摘要:
// 面向对象编程 // // 对象呢? // // 创建对象 // var obj = {} // var obj2 = new Object(); // 构造函数 // 人 var 甲 = { name:"甲", age:16, sex:1, say:function(){ console.lo 阅读全文
摘要:
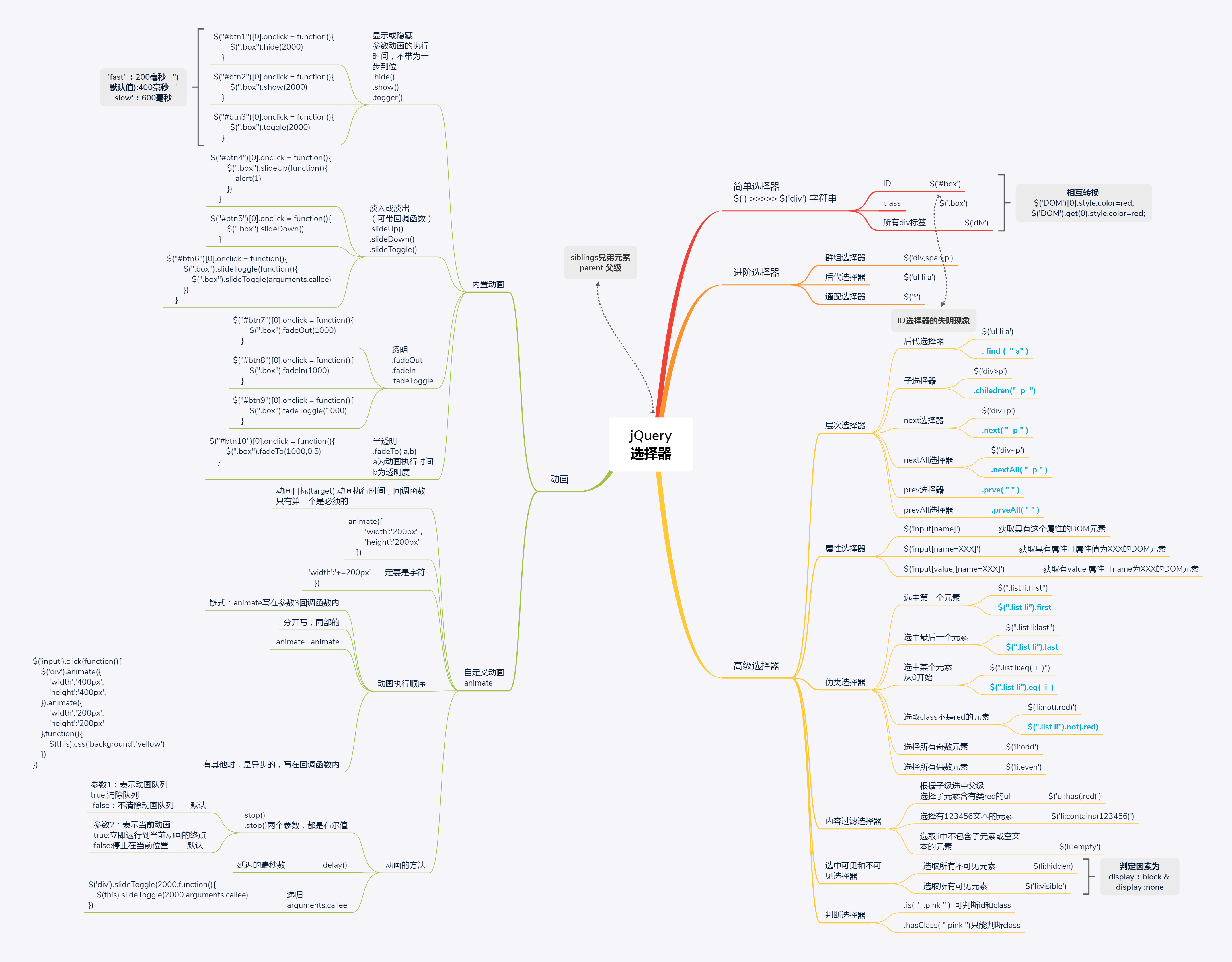
 `层次选择器` ``` 失明特性:只能找到第一个 $("#box").css("background","red") $(".cont").css("background",... 阅读全文
摘要:
```
*{margin:0; padding:0;}
html,body{width:100%; height:100%; overflow: hidden;}
.main{ margin: auto; height: 100%; background: url(images/bg.jpg) repeat-y; background-position-y: 0px; width: 48... 阅读全文
摘要:
` ` // 飞机大战: // 引擎:难度选择,logo,loading,游戏开始 // 我的飞机:创建,跟随鼠标移动,开火 // 我的子弹:创建,移动,死亡 // 敌机:创建,移动,碰撞检测,死亡 // 引擎: function Engine(){ // E1.选择元素 this.li = doc 阅读全文
摘要:
``` // 飞机大战: // 引擎:难度选择,logo,loading,游戏开始 // 我的飞机:创建,跟随鼠标移动,开火 // 我的子弹:创建,移动,死亡 // 敌机:创建,移动,碰撞检测,死亡 // 引擎: function Engine(){ // E1.选择元素 this.li = doc 阅读全文
只有注册用户登录后才能阅读该文。 阅读全文
摘要:
以下是分析部分 阅读全文
