【新特性速递】新增单标签页模式,界面更加清爽!
下个版本(v5.6.0),我们将对官网示例的框架进行调整,在现有默认【多标签页】基础上新增【单标签页】模式,使得界面更加清爽!
设置项
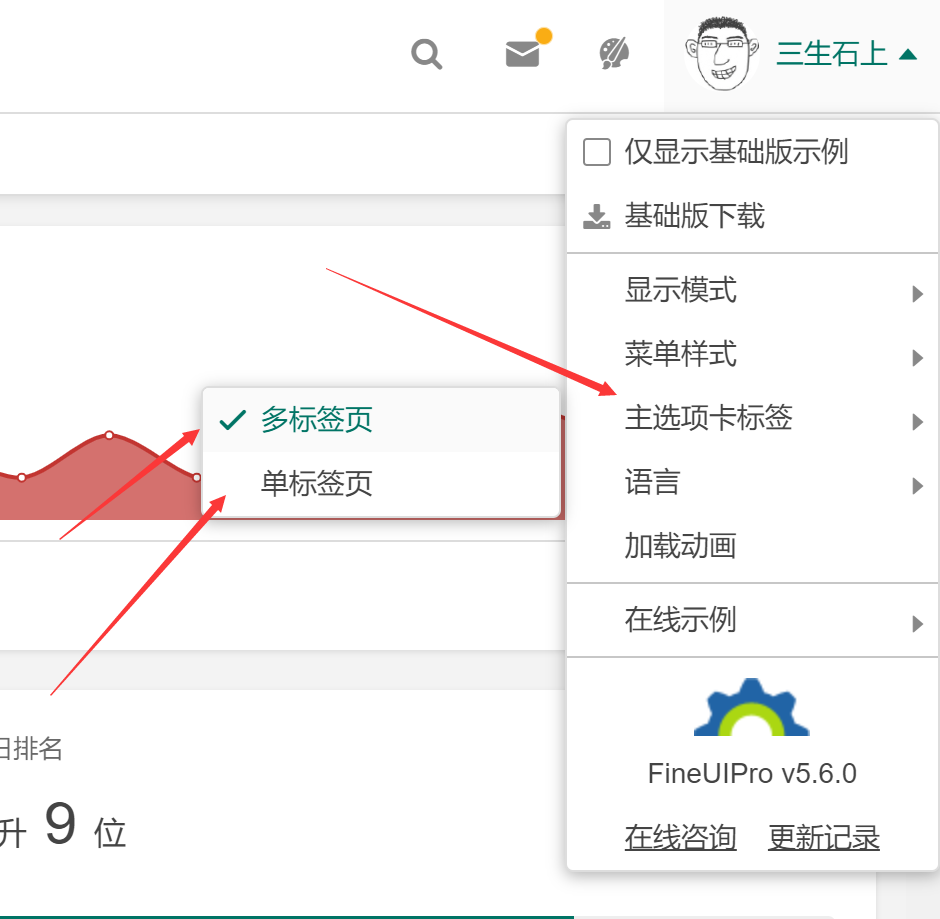
设置项隐藏在右侧顶部的菜单中,如下所示:

单标签页的优点
对比下 Pure Black 主题下多标签页和单标签页的显示效果差异:
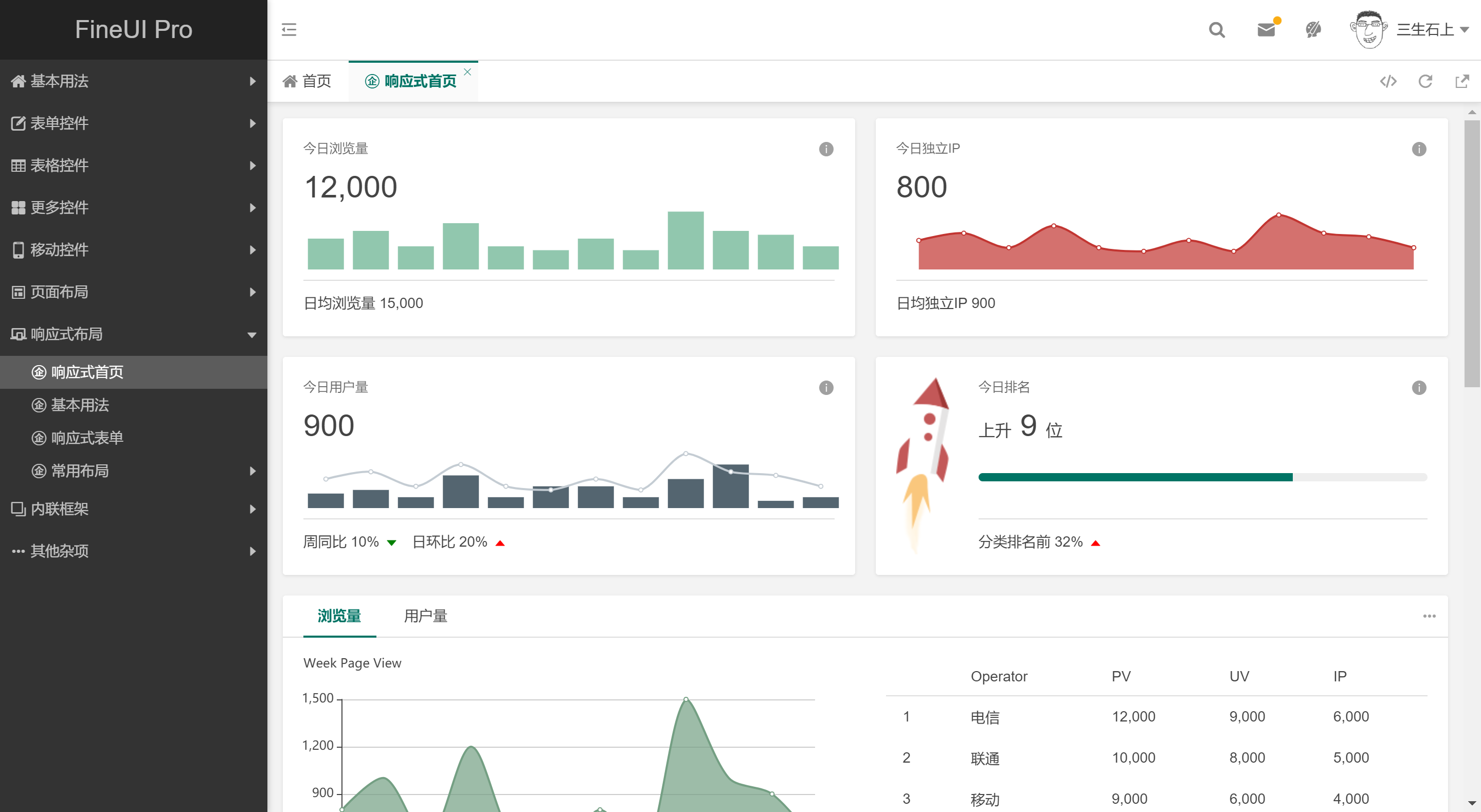
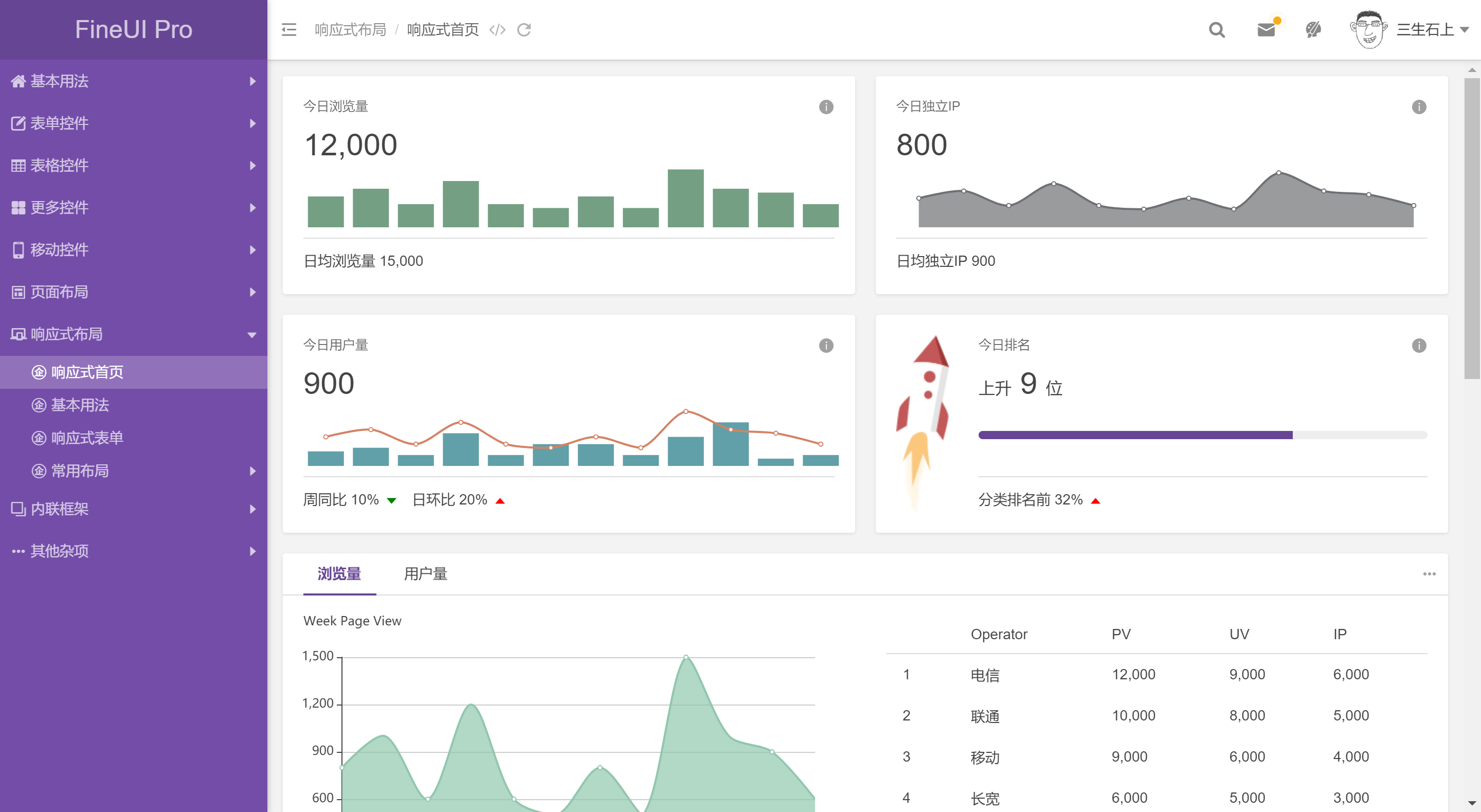
多标签页:
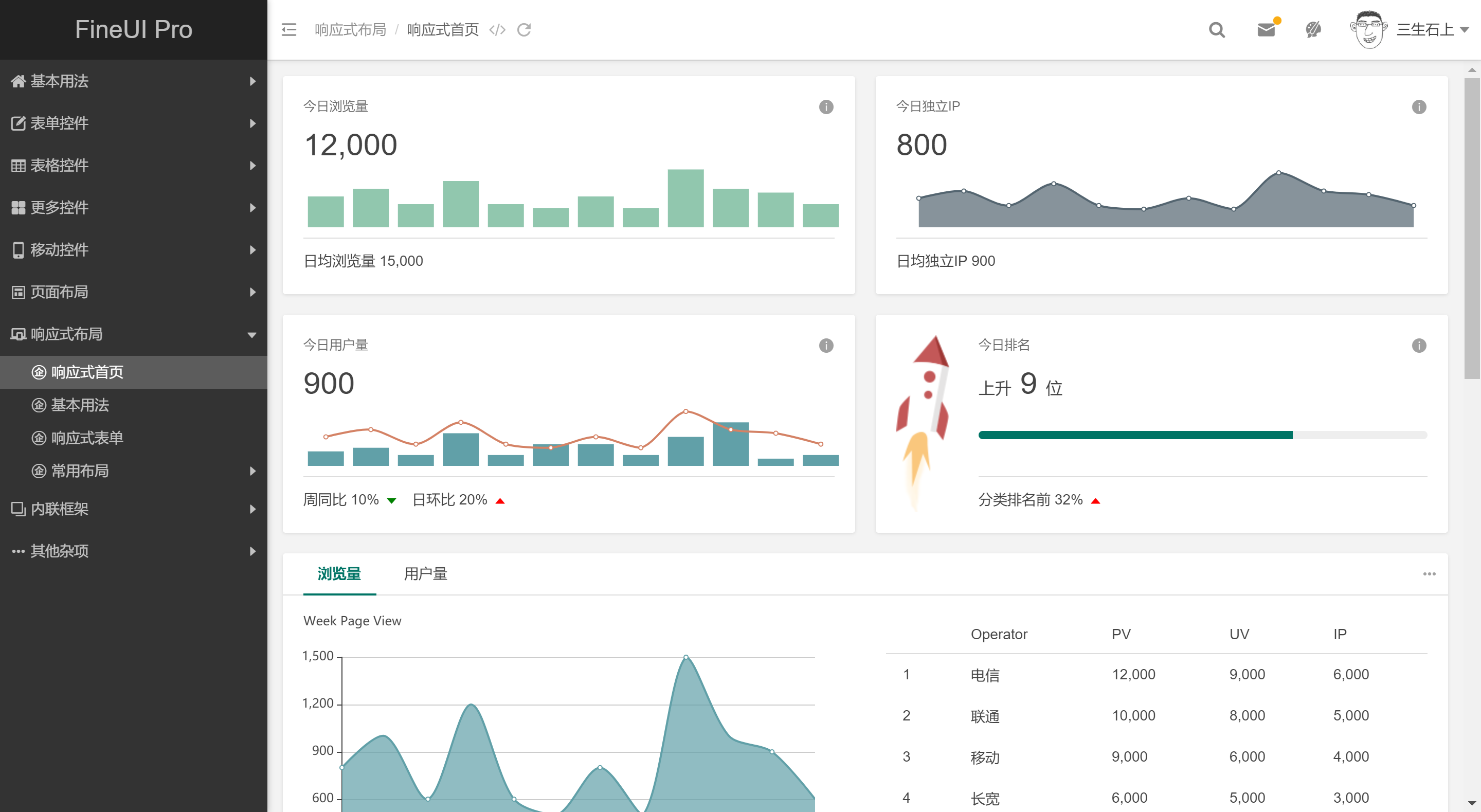
单标签页:
可以看出,【单标签页】相比【多标签页】,有如下优点:
1. 去除了主选项卡标题栏,整体观感更加清爽
2. 能够显示更多的主内容区域
2. 当前页面路径显示在顶部,定位更加清楚
3. 每次只显示一个内容页面,浏览器负荷更小
反过来说,【多标签页】相比【单标签页】,有如下优点:
1. 能同时显示多个标签页,来回切换更加方便
2. 可以在标签页中加载子页面,关闭后返回主页面(避免主页面数据丢失)
不管怎么说,多一个选择总是好的,希望你能喜欢这次的更新。
截图赏析
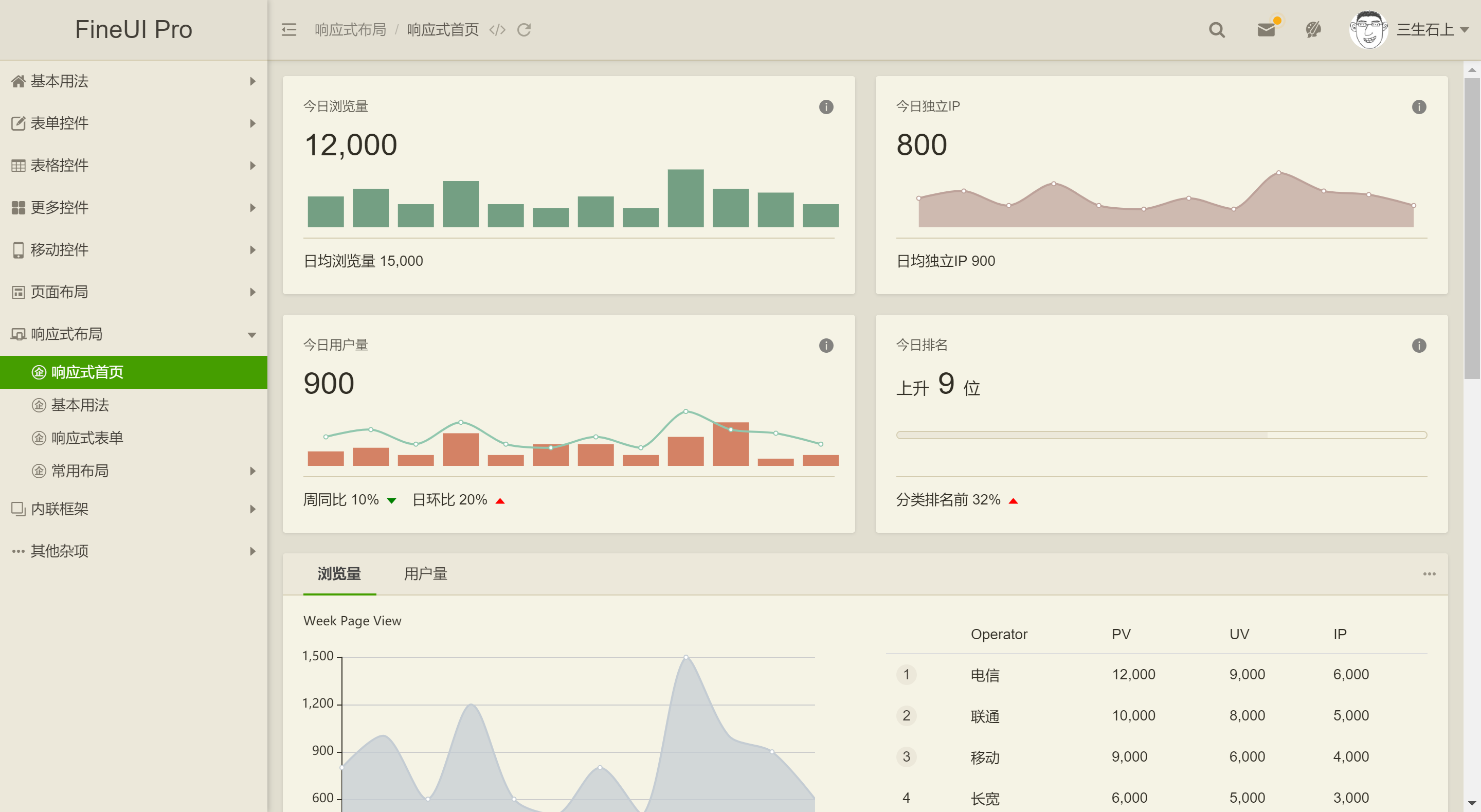
下面,欣赏不同主题下的首页效果:
===============================================
Dark Hive:
South Street:
Start:
Pure Purple:
Image Green Rain:
深入代码
那么,如何向现有的框架添加【单标签页】模式呢?
1. 后台初始化 C# 代码中,隐藏选项卡控件的标题栏:
mainTabStrip.ShowTabHeader = false;
2. 在初始化左侧树菜单和主选项卡控件交互时,传入 singleTabId 参数(这个参数用来指定唯一的标签页ID):
var tabHomepageClientID = '<%= tabHomepage.ClientID %>'; F.initTreeTabStrip(treeMenu, mainTabStrip, { singleTabId: tabHomepageClientID });
这个例子中,tabHomepage就是页面初始定义的Tab,如下所示:
<f:TabStrip ID="mainTabStrip" CssClass="centerregion" ShowInkBar="true" BoxFlex="1" ShowBorder="true" EnableTabCloseMenu="true" runat="server"> <Tabs> <f:Tab ID="tabHomepage" Title="首页" IconFont="_Home" EnableIFrame="true" IFrameUrl="~/common/main.aspx" runat="server"> </f:Tab> </Tabs> </f:TabStrip>
DONE!
是不是很简单,到时记得来升级哦(本更新基础版适用,加入知识星球下载FineUIPro/Mvc/Core的基础版)
不忘初心,砥砺前行!












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2009-07-22 ExtAspNet发展规划
2009-07-22 ExtAspNet发布新版本 - v2.0 beta3