学习环境(浏览器与编辑器)配置,HTTP常识
1.学习环境(浏览器与编辑器)配置,HTTP常识
2.标签,属性与布局元素,列表和表格学习大纲
一 前端
- html5/css3 写页面
2.JaveScript/ES6/jQuery/Bootstrap 写页面逻辑
二 PHP编程
PHP语法,数据类型,面向对象,命令空间,数据库POD,Composer,MVC
三 Laravel框架
微信小程序,CRM,Laravel基础,项目分析,数据表创建,前后台的完整开发流程,项目优化与项目上线
学习环境
一 浏览器
Chrome:谷歌 官网下载:Google.cn/chrome(苹果下载注意选择芯片)
二 编辑器
免费:VSCODE 需要大量插件进行功能扩展
常用插件:
Markdown Preview Enhanced 预览Markdown文件
Markdown markdown语法检查器
Live Server 本地服务器,自动实时更新页面,
Chinese 中文语言包
收费:phpStorm 开箱即用
三 HTTP常识
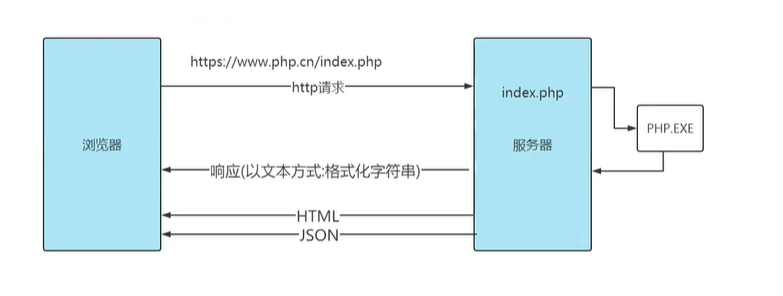
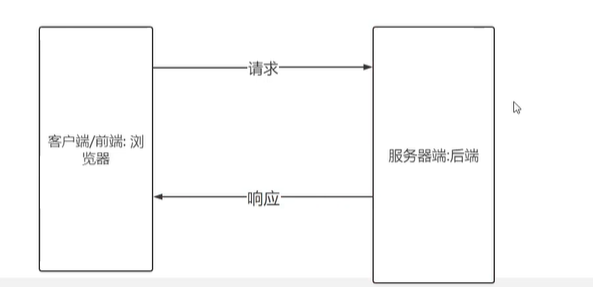
http逻辑图


http:基于请求与相应(格式化字符串)
强求协议是:http/https
响应可以是:html/json(格式化的字符串)
html:浏览器直接渲染
json:先用js转化为JS对象再渲染
Chrome检查器
1·Elements 检查文档结构与样式
2·Console 控制台:浏览器内置的JS执行器
3·Source JS代码断点调试,调用栈,闭包,作用域等
4·Network 分析网站,性能,速率等
5·Application 缓存数据
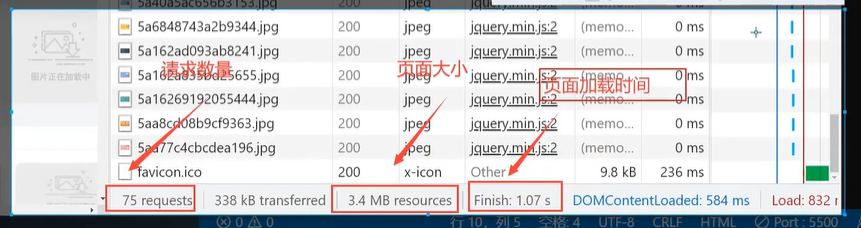
Network示例图

代码符号注释
md:markdown语法,最终生成html格式
大标题:#,##,###......
列表:-
表格:|
单行代码:一个反引号
例如:
123
多行代码:三个反引号加上语言名称
例如
let div=docoument.querSelector(`div`);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理