【新特性速递】触发器输入框支持清空图标了
FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对触发器输入框进行了增强,可以自动显示隐藏清空图标了。
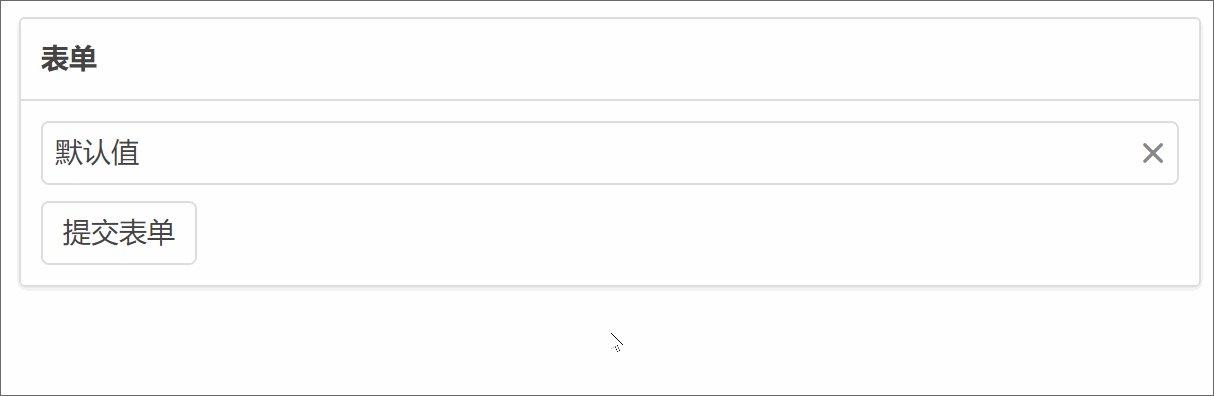
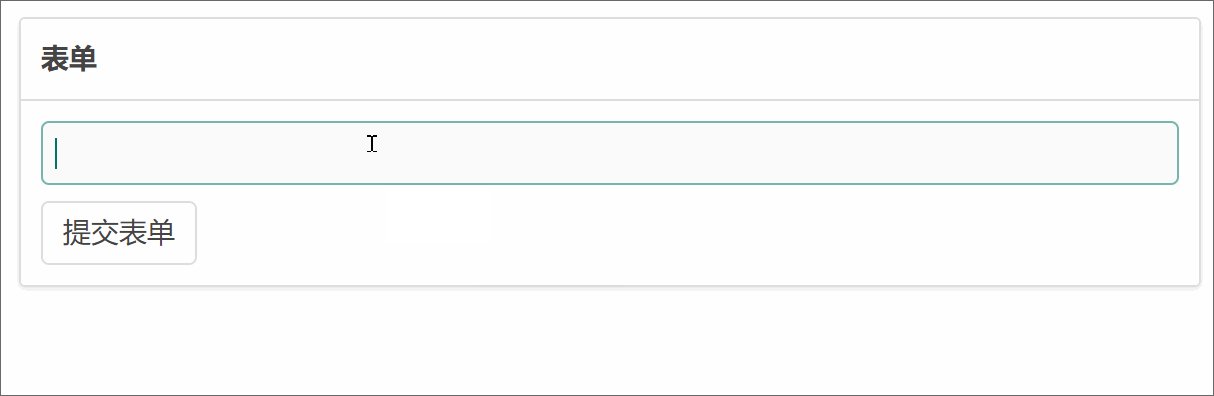
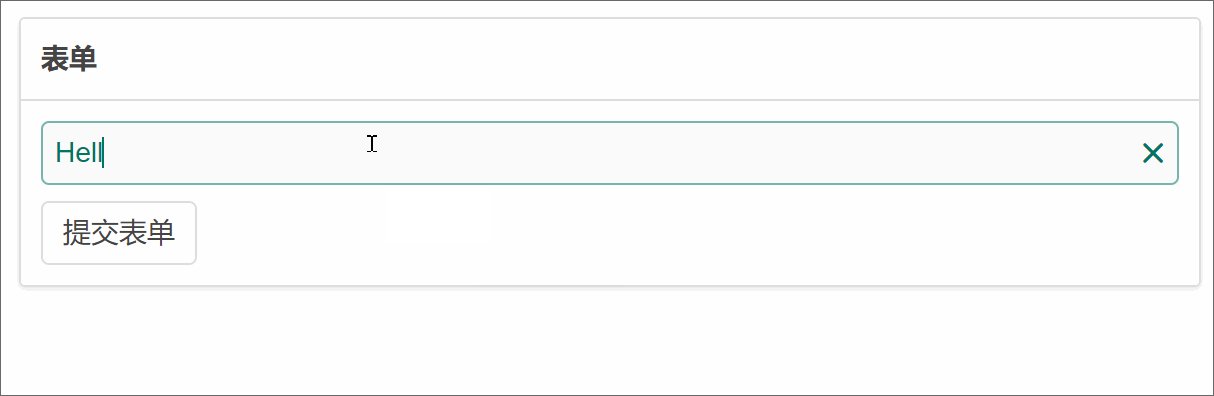
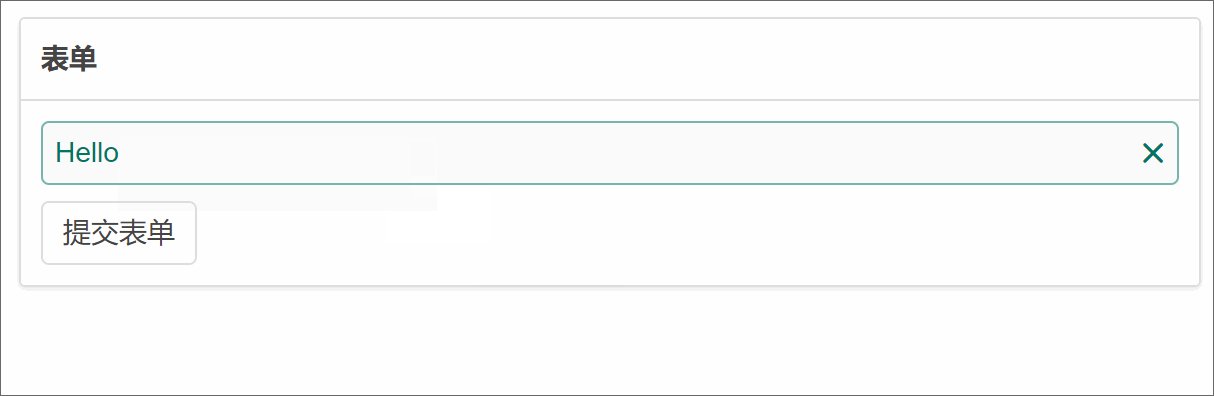
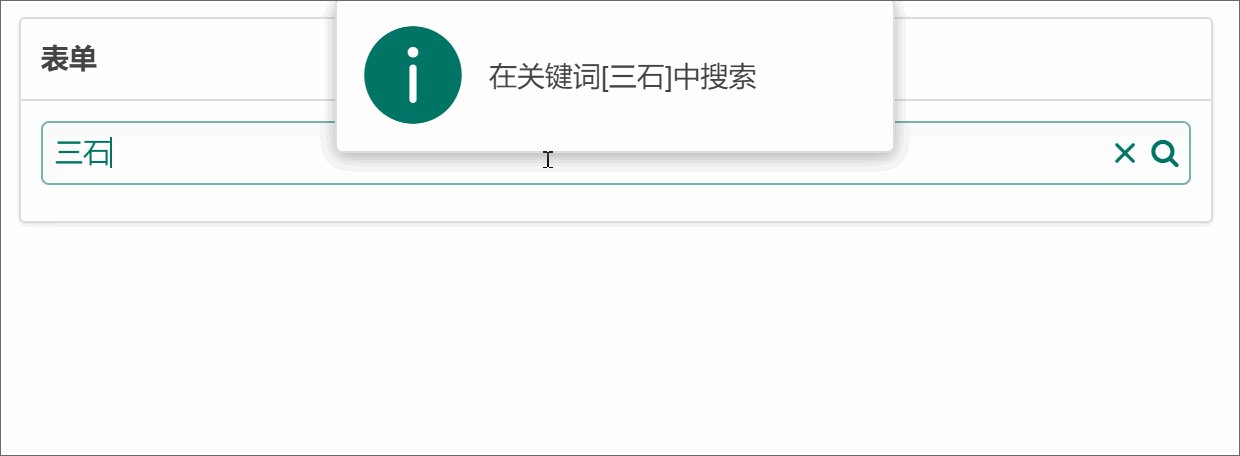
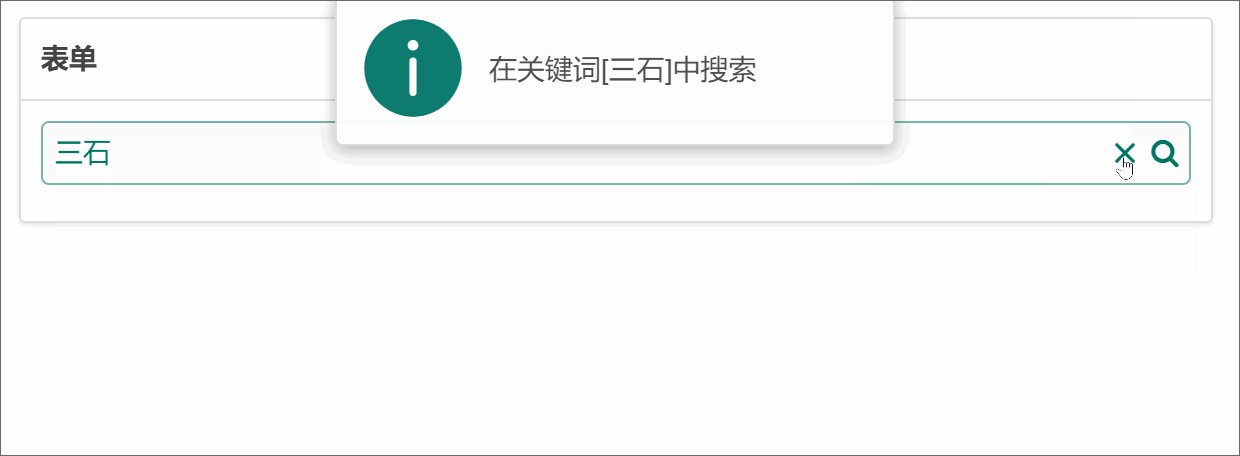
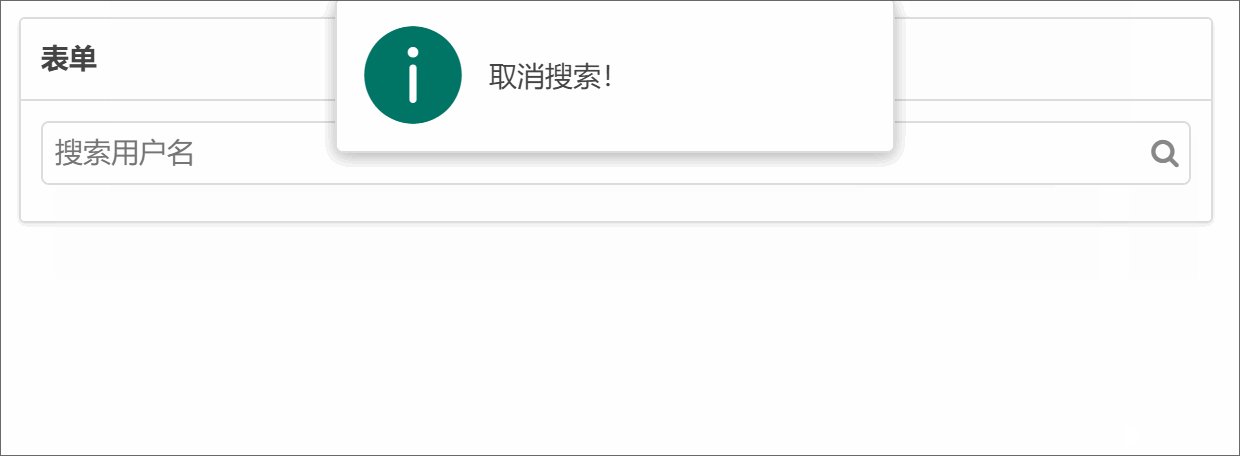
先来看下显示效果:
启用自动清空图标需要两个属性:
- TriggerIcon="Clear"
- AutoShowClearIcon="true"
<f:TriggerBox ID="tbxMyBox1" ShowLabel="false" runat="server" Text="默认值" TriggerIcon="Clear" AutoShowClearIcon="true"> </f:TriggerBox>
需要注意的一点,这里的清空图标其实是占用第一个触发图标的位置,所以TriggerIcon一定要设置为Clear!
TwinTriggerBox也是一样的道理:
<f:TwinTriggerBox ID="ttbxMyBox" ShowLabel="false" OnTrigger1Click="ttbxMyBox_Trigger1Click" OnTrigger2Click="ttbxMyBox_Trigger2Click" Trigger1Icon="Clear" EmptyText="搜索用户名" Trigger2Icon="Search" runat="server" AutoShowClearIcon="true"> </f:TwinTriggerBox>
注意这里的 Trigger1Icon一定要设置为Clear,否则实际显示的就不是清空图标了。
来看下一个示例的显示效果:
现在加入【三石和他的朋友们】星球,下载FineUIPro/Mvc/Core(基础版):https://fineui.com/fans/
分类:
FineUI







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构