Ionic快速安装教程
今天就让我们学习一下如何安装 Ionic 在自己的电脑上搭建一个简单的小应用。很多的网站上面都会写很复杂的安装方法,其实刚开始学习ionic的初学者,特别是没有很多编程经验的小伙伴是不是会吓跑了?感觉那么复杂需要安装什么node.js的环境啊、, 安装最新版本的cordova啊… … 其实不需要那么麻烦的。告诉大家我在做项目的时候怎么使用ionic的吧。
第一种方法:直接引入使用

第一步 、首先下载Ionic
ionic 最新版本下载地址:http://ionicframework.com/docs/overview/#download。
下载后解压压缩包,包含以下目录:
css/ => 样式文件
fonts/ => 字体文件
js/ => Javascript文件
version.json => 版本更新说明
你也可以在 Github 上下载以下资源文件:https://github.com/driftyco/ionic(在release 目录中)。
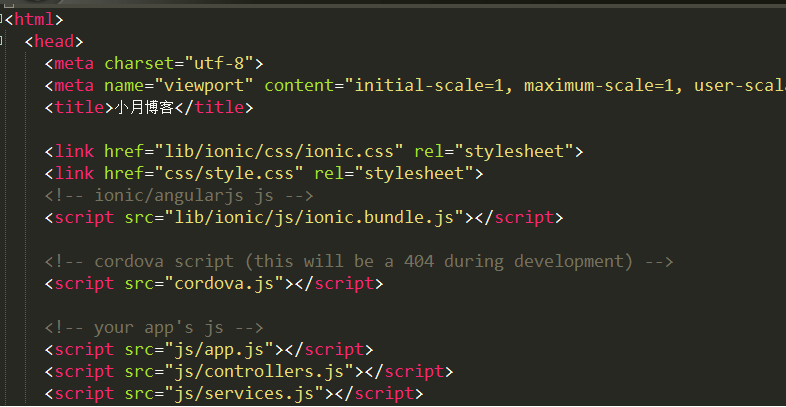
第二步 、引入文件
接下来,我们只需要在项目中引入以上目录中的 css/ionic.min.css 和 js/ionic.bundle.min.js 文件即可创建 ionic 应用。
|
1
2
3
4
5
6
|
<ion-header-bar class="bar-positive"><h1 class="title">Hello World!</h1></ion-header-bar><ion-content><p>我的第一个 ionic 应用。</p></ion-content> |
注意:在移动应用如 phonegap 中我们只需将对应的 js 和 css 文件加入到资源库中即可。
第二种方法:命令行安装
首先您需要安装 Node.js。然后通过命令行工具安装最新版本的 cordova 和 ionic 。通过参考Android 和 iOS 官方文档来安装。
Window 和 Linux 上打开命令行工具执行以下命令:
$ npm install -g cordova ionic
Mac 系统上使用以下命令:
sudo npm install -g cordova ionic
提示: IOS需要在Mac Os X. 和Xcode环境下面安装使用。
如果你已经安装了以上环境,可以执行以下命令来更新版本:
npm update -g cordova ionic
或
sudo npm update -g cordova ionic
创建应用
使用ionic官方提供的现成的应用程序模板,或一个空白的项目创建一个ionic应用:
$ ionic start myApp tabs
运行我们刚才创建的ionic项目
使用 ionic tool 创建,测试,运行你的apps(或者通过Cordova直接创建)。
创建android应用:
$ cd myApp
$ ionic platform add android
$ ionic build android
$ ionic emulate android
创建ios应用:
$ cd myApp
$ ionic platform add ios
$ ionic build ios
$ ionic emulate ios




