上下文菜单(ContextMenu)(2017年10月24日)
1、UI——上下文菜单(ContextMenu)
适应场景:
QQ图片长按,会出现“下载(原图),编辑图片,保存图片”菜单,属于上下文菜单。
短信长按,出现“插入图片、删除短信、列入黑名单、转发”菜单。
【案例】实现上下文菜单
步骤:
(1)打算在什么控件上建立上下文菜单,就要为这个控件添加id,便于java代码的引用。
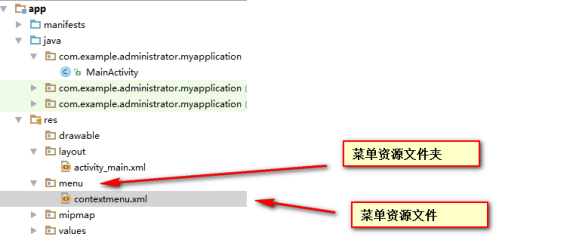
(2)建立res/menu文件夹,该文件夹放置菜单界面的资源文件,相当于一个菜单项集合。
(3)建立在res/menu下contextmenu资源文件。其中编写菜单项。
每一个菜单项包括id和title
(4)创建对需要上下文菜单的控件引用名。
(5)activity给我们提供了onCreateContextMenu方法,需要重写,重写目的是加载菜单资源到菜单项上。也就是让菜单可见。
(6)将菜单挂到哪个控件上,也就是为哪个控件建立上下文菜单。
项目结构:

activity_main.xml

contextmenu.xml

MainActivity.java

测试:
【案例】为菜单项添加响应事件。
点击某一项,显示该项内容
效果:
2、活动栏(actionbar)
android3.0之后,标题行添加活动栏。统一菜单操作方式。类似于微信右上角菜单。所谓活动栏空间不固定,菜单外观也会随之发生变化,如果空间足够大,显示更多的菜单项,甚至将只有标题文字方式还要添加图标显示。
【案例】如何设置活动栏
定义菜单资源actionmenu.xml
注意v7兼容问题
需要重新创建一个Activity。
Main2Activity.java
测试:
【案例】点击菜单,事件响应
效果:
、通知-Notification
通知设计角度来看,就是通过即时的消息不停占有的注意力。
显示在手机屏幕的最上方。最上方叫通知栏。
通知栏已有显示内容:网络状态、电池电量、时间等信息。
所有的Notification是通过NotificationManager来管理的。
【案例】通过按钮点击,给自己发送一个通知。
layout.xml
MainActivity.java
效果:
【作业】
自定义一个actionbar,模仿微信右上角菜单。


