【经验分享】F.doPostBack的说明文档
FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对客户端JS函数 F.doPostBack 进行了增强,并增加说明文档。
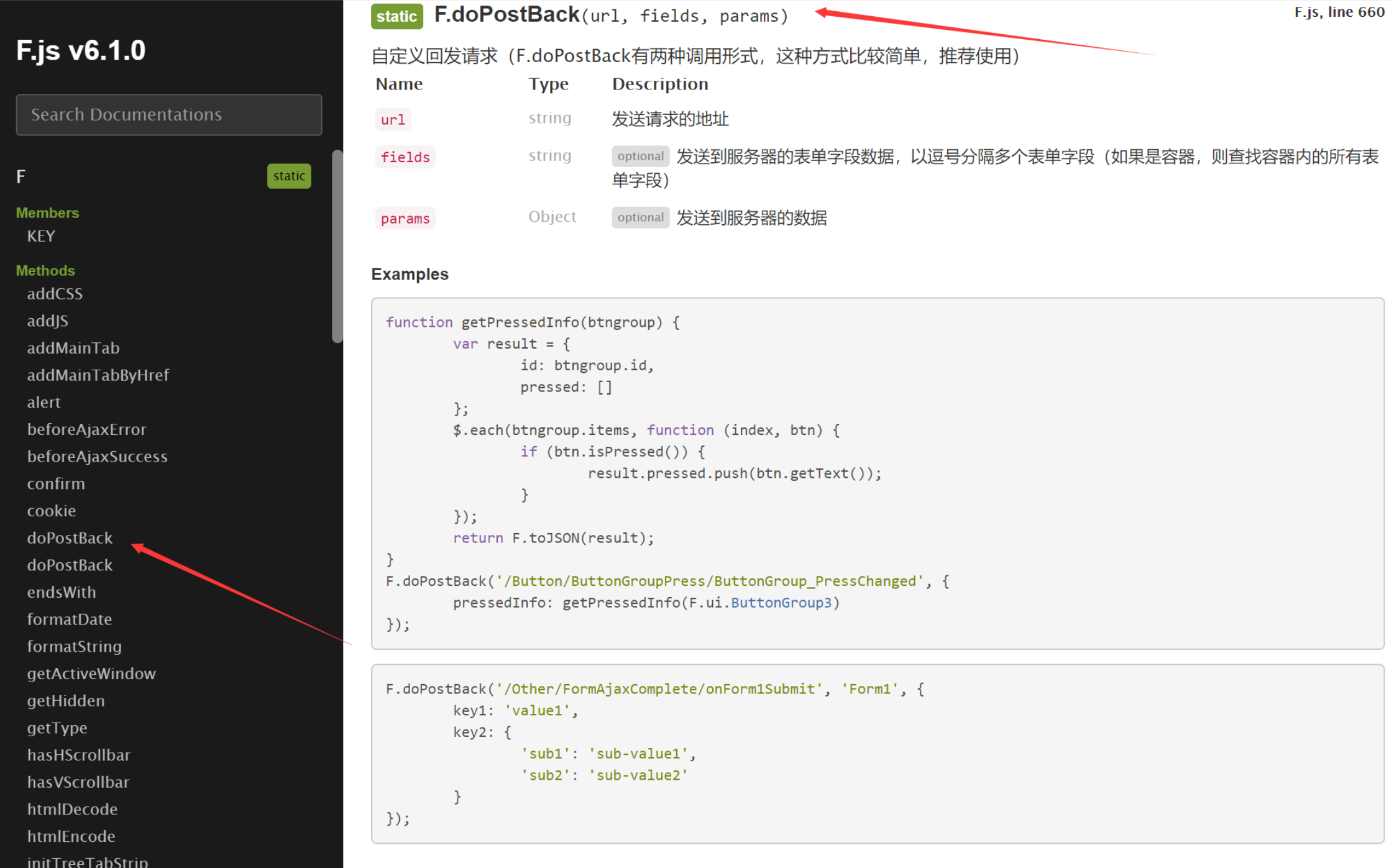
如果你还没有查阅过FineUI的客户端文档,可以收藏下这个在线链接:https://fineui.com/js/api/
F.doPostBack用于自定义回发,一般用于FineUIMvc/Core/JS版本,而WebForms版本是不适用的:
- FineUIPro:请使用 __doPostBack 函数回发,参考示例:https://pro.fineui.com/#/other/custom_postback.aspx
- FineUIMvc/Core/JS:可以使用 F.doPostBack 自定义回发,参考示例:https://core.fineui.com/#/Other/CustomPostback
F.doPostBack有两种调用形式,推荐的函数定义如下所示:
F.doPostBack(url, fields, params)
其中三个参数的意义:
- url:发送请求的地址
- fields:【可选】发送到服务器的表单字段数据,以逗号分隔多个表单字段(如果是容器,则查找容器内的所有表单字段)
- params:【可选】发送到服务器的数据
一个典型的示例:
F.doPostBack('/Other/FormAjaxComplete/onForm1Submit', 'Form1', {
key1: 'value1',
key2: {
'sub1': 'sub-value1',
'sub2': 'sub-value2'
}
});
在这个例子中:
- 请求会被回发到:/Other/FormAjaxComplete/onForm1Submit
- 发送请求时,FineUI会查找名为Form1控件下所有的表单字段,并将这些表单字段的值放在请求正文中
- 除了Form1容器内的表单数据,还会把 key1, key2 的值放到请求正文中回发到服务器
完整的 F.doPostBack 函数定义:
F.doPostBack(options)
这里的 options 可以对请求进行一个细微的控制,但是并不常用,具体的参数列表可以看下在线文档。
再来看下一个示例:
F.doPostBack({ url: '/Other/FormAjaxComplete/onForm1Submit', fields: 'Form1', params: { key1: 'value1', key2: { 'sub1': 'sub-value1', 'sub2': 'sub-value2' } } });
这个示例实现的功能和前面的代码其实是一模一样的。
但是在这种调用形式下,我们可以加入更多的控制,比如在AJAX结束后执行一个回调。
下面这个官网示例正好作为演示:https://core.fineui.com/#/Other/FormAjaxComplete
// 自定义回发,设置完成时回调complete F.doPostBack({ url: '@Url.Action("onForm1Submit")', fields: 'Form1', // 不显示页面加载动画 enableAjaxLoading: false, complete: function (data) { // AJAX回发结束时隐藏面板加载动画 form1.hideLoading(); } });
官网示例已更新:
- FineUIPro:https://pro.fineui.com/
- FineUIMvc:https://mvc.fineui.com/
- FineUICore:https://core.fineui.com/
- FineUICore (Razor Pages & Tag Helpers):https://pages.fineui.com/
- F.js:https://js.fineui.com/
延伸阅读
现在加入【三石和他的朋友们】星球,下载FineUIPro/Mvc/Core(基础版):https://fineui.com/fans/







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构