【新特性速递】禁用复选框列表的某些项
FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对复选框列表和单选按钮列表进行了增强,可以禁用其中的某些项了。
对于内联数据和数据绑定两种初始化方式,我们都有支持:
-为CheckItem和RadioItem增加Enabled属性(默认为true)。
-为CheckBoxList和RadioButtonList增加DataEnabledField属性(用于数据绑定)。
1. 内联数据:
<f:CheckBoxList ID="CheckBoxList1" Label="列表一" runat="server"> <f:CheckItem Text="可选项 1" Value="value1" Enabled="false" /> <f:CheckItem Text="可选项 2" Value="value2" Selected="true" /> <f:CheckItem Text="可选项 3" Value="value3" Selected="true" /> </f:CheckBoxList>
2. 数据绑定:
2.1 前台代码
<f:CheckBoxList ID="CheckBoxList2" Label="列表二(一列)" ColumnNumber="1" runat="server"> </f:CheckBoxList>
2.2 后台数据绑定代码
public class TestClass { private string _id; public string Id { get { return _id; } set { _id = value; } } private string _name; public string Name { get { return _name; } set { _name = value; } } private bool _enabled; public bool Enabled { get { return _enabled; } set { _enabled = value; } } public TestClass(string id, string name, bool enabled) { _id = id; _name = name; _enabled = enabled; } } private void BindCheckBoxList() { List<TestClass> myList = new List<TestClass>(); myList.Add(new TestClass("1", "数据绑定值 1", false)); myList.Add(new TestClass("2", "数据绑定值 2", false)); myList.Add(new TestClass("3", "数据绑定值 3", true)); myList.Add(new TestClass("4", "数据绑定值 4", true)); CheckBoxList2.DataEnabledField = "Enabled"; CheckBoxList2.DataTextField = "Name"; CheckBoxList2.DataValueField = "Id"; CheckBoxList2.DataSource = myList; CheckBoxList2.DataBind(); CheckBoxList2.SelectedValueArray = new string[] { "1", "3" }; }
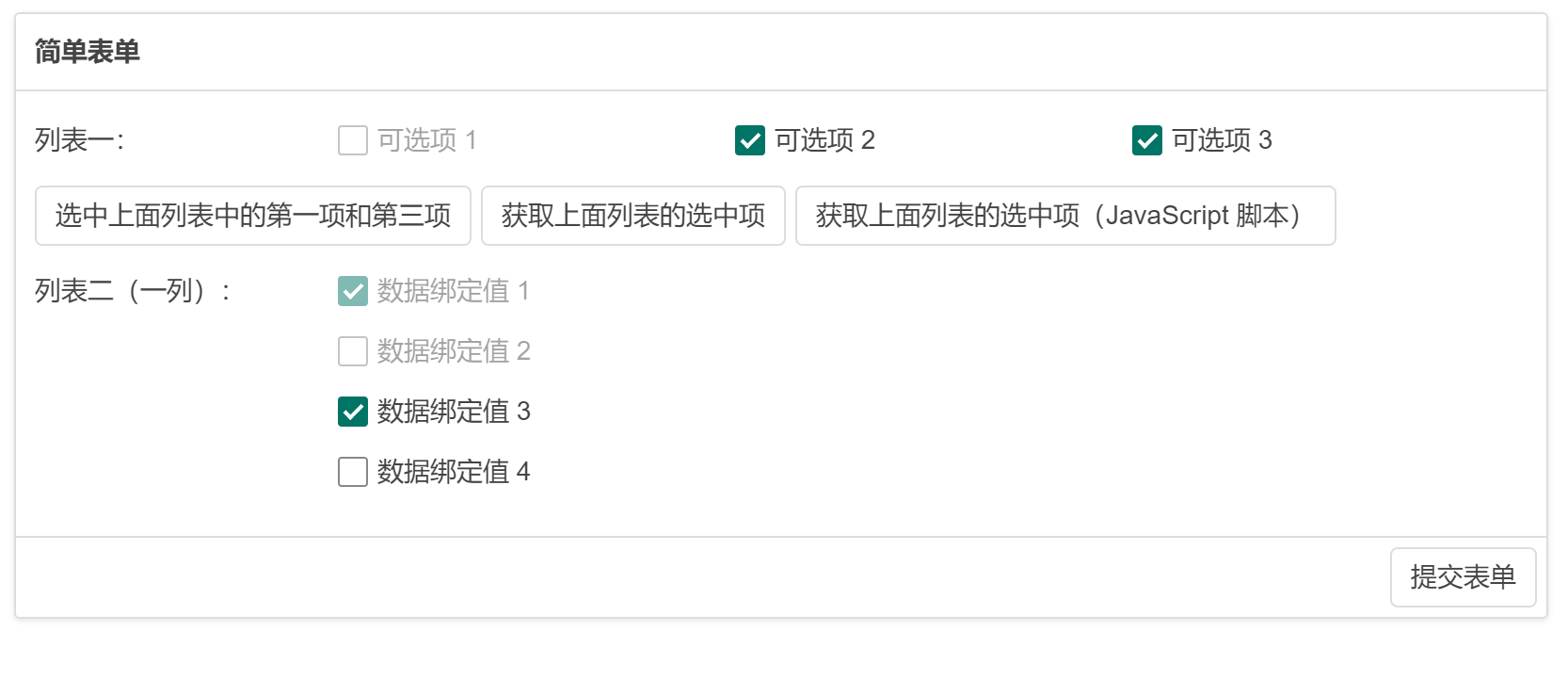
页面显示效果:
对于单选按钮列表,代码类似,效果如下:
现在加入【三石和他的朋友们】星球,下载FineUIPro/Mvc/Core(基础版):https://fineui.com/fans/








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构