/Core的下个版本(v6.3.0),我们为 ActiveWindow.GetHidePostBackReference 增加了回发参数,可以方便的解决这个问题,先来看下示例效果:

对比下此时的关闭弹出窗体代码,要简单的多了:
1 2 3 4 5 6 7 8 9 10 | public IActionResult OnPostBtnUpdateParentGrid_Click(){ // 1. 这里放置保存窗体中数据的逻辑 // 2. 先弹出提示对话框,再回发父窗体 Alert.ShowInTop("保存成功!", String.Empty, MessageBoxIcon.Success, ActiveWindow.GetHidePostBackReference("参数 - " + DateTime.Now.Millisecond)); return UIHelper.Result();} |
窗体的关闭事件也不需要自定义脚本了,直接用标签定义即可:
1 2 3 4 5 6 | <f:Window ID="Window1" Title="弹出窗体" Hidden="true" EnableIFrame="true" EnableMaximize="true" Target="Top" EnableResize="true" IsModal="true" Width="800" Height="550" CloseAction="HidePostBack" OnClose="@Url.Handler("Window1_Close")" OnCloseFields="Grid1" OnCloseParameter1="@(new Parameter("gridSourceKey", "F.ui.Grid1.getAttr('data-source-key')"))"></f:Window> |
后台的OnClose事件处理函数可以直接接受一个名为 closeArgument 的参数,如下所示:
1 2 3 4 5 6 7 | public IActionResult OnPostWindow1_Close(string gridSourceKey, string[] Grid1_fields, string closeArgument){ // 重新绑定表格数据(模拟) AutoBindGrid(gridSourceKey, Grid1_fields, closeArgument); return UIHelper.Result();} |
特别注意:这里的 closeArgument 命名是固定好的,不能更改。
这个 closeArgument 也正是 FineUIMvc/Core 施展魔法的地方,因为在 ASP.NET Mvc/Core 中实现回发前的拦截是不容易的。我们之前曾专门写过一篇文章介绍:

注:FineUICore v6.3.0 计划在 2020年5月中旬 发布,敬请期待!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2012-04-08 ExtAspNet v3.1.3