图片资源的匹配和.9图片的制作和各种动画(2018年6月1日)
2018.6.1
1、图片资源的匹配
(1)使用限定符来设定图片
不同屏幕、分辨率对应不同图片
【案例】同一个图片,准备3个不同尺寸的图片。例如:32*32,128*128.
(1)3张图片
第一张对应drawable;
第二张32*32,对应drawable-xhdpi---使用1280分辨率手机测试;
第三张128*128,对应drawable-xxhpi---使用1920分辨率手机测试;
修改:将不同的图片,做了修改,便于测试时识别。
(2)创建不同的模拟器
项目结构:

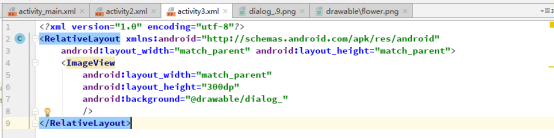
activity_main.xml

效果:
(1920)(1280)


(2).9图片的制作
有些图片,在大分辨率下,如果设置的width和height是match_parent,就可能会造成图片变形。
为了防止图片变形,采用.9图片。如果制作.9.patch图片的时候,给文件的命名需要特别的注意
步骤:
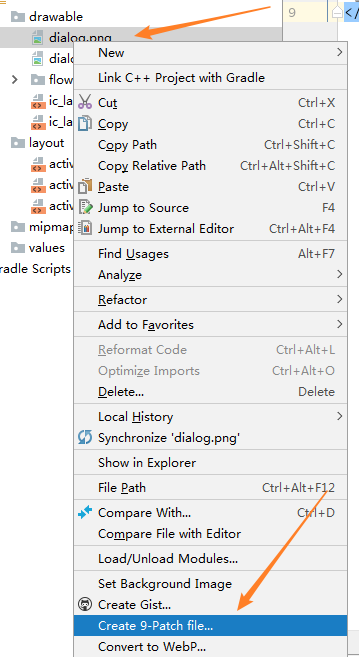
(1)右击图片。

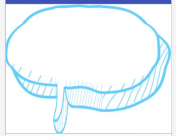
(2)编辑.9图片

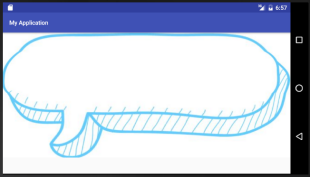
(3)引用.9图片

观察拉升区域。
通过改变height,观察拉升效果。


2、动画
分类:
(1)补间动画,给你关键时间点的画面,关键点之间由android开发框架来补齐动画的过渡过程。
(2)逐帧动画,帧就是一个图片。这些帧在时间上连续播放,形成动画。每秒播放多少帧。
(3)属性动画。针对View组件相关属性来设置动画。
3、补间动画(TweenAnimation)
(1)透明度动画(Alpha)
(2)旋转动画(Rotate)
(3)缩放动画(Scale)
(4)平移动画(Translate)
设计动画有两种方式:
(1)定义资源文件的方式
(2)java代码的方式。
【案例】制作补间动画
动画资源文件存放在res/anim/XXX.xml
创建步骤:

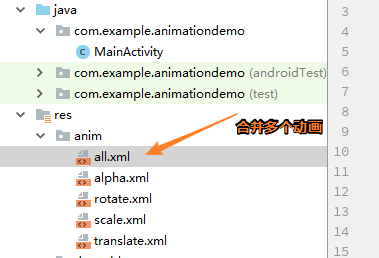
项目结构:

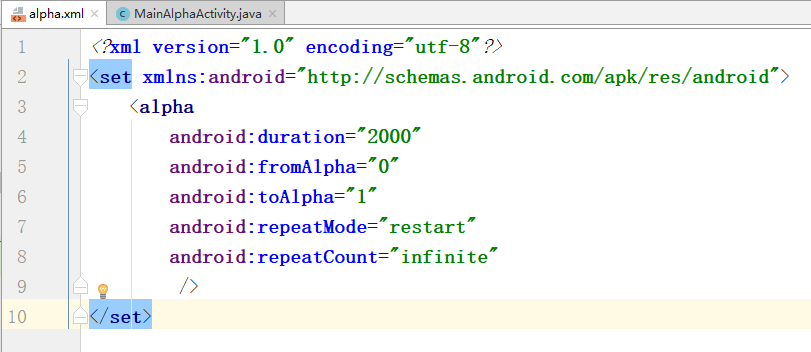
alpha.xml

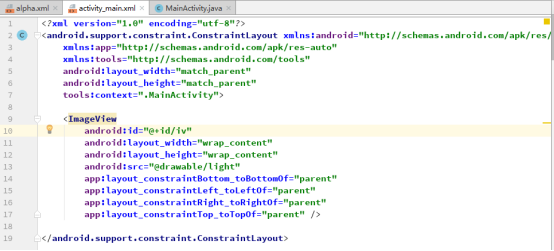
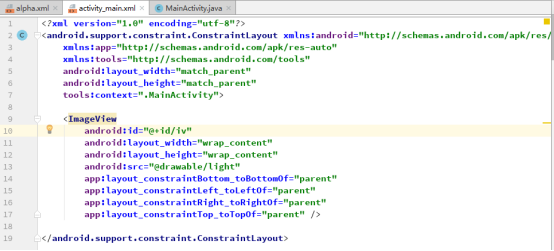
activity_main.xml


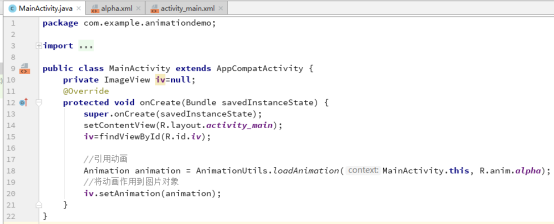
MainActivity.java

效果:


【案例】旋转动画

java:

效果:


【案例】缩放动画和平移
scale.xml

translate.xml
【案例】如果多个动画同时使用,如何实现?
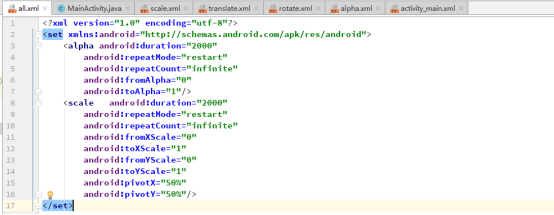
all.xml

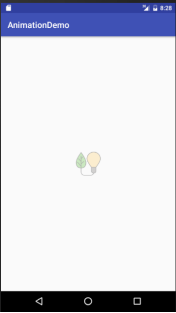
效果:


【作业】
结合3种动画,创意一个动画。


