【经验分享】FineUIPro中如何支持多语言(全局资源文件和本地资源文件)
一个客户在邮件中问到了FineUIPro的多语言实现问题,其实 FineUIPro 并没有对此做特殊处理,因此直接使用 ASP.NET 原生支持的资源文件就能实现。
下面我们就以FineUIPro的空项目为例,利用 ASP.NET 全局资源文件和本地资源文件来实现多语言切换。
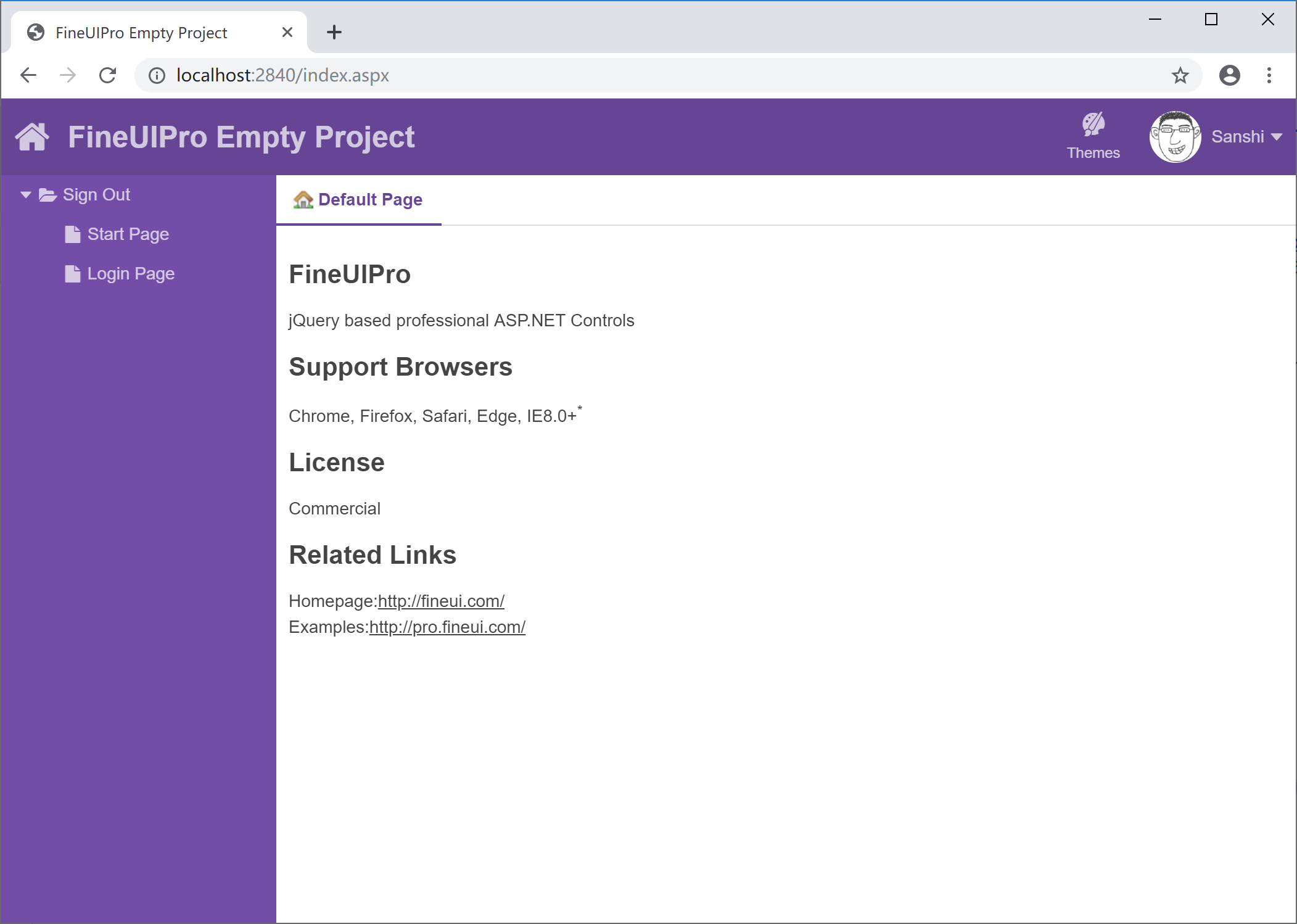
最终的英文版显示效果:
修改 Web.config 的配置项:
<system.web> <globalization uiCulture="zh-CN"/> </system.web>
现在刷新页面,就切换到了中文版:
是不是很简单,怎么来做的呢?
下面我们综合使用全局资源文件和本地资源文件来实现上述效果。
全局资源文件
网站根目录新建全局资源文件目录 App_GlobalResources,然后分别添加中文和英文的资源文件:
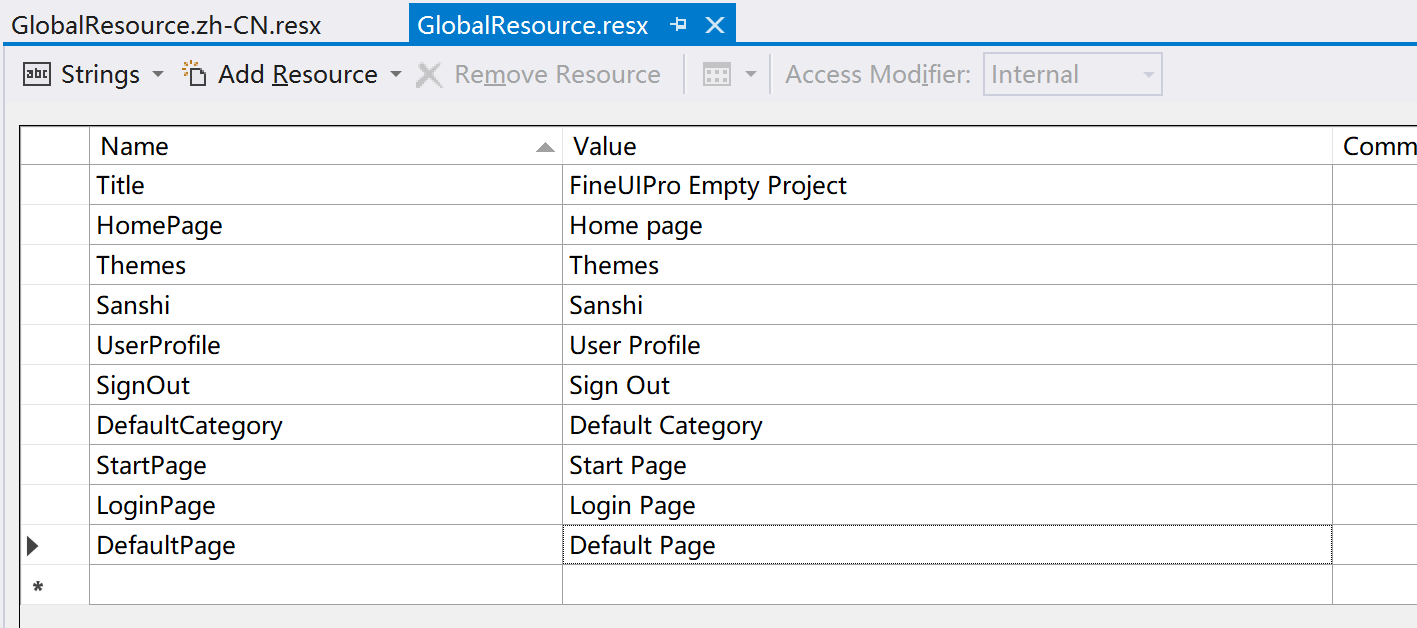
中文资源文件(GlobalResource.zh-CN.resx):
英文资源文件(GlobalResource.resx):
在页面上,有两种使用方式:
1. 普通的文本:
<title><%= Resources.GlobalResource.Title %></title>
2. 服务器控件:
<f:MenuButton Text="<%$ Resources:GlobalResource, UserProfile %>" IconFont="_User" EnablePostBack="false" runat="server"> <Listeners> <f:Listener Event="click" Handler="onUserProfileClick" /> </Listeners> </f:MenuButton>
本地资源文件
本地资源文件对应于每个单独的页面,可以有效的防止全局资源文件过大的问题。
首先在根目录创建 App_LocalResources 文件夹,然后打开一个页面 index.aspx ,找到 VS 工具栏菜单项:
注:如果找不到这个菜单项,可以先切换到设计视图。
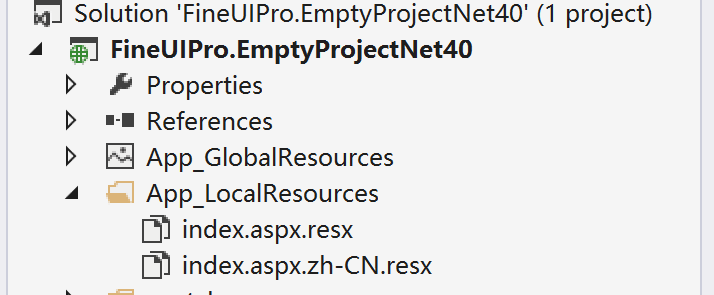
生成的目录结构:
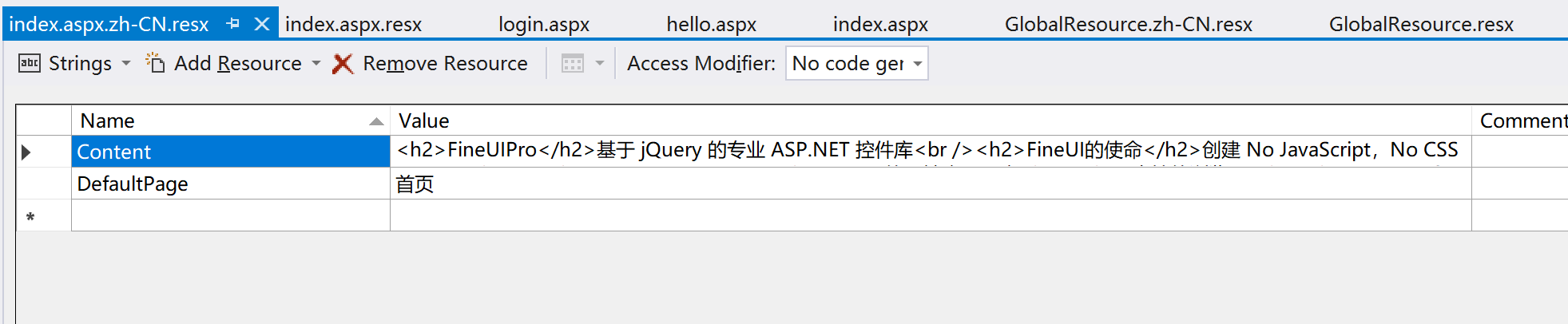
中文资源文件(index.aspx.zh-CN.resx):
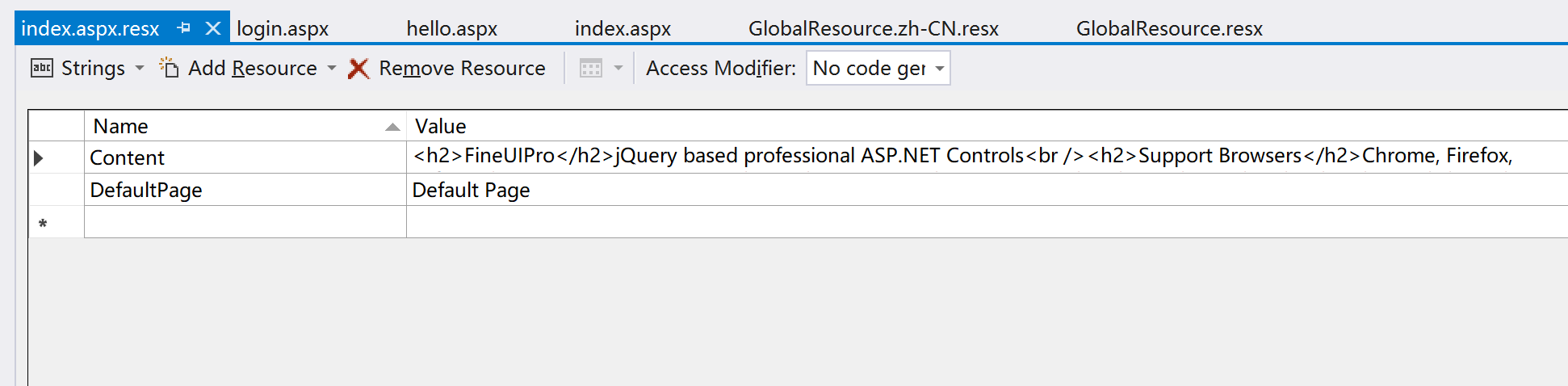
英文资源文件(index.aspx.resx):
在页面上,同样有两种使用方式:
1. 普通的文本:
<Content> <%= GetLocalResourceObject("Content") %> </Content>
2. 服务器控件:
<f:Tab ID="Tab1" Title="<%$ Resources:DefaultPage %>" BodyPadding="10px" AutoScroll="true" Icon="House" runat="server"> <Content> ... </Content> </f:Tab>
小结
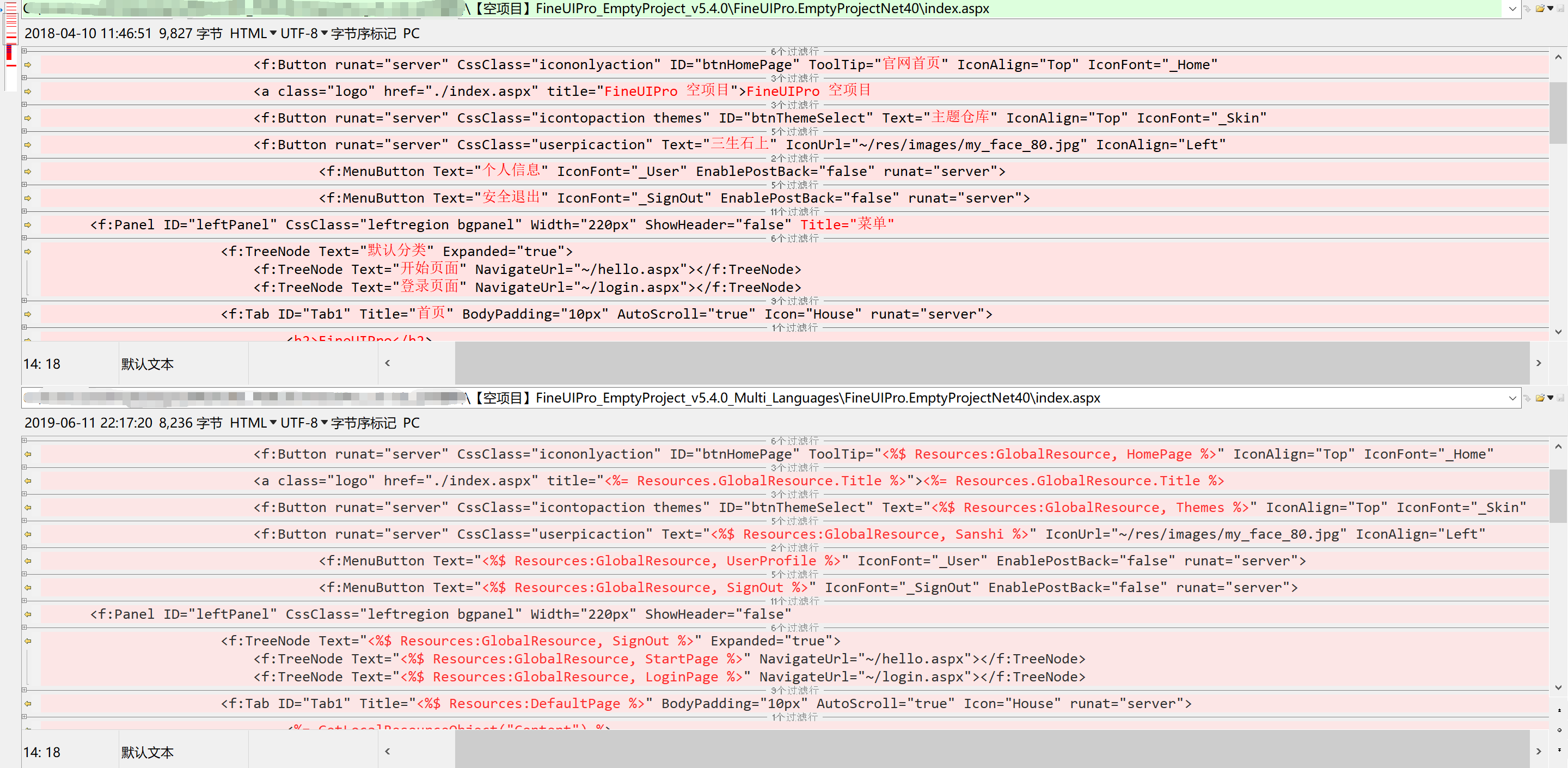
最后,我们看下支持多语言的index.aspx和原来的页面代码对比:
源码下载
请到知识星球下载支持多语言的空项目源代码:https://fineui.com/fans/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
2012-06-12 分享10个基于ExtAspNet的项目截图(揭秘ExtJS华丽外衣下项目的真实面貌)