难道是Firefox的BUG?
最近在调试 基于ExtAspNet的开源项目 - Ext4JSLint 时,在Firefox遇到一个很奇怪的问题,而这个问题只有Firefox存在,其他浏览器(IE8.0, Chrome2.0,Opera10.0)都没这个问题。
我通过一个简单的例子把这个问题重现一下,如果你有兴趣的话也可以测试一下,因为目前我也不确定是不是Firefox的bug,还是我的环境或者代码有问题。
创建测试页面:
1. 新建一个test.html文件:
我通过一个简单的例子把这个问题重现一下,如果你有兴趣的话也可以测试一下,因为目前我也不确定是不是Firefox的bug,还是我的环境或者代码有问题。
创建测试页面:
1. 新建一个test.html文件:
<input type="button" id="Button1" value="AJAX" /> <div id="Holder1"> </div> <input id="Hidden1" type="hidden" /> <input id="Text1" type="text" /> <input id="Password1" type="password" /> <br /> <br /> <input type="button" id="Button2" value="DATA" /> <div id="Holder2" />
$(function() {
$("#Button1").click(function() {
$.post("data.ashx", function(data) {
$("#Holder1").text(data);
$("#Hidden1").val(data);
$("#Button1").val(data);
$("#Text1").val(data);
$("#Password1").val(data);
});
});
$("#Button2").click(function() {
$("#Holder2").html("Holder1:" + $("#Holder1").text() + "<br/>" +
"Hidden1:" + $("#Hidden1").val() + "<br/>" +
"Button1:" + $("#Button1").val() + "<br/>" +
"Text1:" + $("#Text1").val() + "<br/>" +
"Password1:" + $("#Password1").val() + "<br/>");
});
});
2. 新建一个data.ashx文件,不用修改其中任何代码。
3. 完成。
测试过程:
1. 点击“AJAX”按钮。
2. 按 F5 或者 工具栏上的刷新按钮。
3. 点击 “DATA” 按钮。
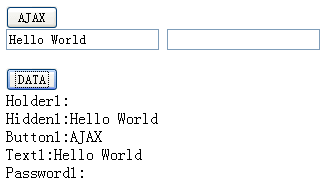
Firefox下的截图:

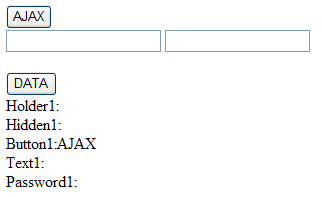
其他浏览器(IE8.0, Chrome2.0,Opera10.0)下的截图:

你怎么来看待这个问题呢?
=====================================
此问题已经解决,正如 Ryan Gene 在评论中#6楼 提到的:
Like most modern browsers, Gecko™-based browsers (e.g. Mozilla and Firefox browsers) can be configured to remember the information the user fills in for form and password fields on web sites. This feature is called Form and Password Autocompletion in Gecko browsers. The autocompletion feature for form and password fields are by default turned on
可见Firefox是自动打开autocompletion特性的,但是我们可以给form添加一个属性来关闭这个特性:
<form autocomplete="off"> <form>


