【新特性速递】表格多行合计支持
FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对表格控件进行了增强,可以显示多个合计行了。
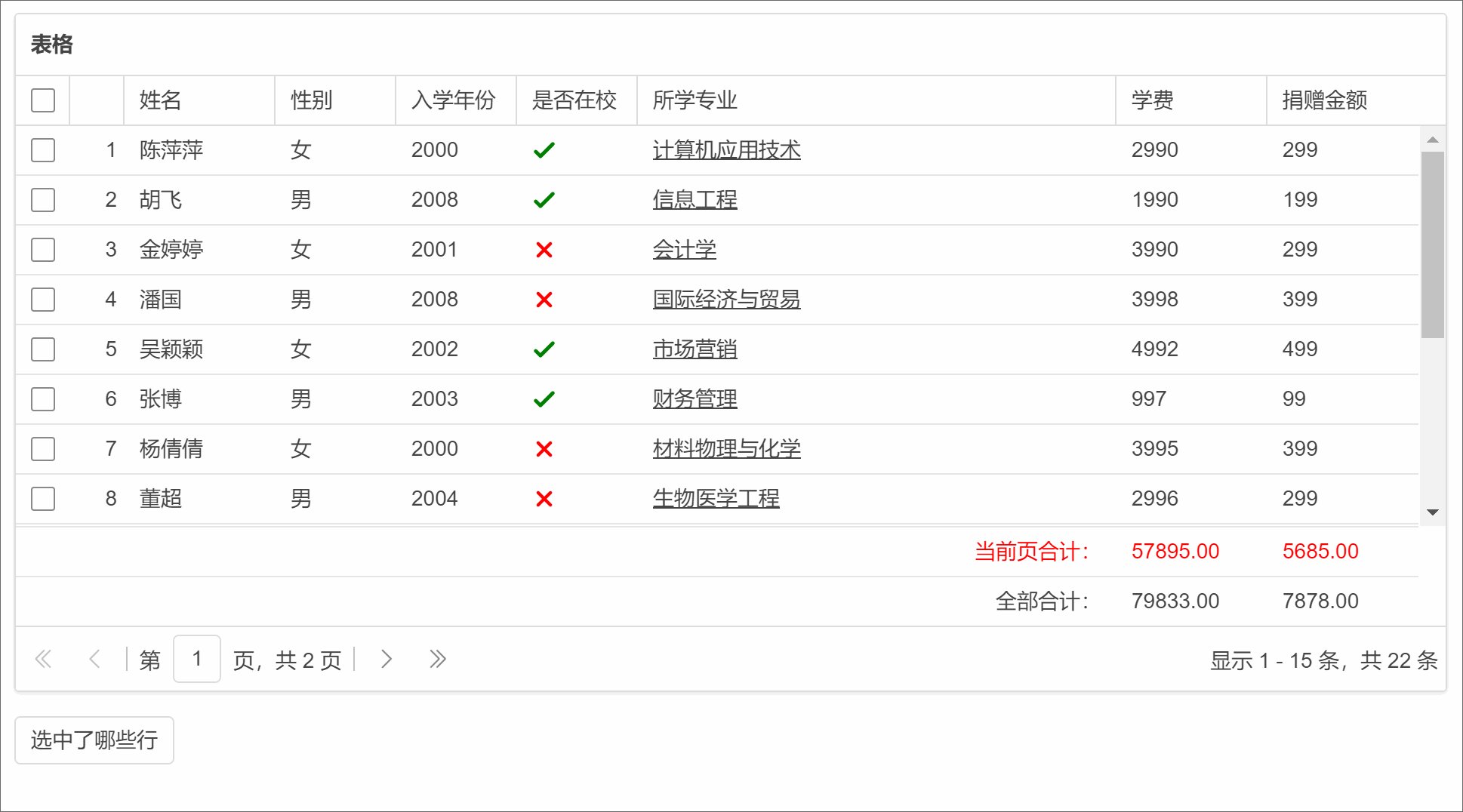
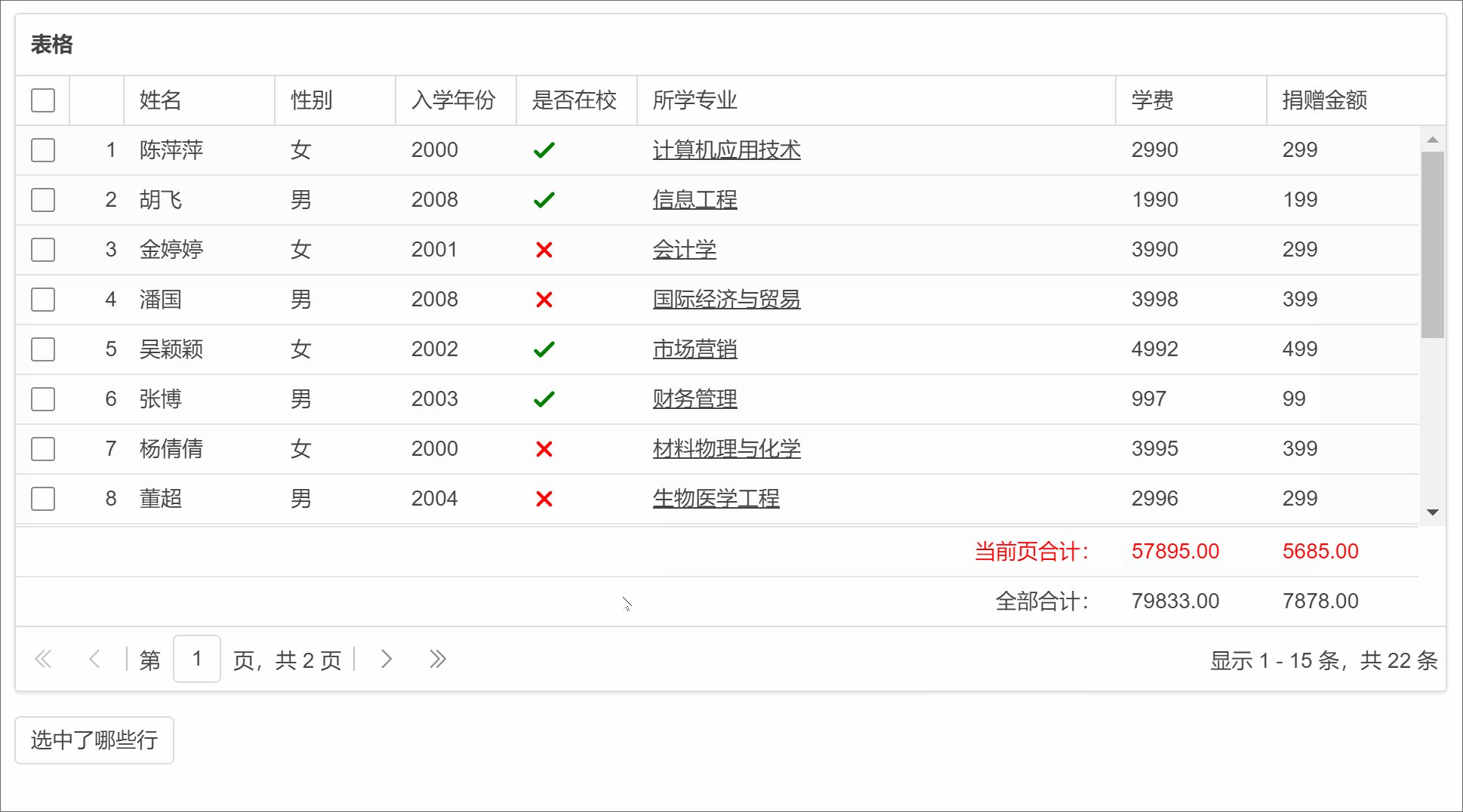
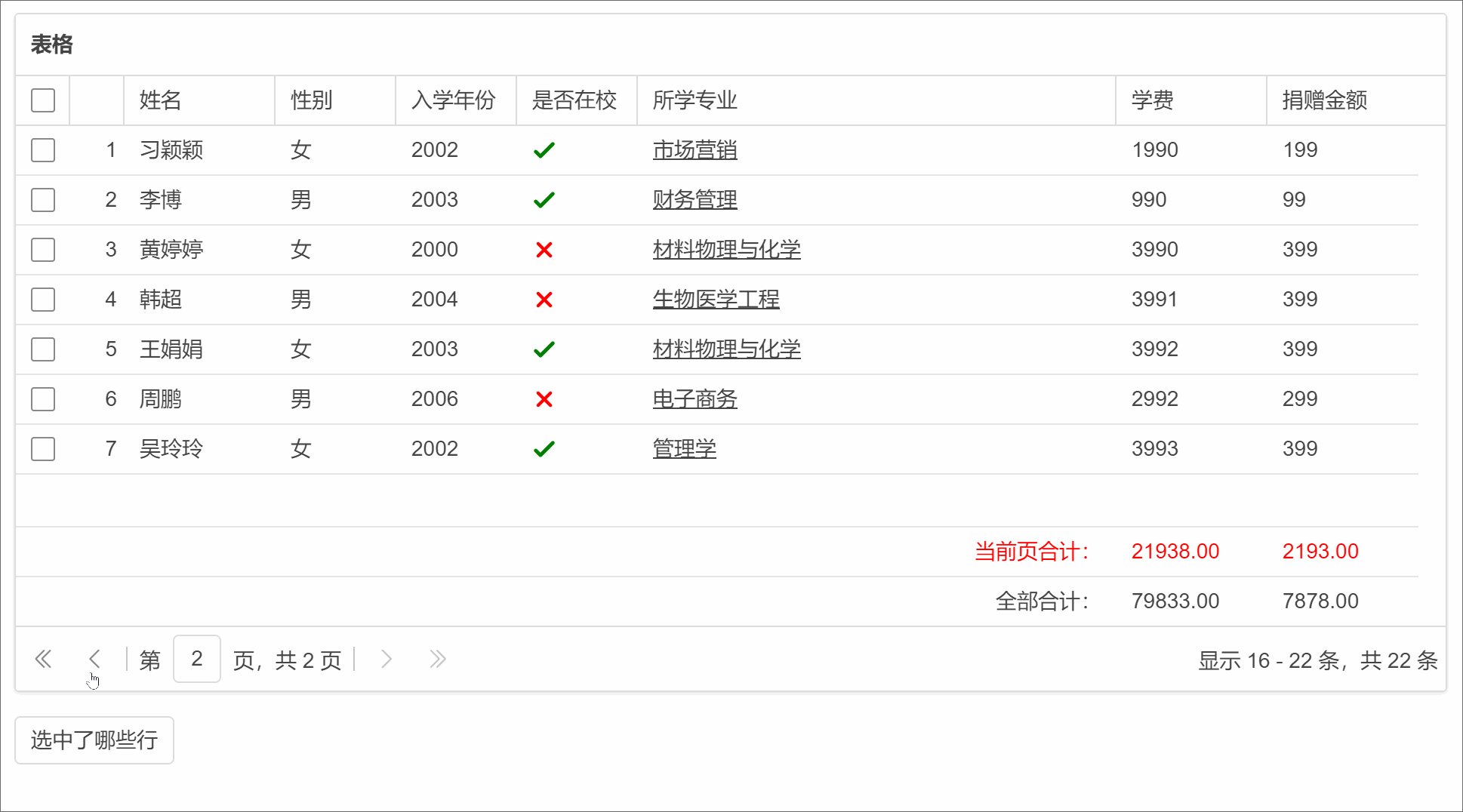
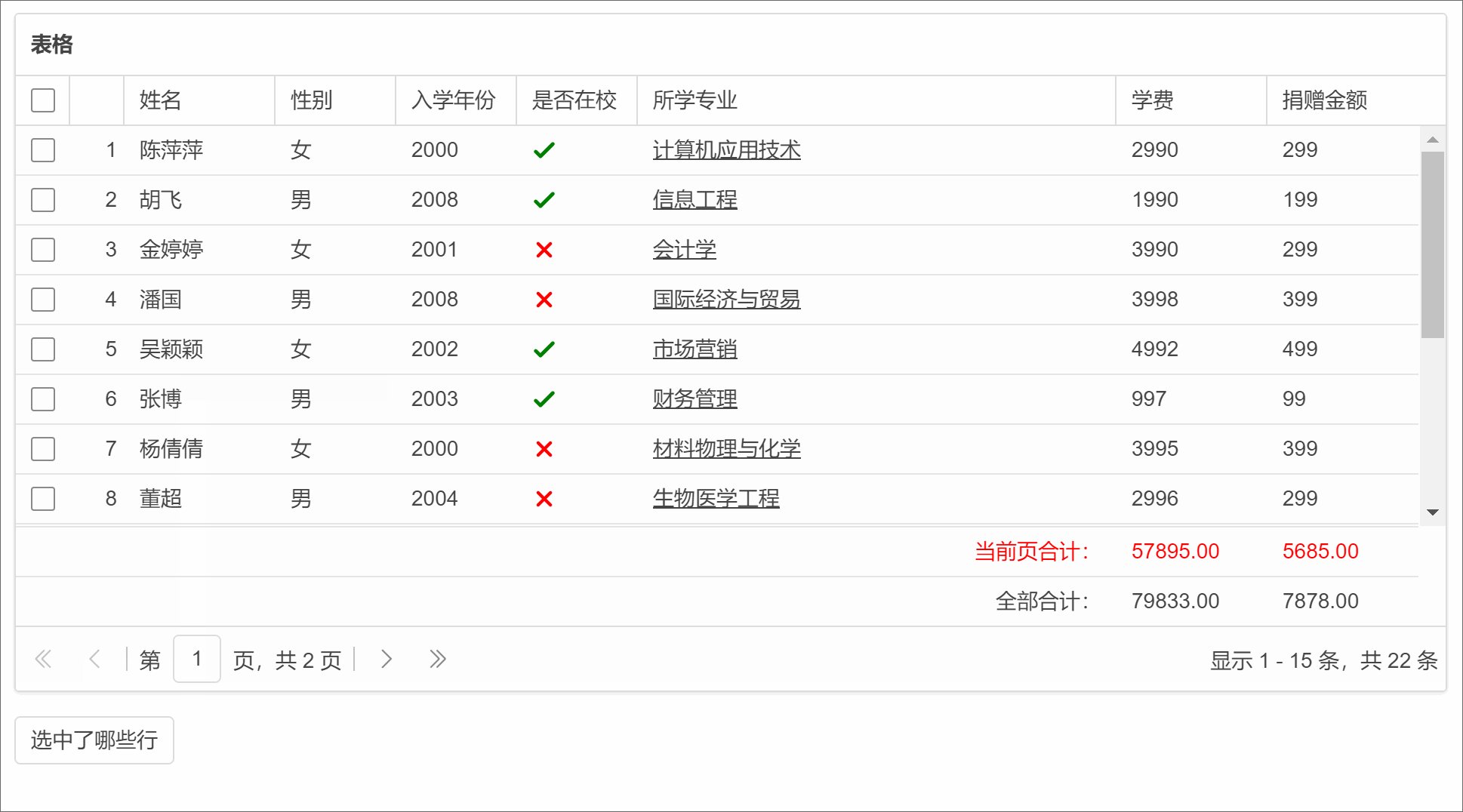
先来看下显示效果:
和单合计行相比,前台代码没用任何变化,重点在后台代码,我们新增了一个SummaryDataArray属性。
上述示例的后台关键代码如下所示:
private void OutputSummaryData(DataTable source) { JArray summaryArray = new JArray(); // 分页合计 DataTable table = GetPagedDataTable(Grid1.PageIndex, Grid1.PageSize); summaryArray.Add(CalcSummaryRow(table, "当前页合计:")); // 全部合计 summaryArray.Add(CalcSummaryRow(DataSourceUtil.GetDataTable2(), "全部合计:")); Grid1.SummaryDataArray = summaryArray; } private JObject CalcSummaryRow(DataTable source, string title) { float donateTotal = 0.0f; float feeTotal = 0.0f; foreach (DataRow row in source.Rows) { donateTotal += Convert.ToInt32(row["Donate"]); feeTotal += Convert.ToInt32(row["Fee"]); } JObject summary = new JObject(); summary.Add("major", title); summary.Add("fee", feeTotal.ToString("F2")); summary.Add("donate", donateTotal.ToString("F2")); return summary; }
可以看到,我们只需新建一个 JArray 对象,需要几个合计行,就插入几条数据。
需要注意的一点,向合计行对象添加的数据中:
summary.Add("donate", donateTotal.ToString("F2"));
其中的 donate 对应的是列的 ColumnID 属性(而不是DataField属性),看下前台的声明标签(属性值是严格区分大小写的):
<f:BoundField Width="100px" DataField="Donate" ColumnID="donate" HeaderText="捐赠金额" />
官网示例已更新:
- FineUIPro:https://pro.fineui.com/
- FineUIMvc:https://mvc.fineui.com/
- FineUICore:https://core.fineui.com/
- FineUICore (Razor Pages & Tag Helpers):https://pages.fineui.com/
- F.js:https://js.fineui.com/
现在加入【三石和他的朋友们】星球,下载FineUIPro/Mvc/Core(基础版):https://fineui.com/fans/







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构